MAGAZINE
ルーターマガジン
RPA
RPAクローラー構築時にSeleniumでよく使うJavaScriptチートシート
2018.07.18

RPA(Robotic Process Automation)のクローラー構築時には、ID/パスワード管理されたサイトへのログインや、入力フォーム上での自動記入などの操作をクローラーから実行させる必要があります。また、クロール先サイトの入力フォームまわりではJavaScriptが実行されるケースが多いため、Selenium(セレニウム)を使ってヘッドレスブラウザによるスクレイピングをするのが無難です。
このSeleniumを利用したフォーム要素へのテキスト入力やボタンの選択などを行う際に、Selenium標準のフォーム入力やボタンクリックに関するメソッドが思ったとおりに動作しないということが往々にして起こり、途方に暮れることがあります(汗)。こんな時の対策としてはフォーム記入やクリック、ラジオボタン選択などをJavaScriptを実行して行う方法が非常に有効です。そこで今回はSeleniumからJavaScriptを実行し、RPAのクローラーに必要なロボットの動きを作っていく方法をご紹介します!
seleniumを扱う上でJavaScriptは必須
seleniumで、ボタンのクリックやテキストの埋め込みなどをする方法は大きく分けて2種類あります。- seleniumのメソッドを利用する
- JavaScriptを実行させる<-今回はこっち
基本事項
実行方法
seleniumでJavaScriptを実行する際の書き方は以下の通りです。#JavaScriptの実行部分
driver.execute_script("実行したいJavaScript")
セレクタ
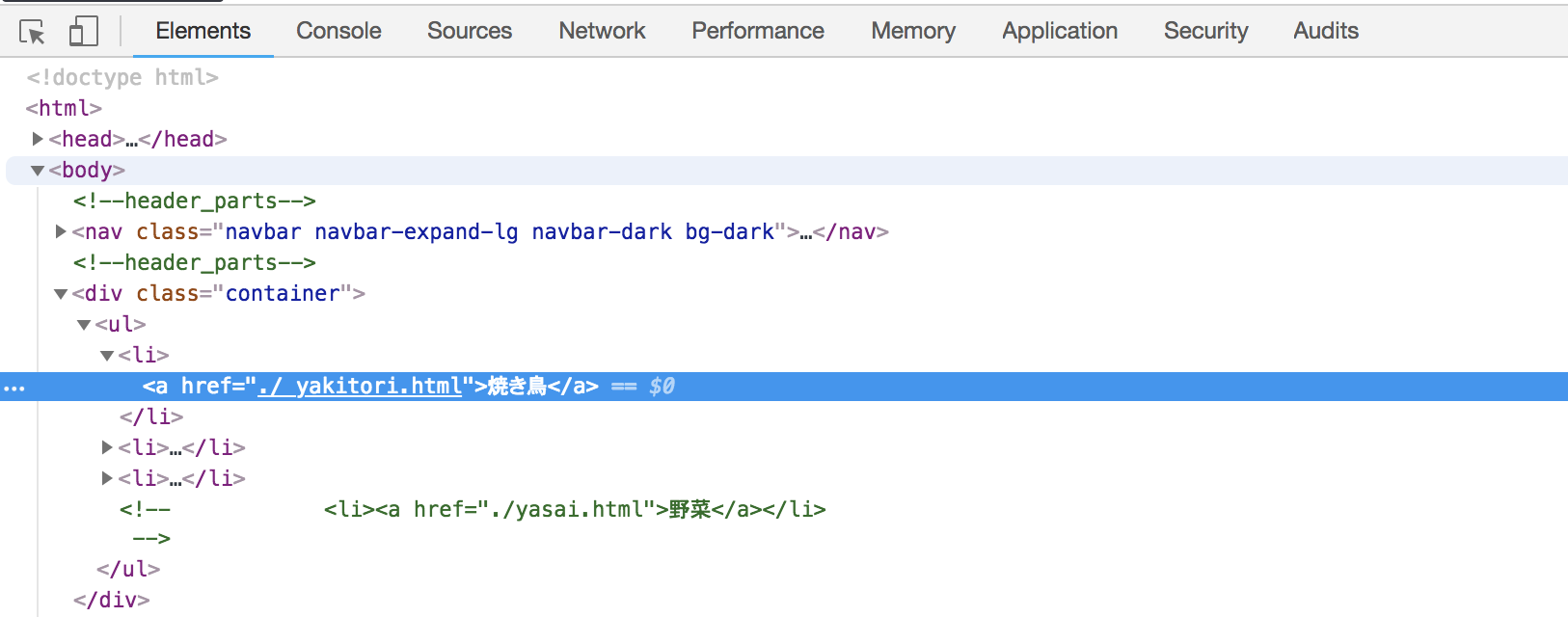
※CSS,jQuery,Nokogiriのどれかを使ったことがある人は読み飛ばして大丈夫です。 JavaScriptを使う際に必ず知っておかなければならない事項に「セレクタ」というものがあります。 セレクタとは、そのページ内のどの要素に対して動作を行いたいのかを指定する時に使います。 自分がクリックしたい要素がどのセレクタなのかを確認するには、デベロッパーツールを使います。 chromeでデベロッパーツールを使うには「表示」→「開発/管理」→「デベロッパーツール」の順で選択します。 サンプルページ 例えば、このサンプルページの「焼き鳥」というものをクリックしたいとします。 その際はまず、デベロッパーツールでこの要素がどのセレクタを使えば選択できるかを確認します。 今回の場合は、containerクラスの中にあるliタグの中のaタグなので'.container li a'といったセレクタになります。
今回の場合は、containerクラスの中にあるliタグの中のaタグなので'.container li a'といったセレクタになります。
クリックする
では早速クリックを行ってみましょう。(seleniumの起動方法に関しては割愛します)#サンプルのサイトに移動
driver.navigate.to 'https://rootersample.web.fc2.com/'
#JavaScriptの実行部分
driver.execute_script("document.querySelectorAll('.container li a')[0].click()")
テキストボックスに値を入力する
次にyahooの検索エンジンのテキストボックスに値を入れてみましょう。#yahooのサイトに移動
driver.navigate.to 'https://www.yahoo.co.jp/'
#JavaScriptの実行部分(検索ボックスに値を入力)
driver.execute_script("document.querySelectorAll('#srchtxt')[0].value = 'スクレイピング'")

チェックボックス/ラジオボックス/セレクトボックスを入力する
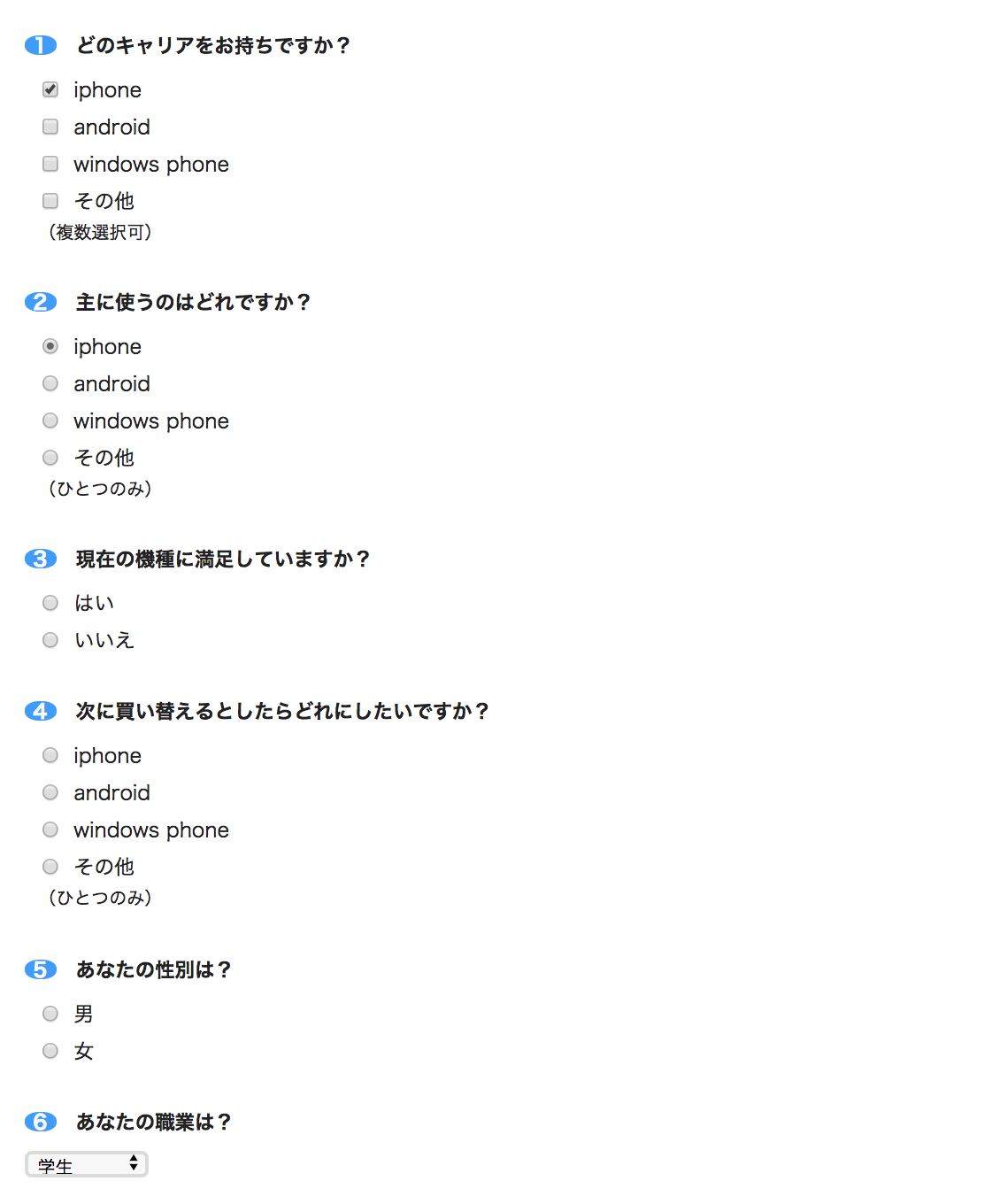
アンケートサイトのフォームに入力する操作を自動化してみましょう。#アンケートのサイトに移動
driver.navigate.to 'https://dokokano-site-with-form.com/form.html'
#チェックボックスをチェック
driver.execute_script("document.querySelectorAll('.mwform-checkbox-field input')[0].click()")
#ラジオボタンを入力
driver.execute_script("document.querySelectorAll('.mwform-radio-field input')[0].checked = true")
#セレクトボックスを入力
driver.execute_script("document.querySelectorAll('.budget')[0].value = '学生'")
 基本的なフォームの自動記入、自動選択なら以上のようなメソッドを覚えておけば問題ないかと
基本的なフォームの自動記入、自動選択なら以上のようなメソッドを覚えておけば問題ないかと
さいごに
また弊社では上記の技術を駆使した、ホワイトカラーの業務自動化に貢献するRPA用のスマートボット開発サービスがございます。何かロボットの自動操縦などでお困りの際にはぜひお問い合わせください!
CONTACT
お問い合わせ・ご依頼はこちらから
