MAGAZINE
ルーターマガジン
無料ヒートマップツールClarityの導入と活用法

はじめに
エンジニアの増田です。私は現在、弊社サービスのアドクロールの開発を担当です。サービスの改善ポイントを探し、意思決定するためにアクセスログの分析を行っています。さらに詳細な分析をするべく、アクセスログのような定量的データに加え、マウス操作などの定性的データを収集する方針になりました。結果として以下の基準を満たしていたMicrosoft提供のClarityを導入しました。
- 無料
- 情報が多い
今回はそのClarityの導入手順と活用法をご紹介します。
Microsoft Clarityとは
Clarityの主な機能は3つあります。
| 機能 | 概要 |
|---|---|
| ダッシュボード | アクセス数や滞在時間、クリックの種類などを集計 |
| レコーディング | ユーザーの画面上の動き、マウスの動きを録画 |
| ヒートマップ | 画面上でのクリック率やスクロール状況を可視化 |
導入手順
今回はGTM(Google Tag Manager)を使用して導入します。
サインアップ
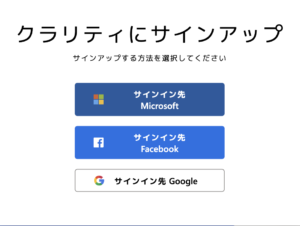
Clarityページからアカウントを作成します。

プロジェクトの作成
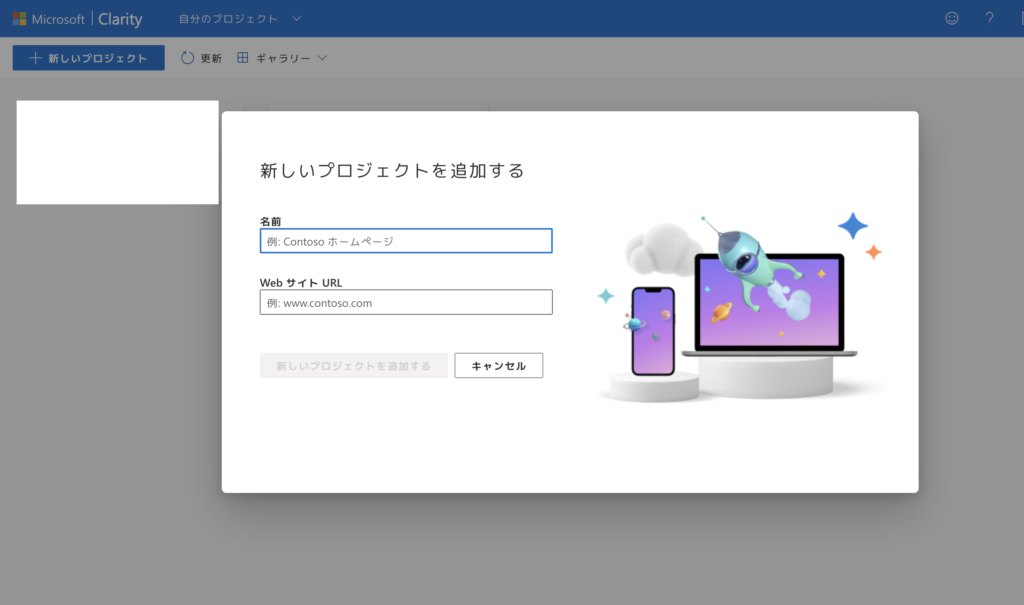
サインイン後に画面左上の「新しいプロジェクト」をクリックして、プロジェクト名とサイトURLを設定します。

Google Tag Managerとの連携
インストール方法の選択
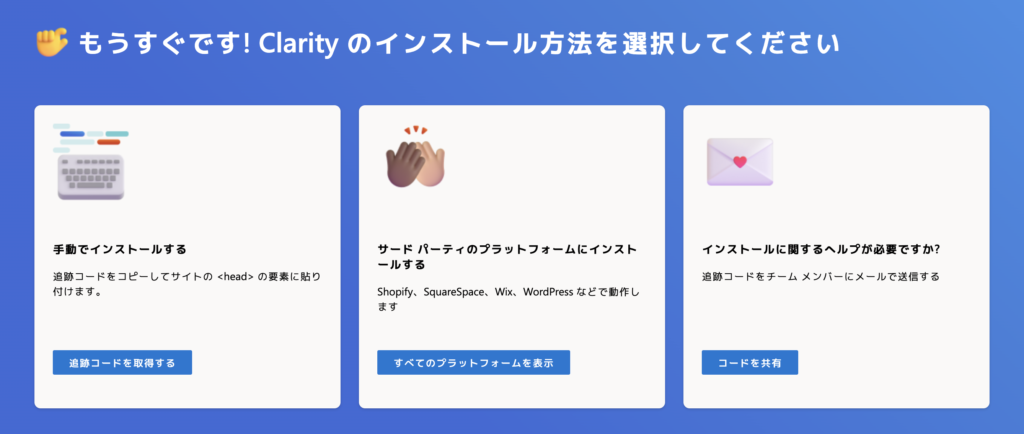
設定タブ > セットアップメニュー > インストール方法から 「サード パーティのプラットフォームにインストールする」を選択します。

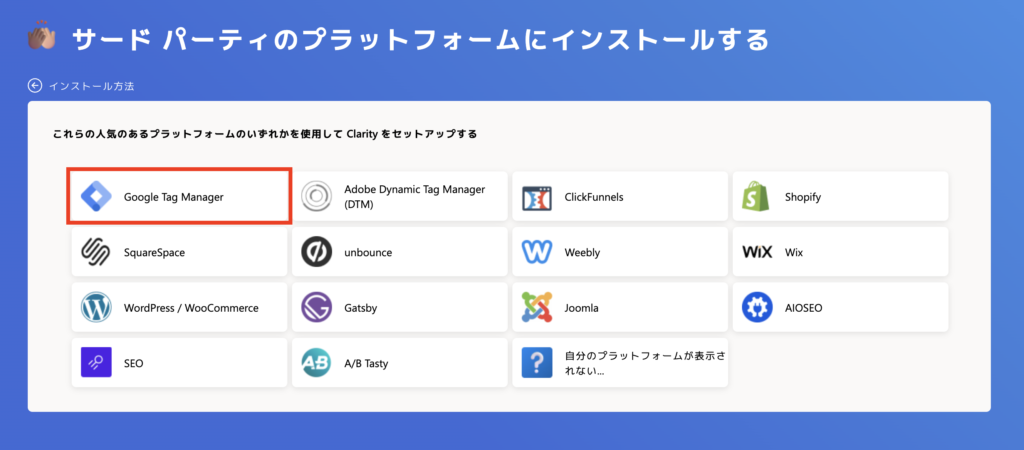
サードパーティ一覧からGoogle Tag Managerを選択する。

GTMアカウントとコンテナの選択
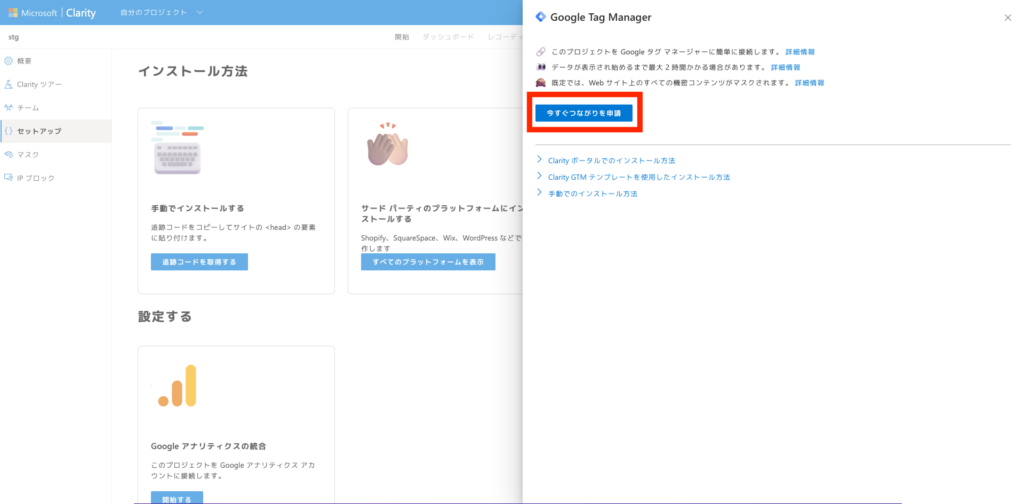
「つながりを申請」を選択するとGoogleアカウントの認証画面に遷移します。

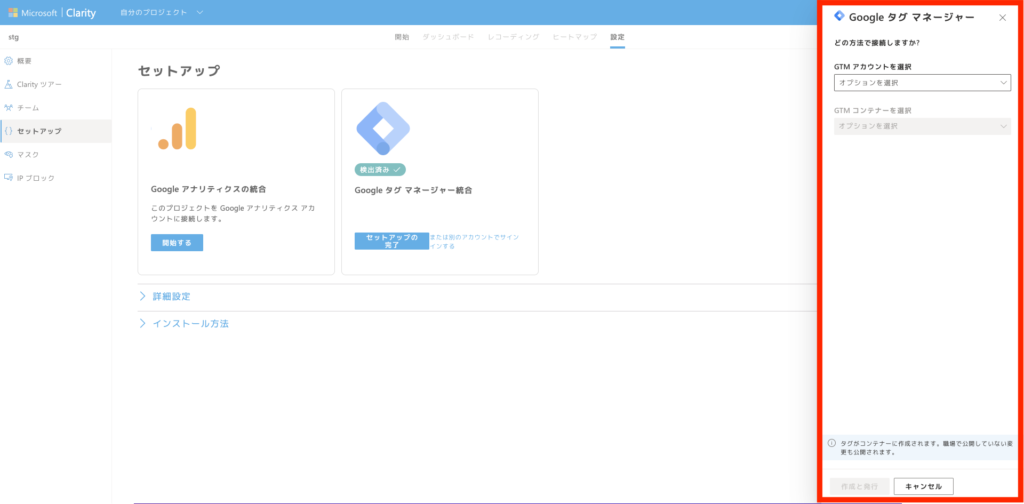
認証後、下図のような画面に戻ってきます。GTMのアカウントとコンテナを選択すると、「作成と発行」がアクティベートされるのでクリックしてください。

ここまでうまくいけば下図のようにログイン済と表示されているはずです。

インストール後の確認
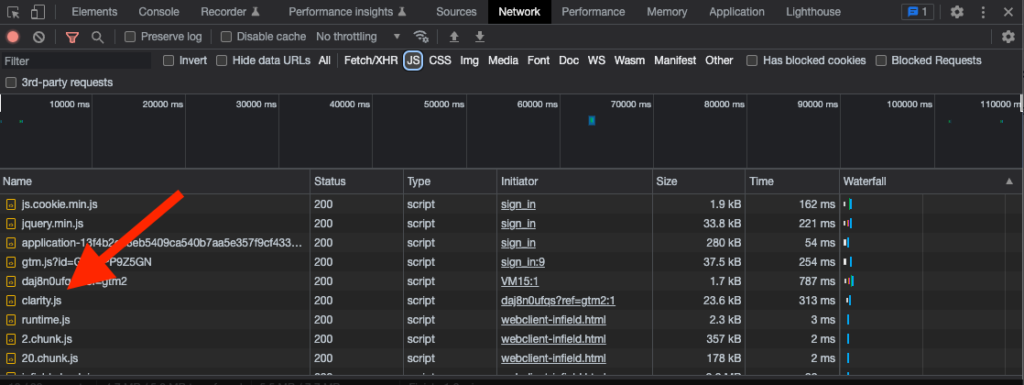
検証ブラウザはChromeです。デベロッパーツールのNetworkタブを開きつつ、Clarityを導入したページにアクセスしてください。初回アクセス時にはclarity.jsがダウンロードされます。2回目以降のアクセスはキャッシュを利用します。

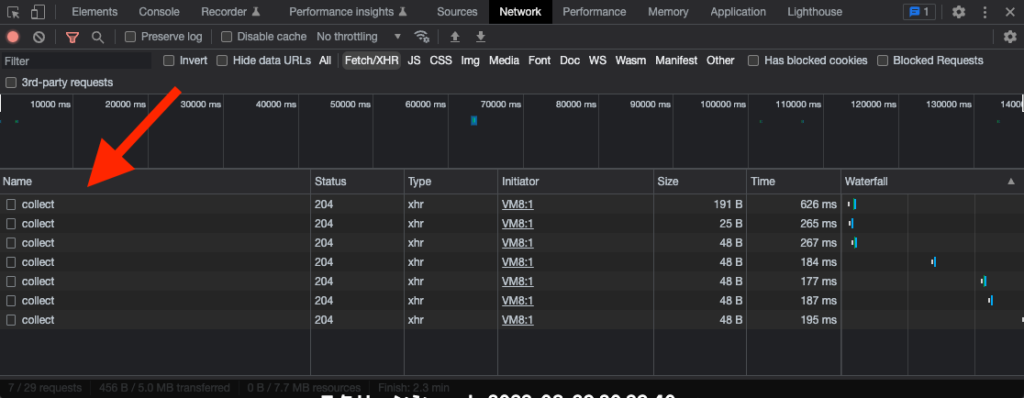
操作を続けるとcollectという名前で通信が複数回発生します。どうもこの通信でロギングしているようです。

エンジニアとしてはアプリケーションのパフォーマンスに影響がないか心配なところですが、公式から影響はないとのことです。
A question we get asked all the time: Will Clarity slow down my site and affect website performance? Since we are talking about speed the quickest answer is No.
活用方法
自分がどんな使い方をしているのか整理したところ、大きく分けて2つの活用をしていることが分かりました。1つ目は、予め課題があり、その課題の調査に利用するパターン。2つ目は、新たな課題を発見するパターンです。
既知の課題調査
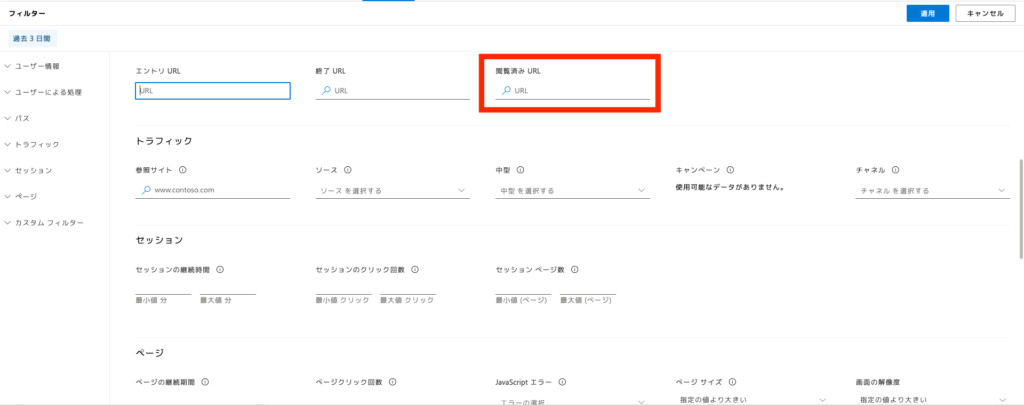
仮に新規リリースしたページへのアクセス数が少ない課題があるとします。ここまでは定量的なデータで導ける部分です。なぜ少ないのかを調査するときにClarityが活躍します。フィルタ機能を使うと ユーザーの行動やブラウザ、URLなどを絞り込むことができます。今回は新規ページへの動線があるページのURLを入力し絞り込みましょう。ヒートマップとレコーディングを眺めてみると、「動線となっているリンクが目立っておらず、そもそも認知されていないのでは」という仮設が立ちました。すると方針としては「新規ページへのリンクを何かしらの方法で目立たせる」ということになります。このように課題解決の方針を立てることができます。

新たな課題の発見
既知の課題は無いが、潜む課題があるのでは勘ぐって眺めます。Clarityの便利な機能としてヒートマップ→レコーディング、ダッシュボード→レコーディングへジャンプできる機能があります。これを利用した例を紹介します。
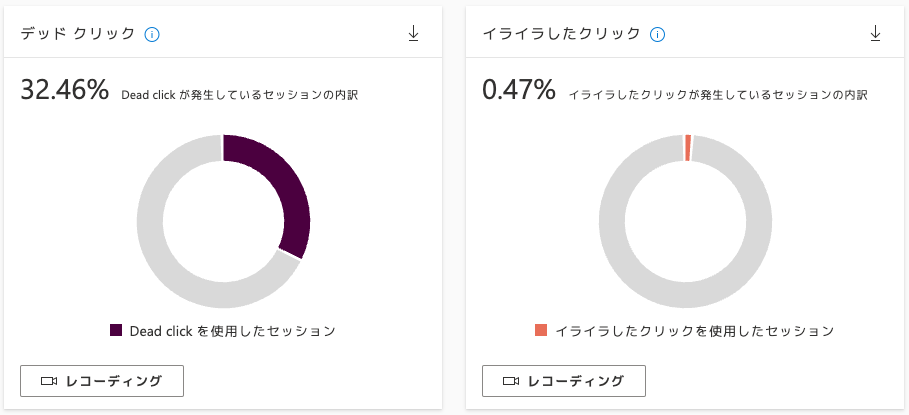
例1) ダッシュボードのデッドクリック、イライラしたクリック→レコーディングでクリックできない範囲を把握する

押せそうなUIで押せないのはイライラするものです。レコーディングからユーザーがクリックしたが、何も起きなかった箇所を見つけられます。「クリックできると思われる見た目でクリックできない箇所がある」という課題が浮上しました。
例2) ヒートマップのクリックランキングから意外に使われている機能の導線を知る
ヒートマップからクリックランキングを見ることができます。ある1画面においてリリース当初は予想してなかったが、想定よりも使われている機能があるとします。そのときのレコーディングから前後の操作を知ることができ、利用意図が見えてくるかもしれません。無理やりかもしれませんが、「思ったよりも使われてた機能をもっと使いやすくしてあげよう」が課題となります。設計開発側も使われていると"知る"ことでより良い機能に改善していけるのではないでしょうか。
さいごに
ヒートマップツールClarityの導入手順と活用例を紹介しました。多機能なツールなので、他にもたくさん使い道はあるのではないでしょうか!?どなたかの参考になれば幸いです。
CONTACT
お問い合わせ・ご依頼はこちらから
