MAGAZINE
ルーターマガジン
Chrome Developer Toolを使った通信の見方

お初にお目にかかります、学生エンジニアのMoriです。
今回は Chrome Developer Tool を使った通信の中身の見方について書きたいと思います。
目次
1. Chrome Developer Toolとは
Chromeブラウザに標準で付属されているHTML, CSS, JavaScriptなどのためのデバック用ツールです。
Webデザイナーやコーダーが実ブラウザ上での動きを確認するときなどによく用います。
2. Chrome Developer Toolの開き方
非常に簡単です。
WindowsならF12キー、 Macならcommand+option+Iで開くことができます。

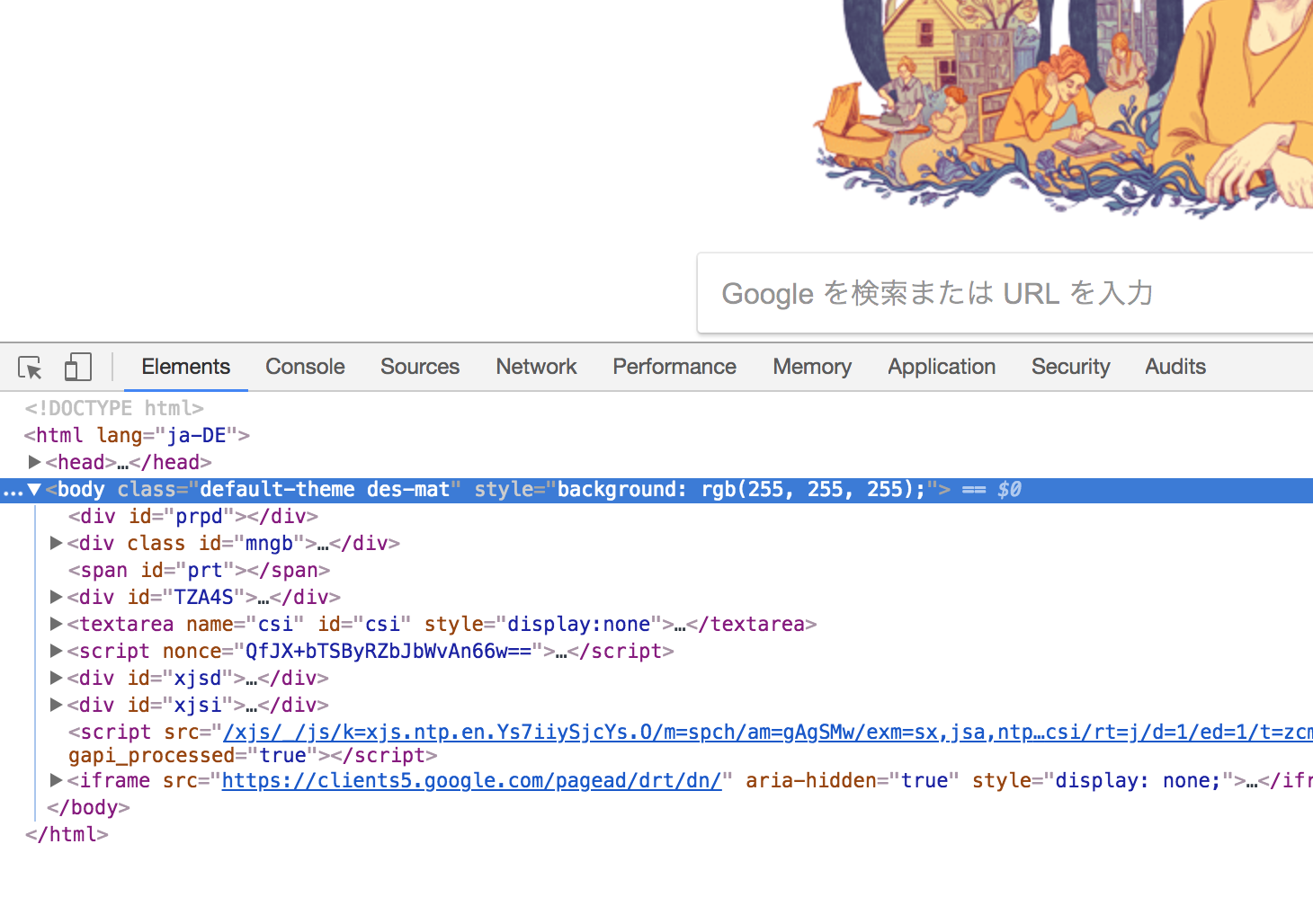
様々な機能がChrome Developer Toolにはありますが、今回はNetwork機能のみを使うのでNetworkタブを開いてください。
 以上です。簡単ですね!
以上です。簡単ですね!
3. キャプチャの設定
3.1 キャプチャのON・OFF
クリックして切り替えることができます。赤い状態がONです。

3.2 フィルターによる絞り込み
テキストボックスに入力することによりファイル名(パス)でキャプチャ結果に対して検索ができます。

3.3ファイルタイプの選択
JS、CSS、DOCなどファイルの種類(拡張子)でキャプチャ結果に対して検索ができます。

3.4 ページ移動した際にログをクリアにする
Preserve logをチェックするとページ遷移した際にページ遷移前のログが残ります。

3.5 キャッシュの使用・不使用
Disable cacheをチェックすると、developer toolを開いている間だけキャッシュを使用しない通信を行います。

4. 通信をのぞいてみる
では実際にブラウザの通信を覗いてみましょう。
今回は参考のために rooterのホームページを読み込んだ際の通信の中身を見てみます。
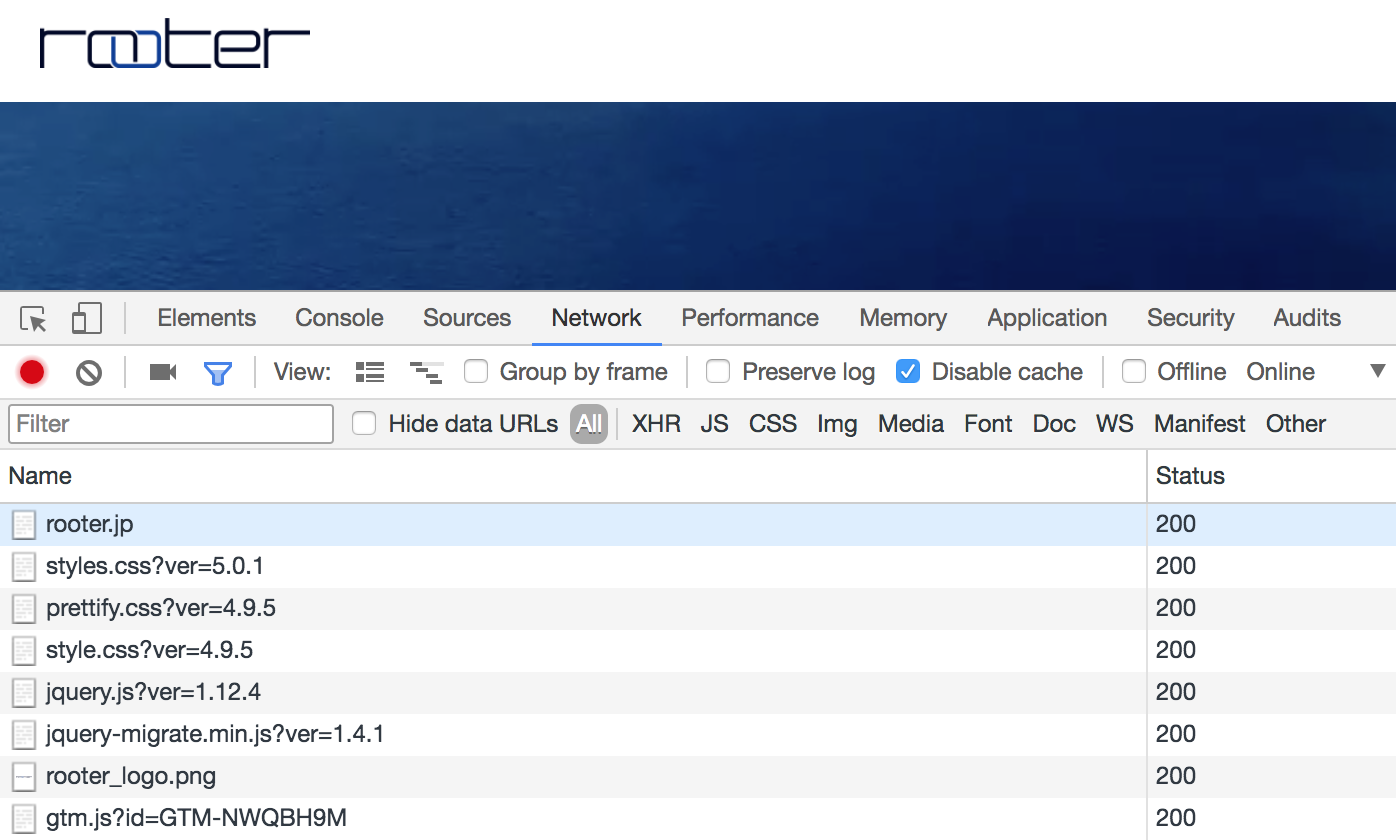
Chrome Developer Toolを開いてキャプチャがONになっているのを確認したあと、ページを開きます。

ファイルタイプの選択とフィルター機能で自分の見たい通信を絞り込みましょう。
今回はホームページのHTMLを取得したいので、Filterを「rooter」ファイルタイプを「doc」で絞り込みます。

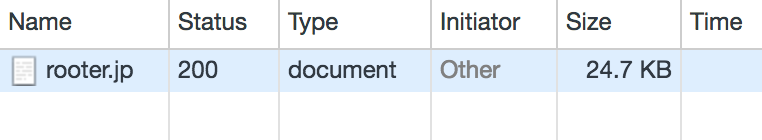
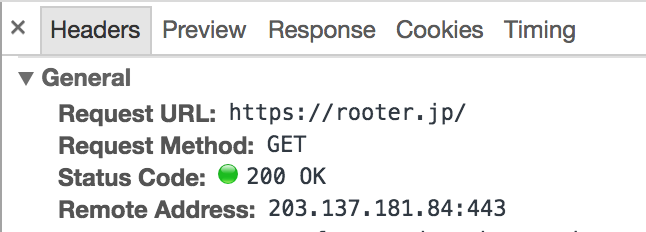
無事発見できました。ファイルパスの箇所クリックして、この通信のヘッダやボディを見ることができます。
ヘッダ

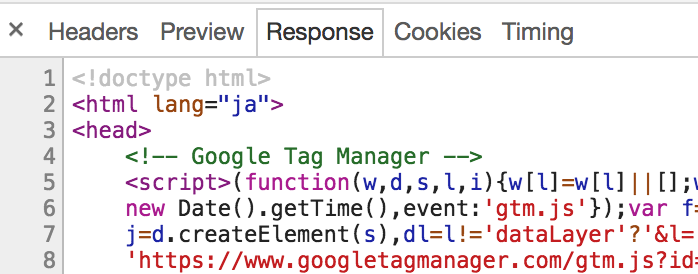
レスポンスのボディ

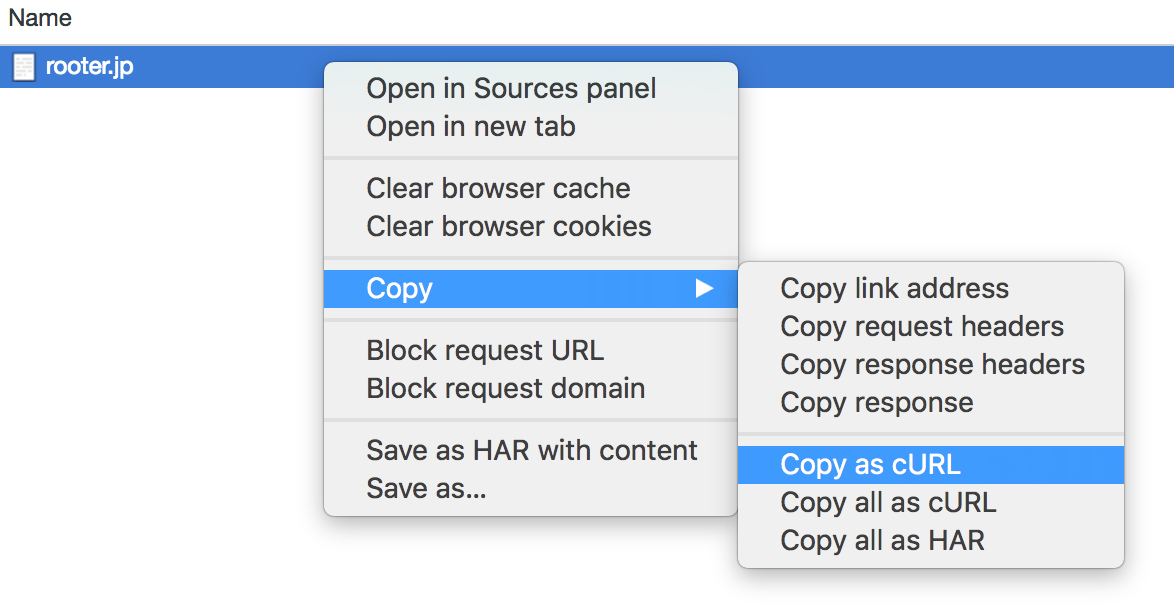
このツールでは通信の内容をクリップボードにコピーすることも可能です。
なんとさらに、通信の内容をcurlコマンドに変換しクリップボードにコピーまでしてくれます!

実際にこのcurlコマンドをターミナルで入力してみますと・・・
$ curl 'https://rooter.jp/' -H 'Pragma: no-cache' -H 'Accept-Encoding: gzip, deflate, br' -H 'Accept-Languag...(以下省略)
<!doctype html>
<html lang="ja">
<head>
<!-- Google Tag Manager -->
...(以下省略)HTMLがターミナル越しで取れました!
さいごに
今回は簡単なGETリクエストでしたが、 パラメータ・ヘッダの複雑なリクエストやPOSTリクエストなどの中身を見る際には 非常に重宝します。使いこなしてスクレイピングをより楽しくしましょう。
CONTACT
お問い合わせ・ご依頼はこちらから
