MAGAZINE
ルーターマガジン
Selenium × Chrome DevToolsで効率的な自動テストスクリプト作成

ChromeにはChrome DevTools(デベロッパーツール)というWeb開発におけるデバッグツールのセットがあります。 今回はこのツールとSeleniumを使って効率良く自動テストスクリプトを作成する方法をご紹介します。
基本事項
- Seleniumの導入
Seleniumを使ったJavaScriptの実行方法
Chrome DevToolsの開き方
- 「Google Chrome の設定」→「その他のツール」→「デベロッパーツール」
- Ctrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)
- ページ上で右クリック→「検証」
今回はChrome DevToolsのElementsパネルとConsoleパネルを使います。
Elementsパネル
今回、このパネルをページある部分に対応するHTML と CSS を検索するのに使用します。

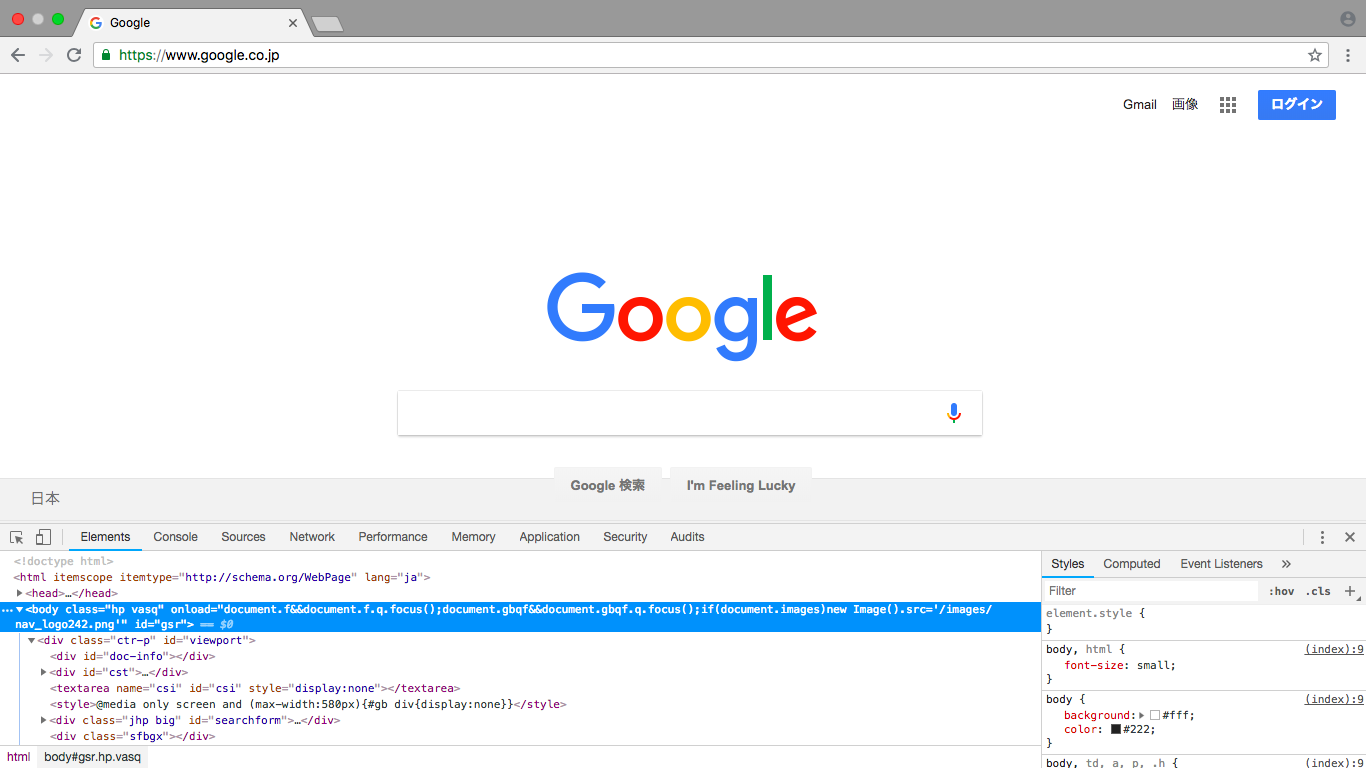
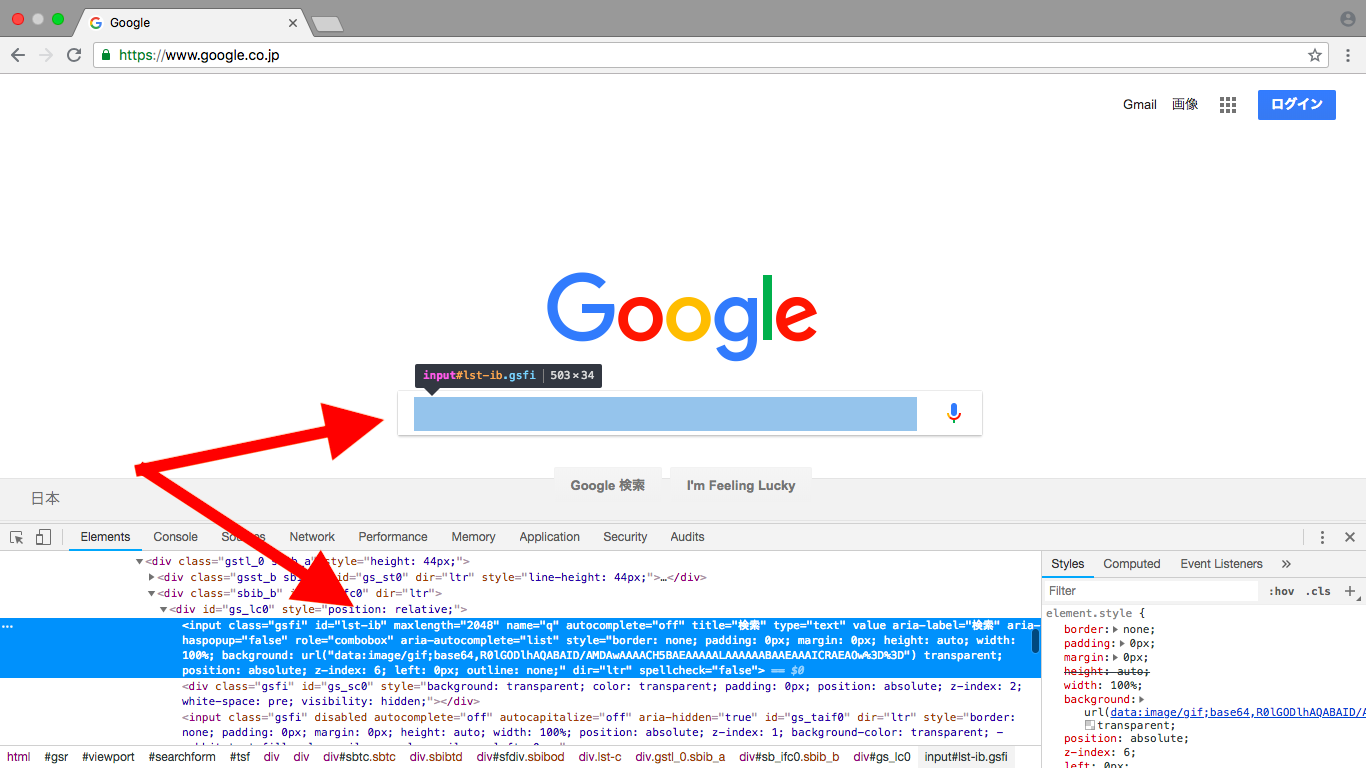
Chrome DevToolsを開き、「Elements」のタグをクリックします。 すると下のようにページ情報が表示されると思います。

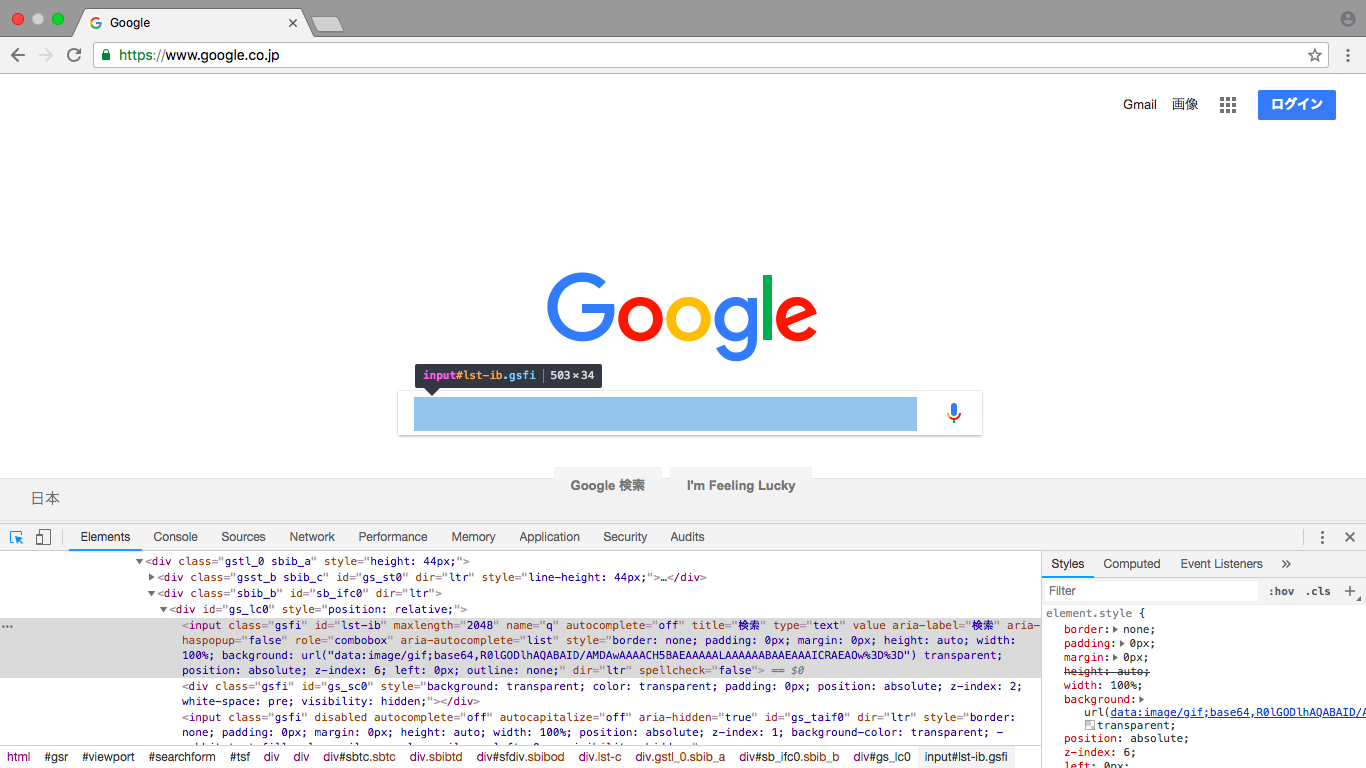
この要素にカーソルを持っていくと、表示されているページ上の対応する部分の色が変わります。

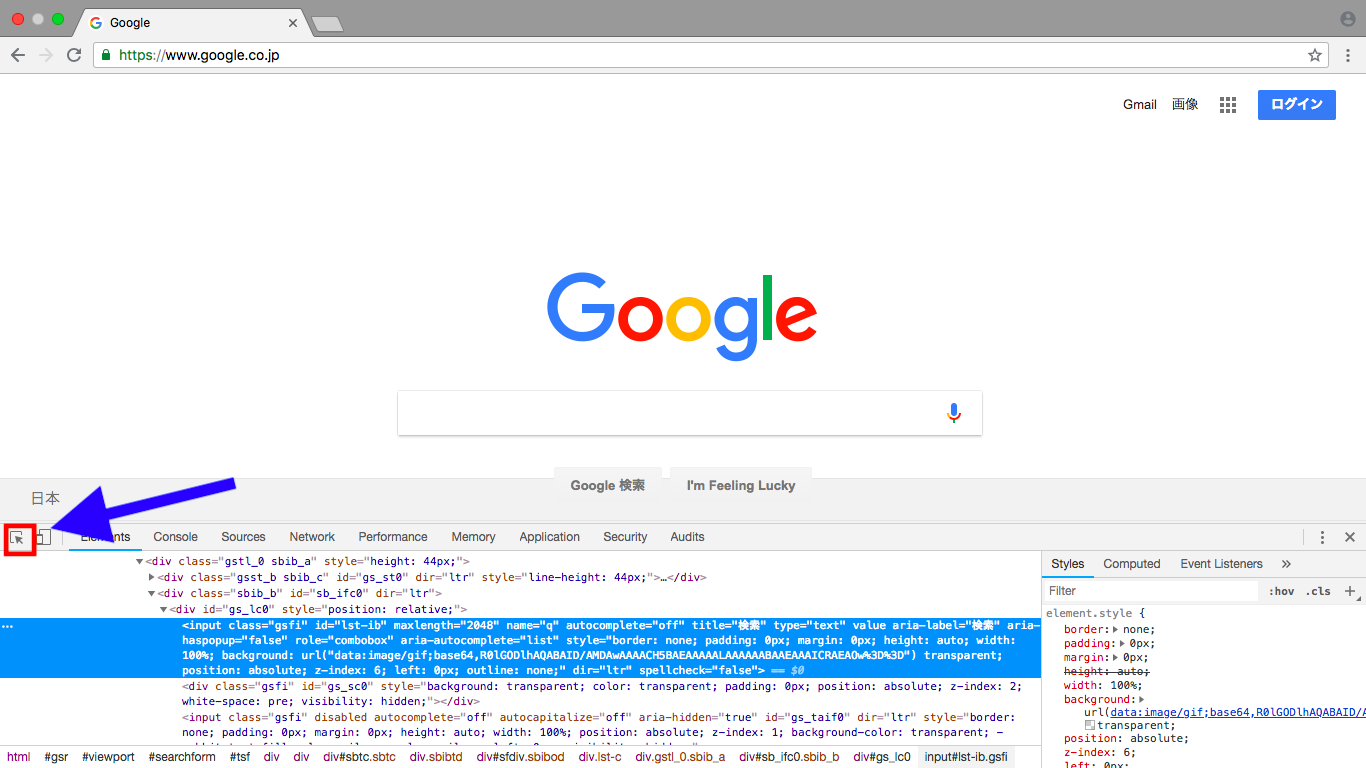
また左上にあるマウスアイコンをクリックすると、

逆に表示されているページ上の要素にカーソルを持っていくだけで対応するHTML/CSSの要素がわかります.

Consoleパネル
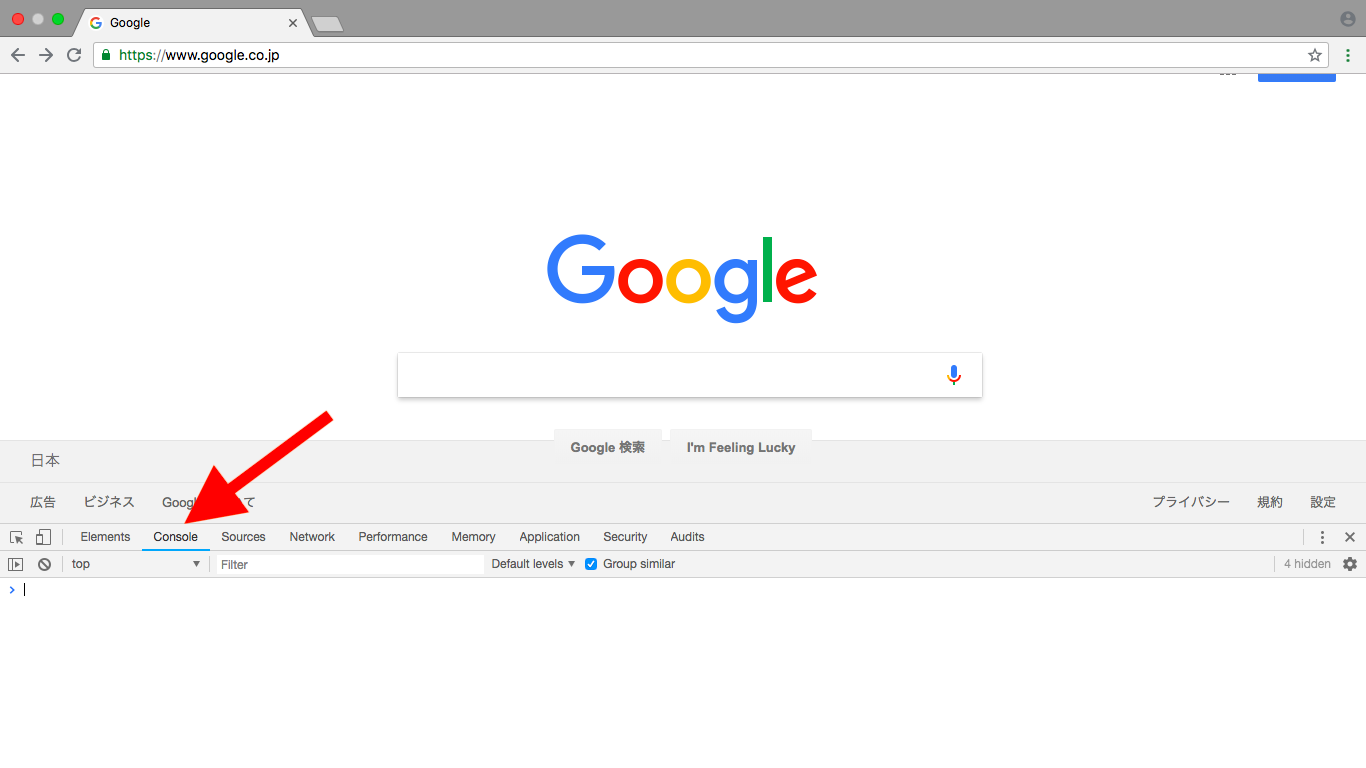
このパネルではページ上のJavaScriptを操作できます。開くには「Console」のタグをクリックします。

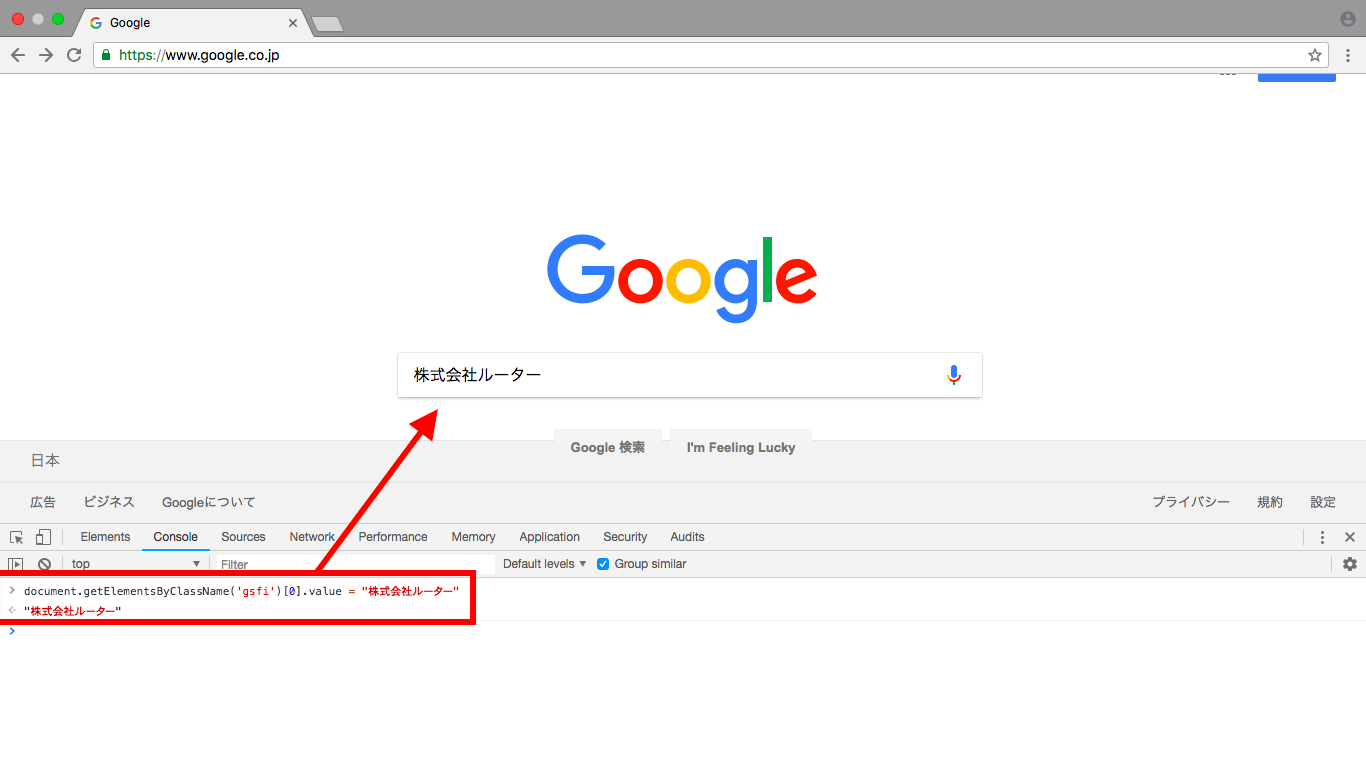
例として先ほどElementsパネルで抽出した要素に対してJavaScriptで操作してみましょう。
document.getElementsByClassName('gsfi')[0].value = "株式会社ルーター"
というスクリプトを実行すると、検索欄に「株式会社ルーター」が入力されます。

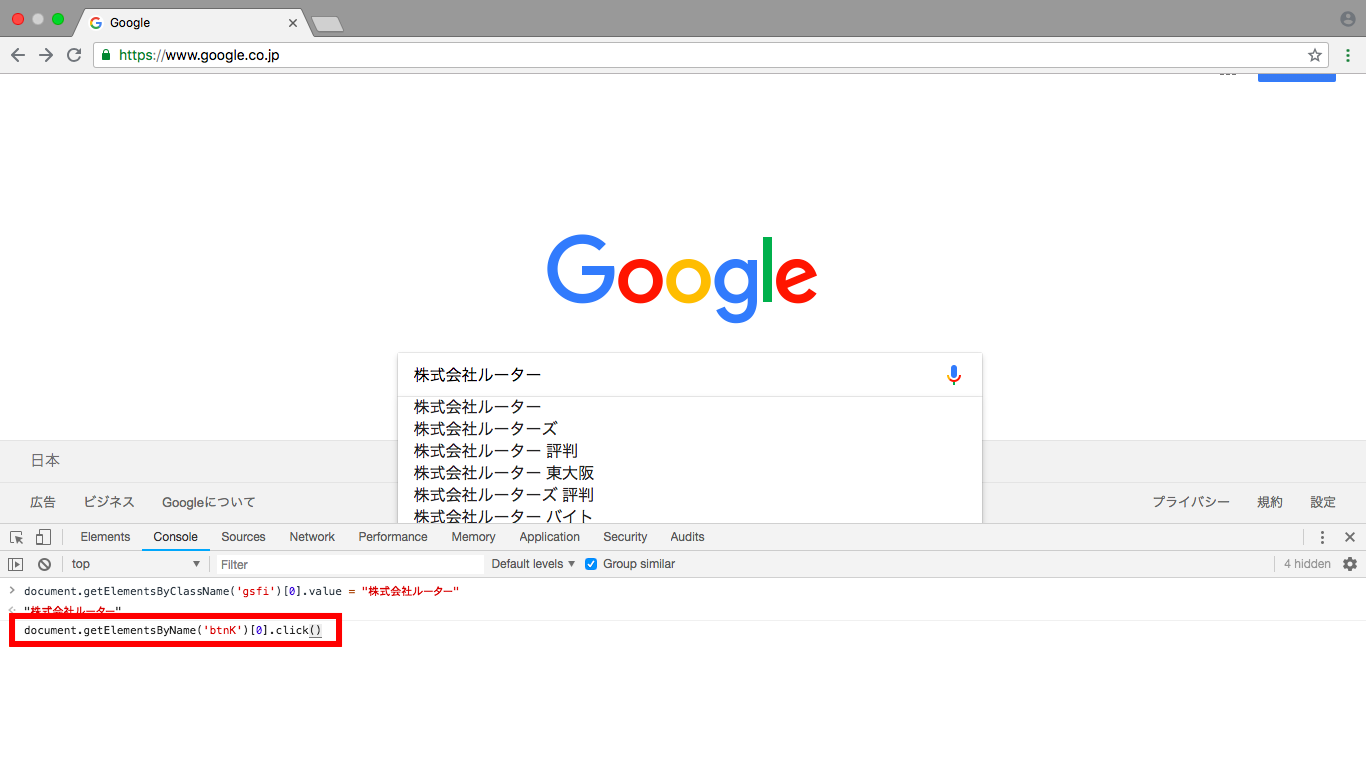
次に「Google検索」をクリックしましょう。
document.getElementsByName('btnK')[0].click()
上記のスクリプトを実行します。

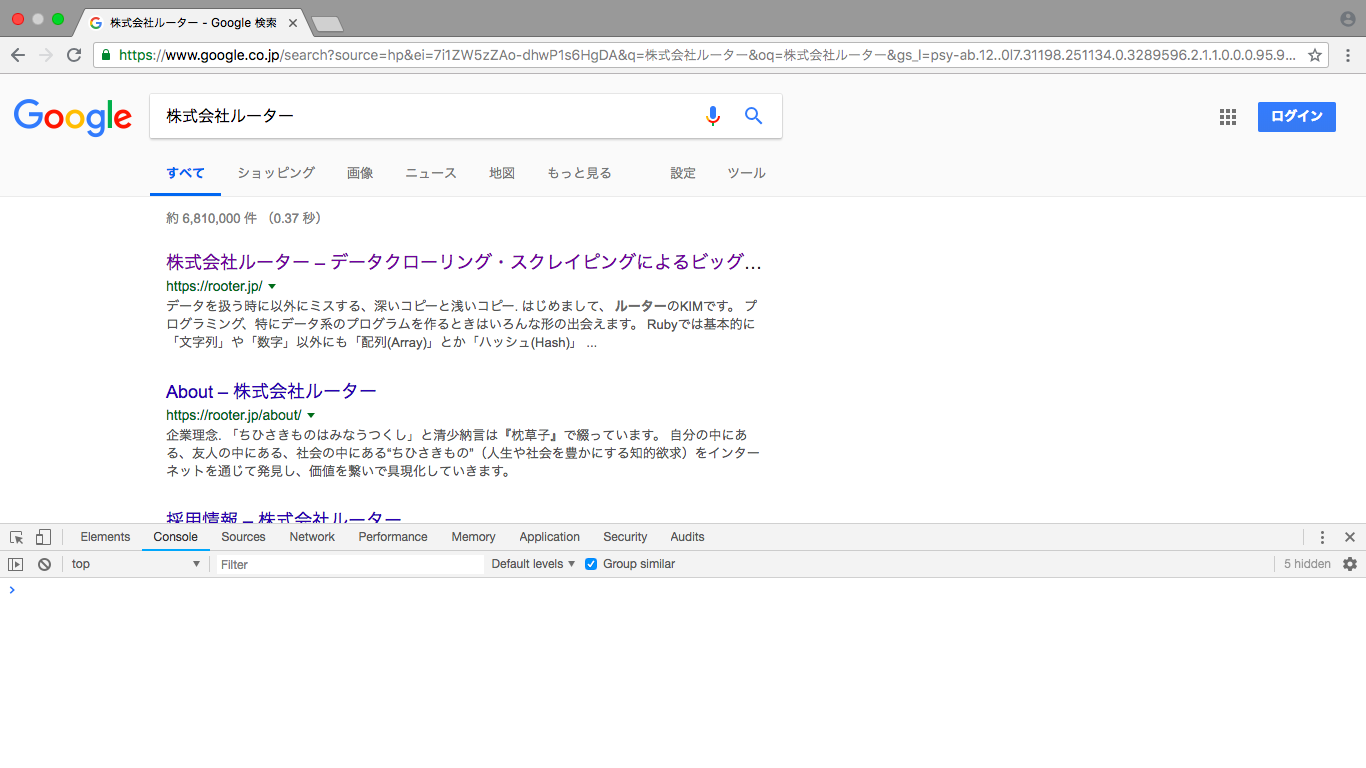
すると検索結果一覧が表示されます。

Console上で実行したJavaScriptをSeleniumで実行してみよう。
それでは先ほどConsole上で実行したJavaScriptをSeleniumで実行してみましょう。
require 'selenium-webdriver'
ua = "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36"
caps = Selenium::WebDriver::Remote::Capabilities.chrome('chromeOptions' => {args: ["user-agent=#{ua}", 'window-size=1280x800']})
driver = Selenium::WebDriver.for :chrome, desired_capabilities: caps
# スクレイピングしたいサイト
driver.navigate.to "https://www.google.co.jp/"
sleep 3
# 検索欄に「株式会社ルーター」と入力
driver.execute_script("document.getElementsByClassName('gsfi')[0].value = '株式会社ルーター'")
# 「Google検索」をクリック
driver.execute_script("document.getElementsByName('btnK')[0].click()")
Console上で実行したJavaScriptをコピペしただけで簡単にSeleniumでも実行できます。
まとめ
手順をまとめると,
- Elementsパネルで操作したいページ上の要素を取得。
- Consoleパネルで要素に対してJavaScriptで操作。
- そのJavaScriptをSeleniumで実行。
となります。
ブラウザ上で操作の確認をした後、そのコードをコピペするだけで、自動テストスクリプトを作成できるので、効率的にスクリプトを作成できます。
CONTACT
お問い合わせ・ご依頼はこちらから
