MAGAZINE
ルーターマガジン
クローリング/スクレイピング
chrome_remoteを使ってchromeの機能拡張をスクレイピングできるか?
2024.10.18

答え:できる
仮説)スマホのLINEを自動操縦するのは難しいが、Chromeの機能拡張がスクレピングできるなら機能拡張経由でLINEの自動化はできるのではないか?
以下、サンプルソースです。
require 'chrome_remote'
require 'nokogiri'
# Chromeのタブの一覧を取得
client = ChromeRemote.client
targets = client.send_cmd('Target.getTargets')['targetInfos']
# 機能拡張のUIもタブの一つの扱いなので、LINEの機能拡張を探し出す
page_targets = targets.select do |target|
target['title'] == 'LINE' && target['url'].start_with?('chrome-extension:')
end
if page_targets.empty?
puts 'LINEの機能拡張が起動していません'
exit
end
# LINE機能拡張のUIをアクティブに
target_id = page_targets.first['targetId']
client.send_cmd('Target.activateTarget', targetId: target_id)
# JSを送りこむ(ここではHTMLを取得するだけ)
response = client.send_cmd('Runtime.evaluate', expression: 'document.documentElement.outerHTML')
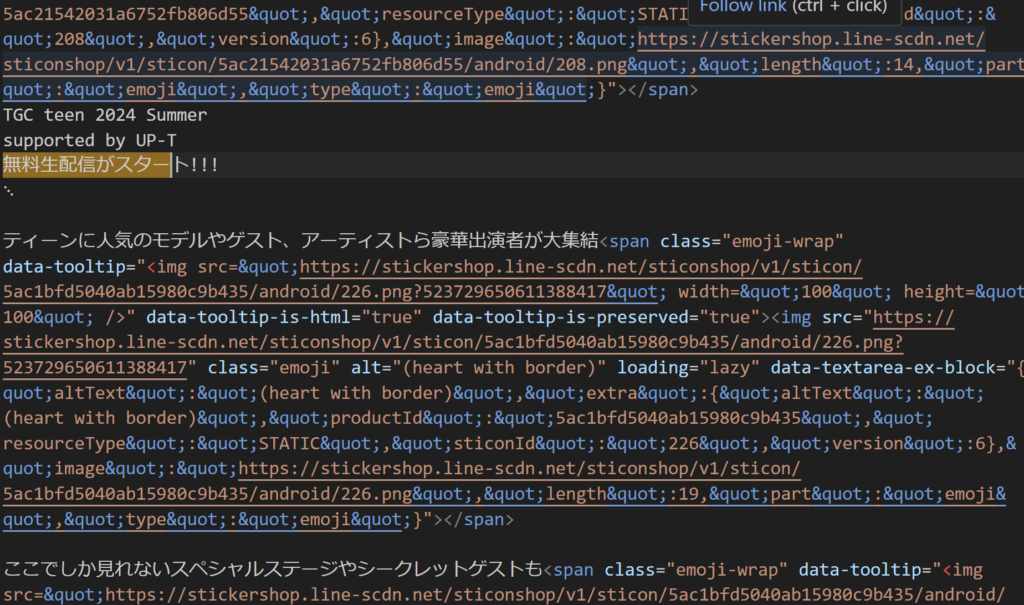
puts response.dig('result', 'value')実行結果です。
ChromeのLINEの機能拡張がアクティブな状態で実行すると、画面上に表示されているものがChrome Dev tools Protocol 経由でアクセスできます。
その内容がchrome_remote経由でDOMとしてアクセスできています。

この例では、JavaScriptを送り込んでHTMLを取得しただけですが、あとは操作系のJSを送り込んで自動操縦もできるはずです。
chrome_remote自体は、WebSocket経由でChrome DevTools Protocolにアクセスしているだけですが、大概のことはできますし、Chrome DevTools Protocolのリファレンスにないことはできなさそうという諦めがつきます。
CONTACT
お問い合わせ・ご依頼はこちらから