MAGAZINE
ルーターマガジン
Chrome拡張とJavascriptでお手軽RPAスクレイピング

はじめまして、学生エンジニアのKawaguchiです。
今回は、
- Chrome拡張について
- Chrome拡張の作り方
- サンプルアプリを用いた解説
- 自作Chrome拡張のインストール方法
について解説していきます。
Chrome拡張機能とは?
Googleが提供しているブラウザ「Google Chrome」に追加できる拡張機能のことで、
簡単に言うとChromeを便利にするアプリのようなものです。
Chrome拡張は、「Chrome Webストア」で入手できます。
このように公開されているものもありますが、この拡張機能は、個人でも開発できます。
必要なものは、HTML, CSS, JavaScriptだけでなので、簡単に作ることが可能です。
Chrome拡張の作り方
Chrome拡張を作るのに必要なのは、
- manifest.json (設定ファイル)
- 実行したいJavaScriptを記述したファイル
のたったこれだけです。
ただ注意していただきたいこととしてChrome拡張のJavascirptには3つの世界があることです。
- Browser(Page) Action
- Background(Event) Page
- Content Script
Chrome拡張の開発方法まとめ その1:概念編に詳しく記載されていますが、
それぞれについて簡単に説明すると、
1. Browser(Page) Action
ツールバー上にボタンを追加することができ、ポップアップを表示する設定もできます。
ちなみに、Page Actionは特定のサイトのみで実行させたい時に、
Browser Actionは全般的なサイトで実行させたい時にmanifest.jsonで設定します。
2. Background(Event) Page
バックグラウンドで動く見えないページで動くスクリプトのことです。
Background Pageは常時ページが保持されるが、Event Pageは必要なときだけ動作するので、
Event Pageを使用するように推奨されています。Event Pageにする方法は、
{
...
"background": {
"scripts": ["background.js"],
"persistent": false
}
...
}
と、manifest.jsonに"persistent": falseを加えるだけで設定できます。
3. Content Script
現在表示中のページを構成しているDOM要素を読み込んだり、変更したりすることができます。
manifest.jsonで、matchesを使用して実行させたいURLを指定します。
この下の例は全てのURLで動作させる設定です。
{
...
"content_scripts": [
{
"matches": [ "http://*/*", "https://*/*" ],
"js": [ "script.js" ]
}
]
...
}
ちなみに、3つに分かれているため、それぞれのデバッグの方法も異なります。
こちらに記事【chrome extensions】Google Chrome拡張機能の作り方② - デバッグの方法(console.log)に
まとまっています。
サンプルアプリ

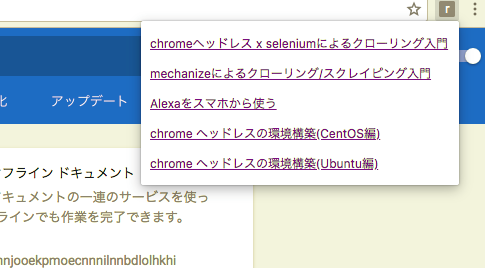
今回は、アドレスバーの横のアイコンをクリックすると、ルーター開発ブログの最近の投稿を、
スクレイピングで取得し、ポップアップウィンドウに表示させるものを作りました。
この拡張機能は、どのページにいても最新のブログ情報をワンクリックで確認、閲覧することができます。
また、応用させれば最新のニュースなどを表示させることもできるようになります。
サンプルアプリのファイルの構成とコードの説明
任意のディレクトリ名/ ├── jquery-3.1.1.min.js ├── main.js ├── manifest.json └── popup.html
これらのファイルを、名前を任意につけたディレクトリに作成します。
jqueryは無くても大丈夫ですが、あると便利なので入れてあります。
ちなみに、今回のサンプルアプリはBrowser Actionのみを使用しています。
以下、それぞれの説明です。
manifest.json
{
"manifest_version": 2,
"version": "1.0",
"name": "recent blog getter",
"description": "最近のルーター開発ブログを取得",
"browser_action": {
"default_popup": "popup.html"
},
"permissions": [
"https://rooter.jp/blog/"
]
}
各項目の解説をしていきます。(詳しくはこちらの記事Chrome 拡張機能のマニフェストファイルの書き方に記載されています。)
manifest_version (必須)
マニフェストファイル自身のバージョンのことで、現在のバージョンは2のみです。
version (必須)
作成した拡張機能のバージョンです。
name (必須)
作成した拡張機能の名称です。
description
拡張機能の説明文です。
browser_action
ほぼ全てのページに対して、またはページに依存せず拡張機能を使用したい場合に選択します。
default_popup でポップアップ表示したいページを指定します。
permissions
使用したいChromeの機能を指定できます。
例えばタブ関連を使いたければTabs、ダウンロード機能を使いたければdownloadsなどを
permissionsに書きます。
今回は外部ドメインへアクセス可能にするために、"https://rooter.jp/blog/"を指定しています。
ここからは、メインとなるJavascriptのコードです。
大まかな流れとして、アドレスバーの横のアイコンをクリックすると、popup.htmlが呼ばれ、
この中のmain.jsが読み込まれます。
そして、xhr.openでhttps://rooter.jp/blog/へアクセスしてDOMを取得し、最新の投稿をスクレイピングして、
popup.htmlの id="blog" のdivタグの中に追加させています。
popup.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset = "UTF-8">
<script src="jquery-3.1.1.min.js"></script>
</head>
<body style="width:300px;">
<div id="blog"></div>
<script src="main.js"></script>
</body>
</html>main.js
var xhr = new XMLHttpRequest();
xhr.responseType = "document";
xhr.onload = function(e){
var dom = e.target.responseXML;
var blogs = dom.querySelectorAll('#recent-posts-2 ul li a');
for (var i = 0; i < blogs.length; i++) {
var title = blogs[i].innerText;
var url = blogs[i].getAttribute('href');
$('#blog').append(`<p><a href="${url}" target="_blank">${title}</a></p>`);
}
};
xhr.open("get", "https://rooter.jp/blog/");
xhr.send();
補足が必要なコードの解説をしていきます。
main.jsのresponseXMLとはブラウザ上でサーバーとHTTP通信を行うためのAPIです。
xhr.responseType = "document";と、responseTypeをdocumentに指定することによってDOMを取得することができます。
そしてopen、sendさせると、onloadの処理が実行されます。
var dom = e.target.responseXML;
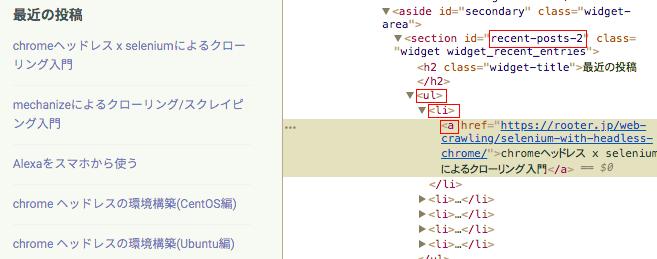
var blogs = dom.querySelectorAll('#recent-posts-2 ul li a');変数domへhttps://rooter.jp/blog/のDOMを代入し、querySelectorAllを用いて、記事一覧を取得しています。
querySelectorAllの中身の('#recent-posts-2 ul li a')は、デベロッパーツールを使って特定します。

作成したChrome拡張のインストール方法
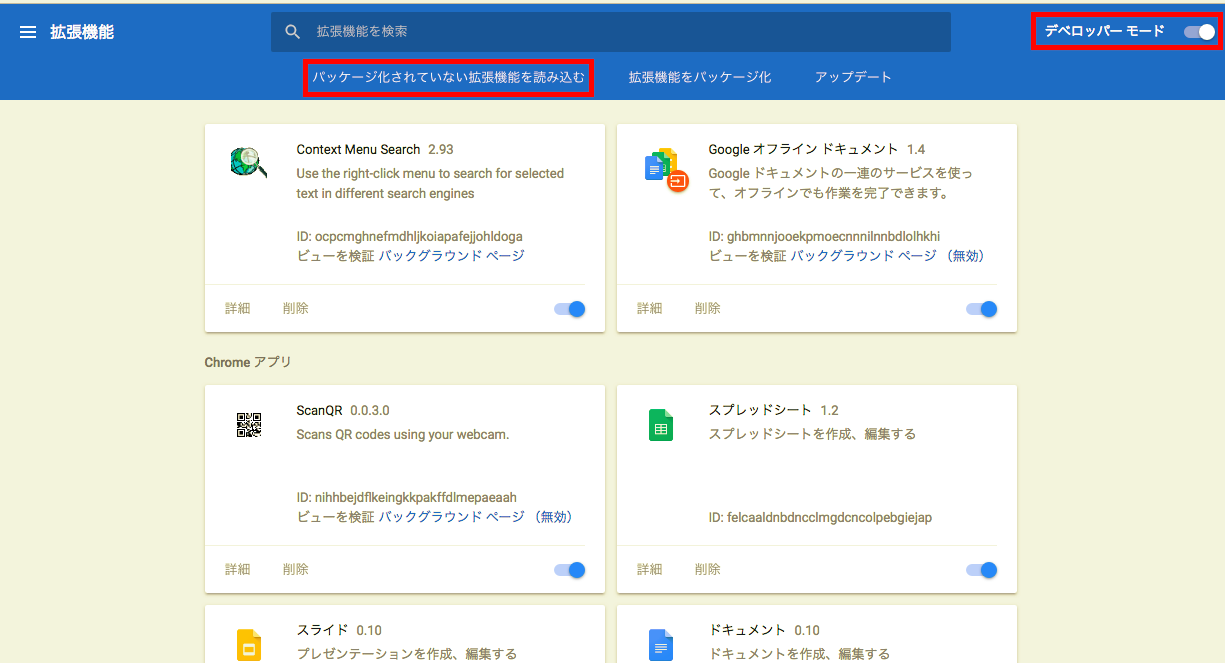
chrome://extensions/にアクセスします。

次に、デベロッパーモードをonにして、パッケージされていない拡張機能を読み込むをクリックします。
あとは、作成したChrome拡張のディレクトリを選択するだけで完了です。
Google Chromeとテキストエディターさえあれば誰でも簡単に作ることができます。
皆さんもぜひ、作ってみてはいかがでしょうか?
また、弊社ではホワイトカラーの業務自動化のRPAサービスを幅広く提供させて頂いておりますので、興味をお持ちでしたらお問い合わせ下さいませ。
CONTACT
お問い合わせ・ご依頼はこちらから
