MAGAZINE
ルーターマガジン
Fetch API(JavaScript)を用いたスクレイピング方法

はじめに
こんにちは、エンジニアのhyodoです。
スクレイピングをする際にサーバーからデータを取得する方法は様々ありますが、 フロントエンド言語であるJavaScriptにも、Fetch APIというサーバーからデータを取得するための仕組みがあります。
この記事では、Fetch APIの基本的な使い方について解説していきます。
Fetch APIとは
HTTPリクエストを発行するためのJavaScriptのAPI通信の仕組みです。
従来利用されていたXMLHttpRequest(XHR)によるHTTP通信に比べ、 Fetch APIはクエストの送信やレスポンスの扱いが容易であることが特徴です。
fetchメソッド
fetchメソッドは非同期通信でHTTPリクエストを発行し、指定されたURLのリソースを取得します。
構文
第一引数にアクセス先のURLを、第二引数(オプション)にメソッドやヘッダーなどのinitオブジェクトを記述します。
fetch(URL, initオブジェクト)initオブジェクト(オプション指定)の例
- method:HTTPメソッド
- headers:リクエストヘッダー(オブジェクト)
- body:POSTするデータ
fetchメソッドの返り値
fetchの返り値はPromiseです。 Promiseは非同期処理の結果(成功/失敗)とその結果の値を表します。
そのため、thenやcatchメソッドを利用してPromiseが返された後の処理を指定していきます。
fetch("https://hogehoge")
.then((response) => {
// fetchに成功した場合の処理
})
.catch((error) => {
// fetchに失敗した場合の処理
});Responseオブジェクト
HTTPレスポンス全体を表すResponseオブジェクトからデータを取り出すため、 以下のようなメソッドが用意されています。
-
リクエストの成功/失敗を確認
- response.status:HTTP レスポンスステータスコード
- response.ok:成功レスポンス(ステータスコードが200〜299)
-
レスポンス本文にアクセス
- response.json():JSON形式
- response.text():テキスト形式
- response.blob():Blob形式
- response.formData():FormData形式
- response.arrayBuffer():ArrayBuffer形式
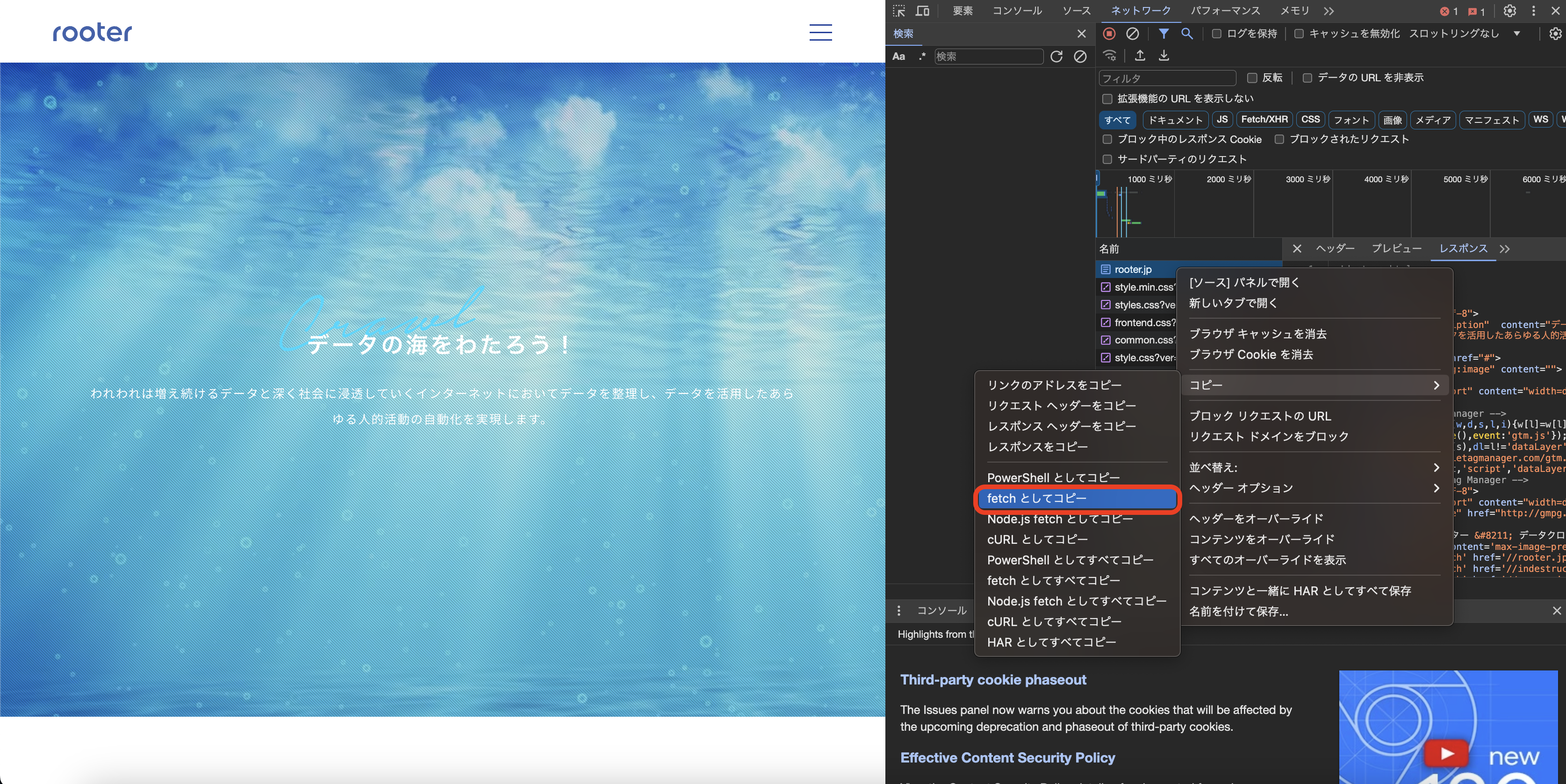
「fetchとしてコピー」
Chromeの開発者ツールを開くと、ネットワークタブから実際に行われた通信内容を確認することできます。 その中でfetchメソッドのスクリプトに変換されたHTTPリクエストをコピーすることができます。
具体的には以下の手順です。
- Chromeで開発者ツールを開き、「ネットワーク」タブを表示する。
- コピーしたいリクエストの行で右クリックし、「コピー」→「fetchとしてコピー」

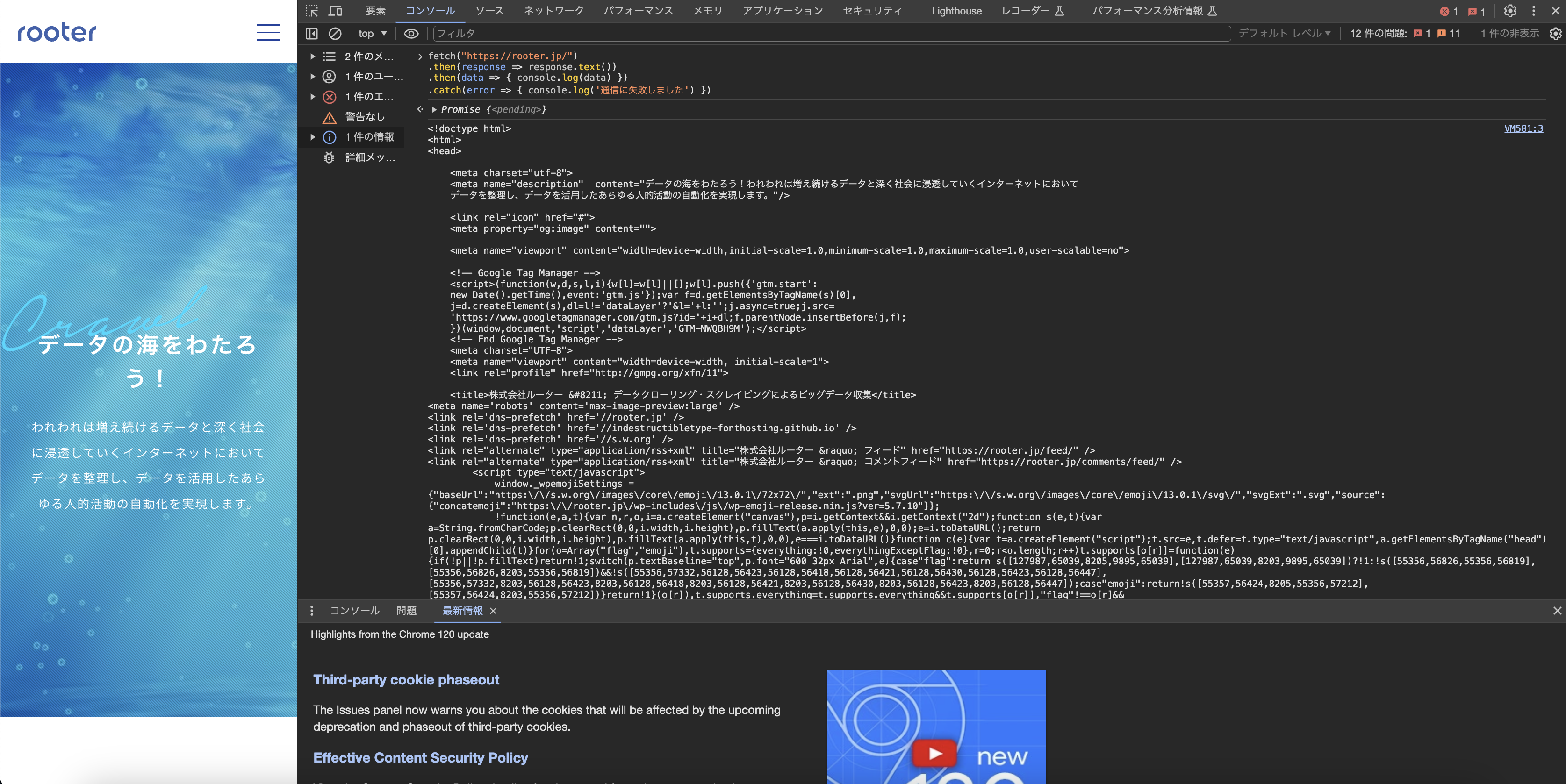
fetchメソッドでHTMLを取得するサンプルコード
最後にサンプルコードとして、弊社のホームページTOPのHTMLを取得するfetchメソッドのスクリプトを紹介します。
fetch("https://rooter.jp/")
.then(response => response.text())
.then(data => { console.log(data) })
.catch(error => { console.log('通信に失敗しました') })
CONTACT
お問い合わせ・ご依頼はこちらから
