MAGAZINE
ルーターマガジン
Chrome DevToolsでリクエストを再現するcURLコマンドを取得

初めまして、5月から株式会社ルーターに就職しました。エンジニアの Hodoshima です。 入社して 5 ヶ月経ちましたが、今回初めてルーターマガジンの記事を執筆することになりました。 何卒よろしくお願いします。
導入
今回はパソコンで Google Chrome を使っている人ならば誰でも利用することができる開発ツールである Chrome DevTools について紹介します。その中でも実際に実行されたリクエストを cURL の形式で取得する方法について触れ、応用例も紹介します。
環境
- OS: macOS sonoma 14.0
- Google Chrome: version 117.0.5938.132
Chrome DevTools とは?
Chrome DevTools とは、Google Chrome に標準で搭載されている、開発者専用のツールになります。
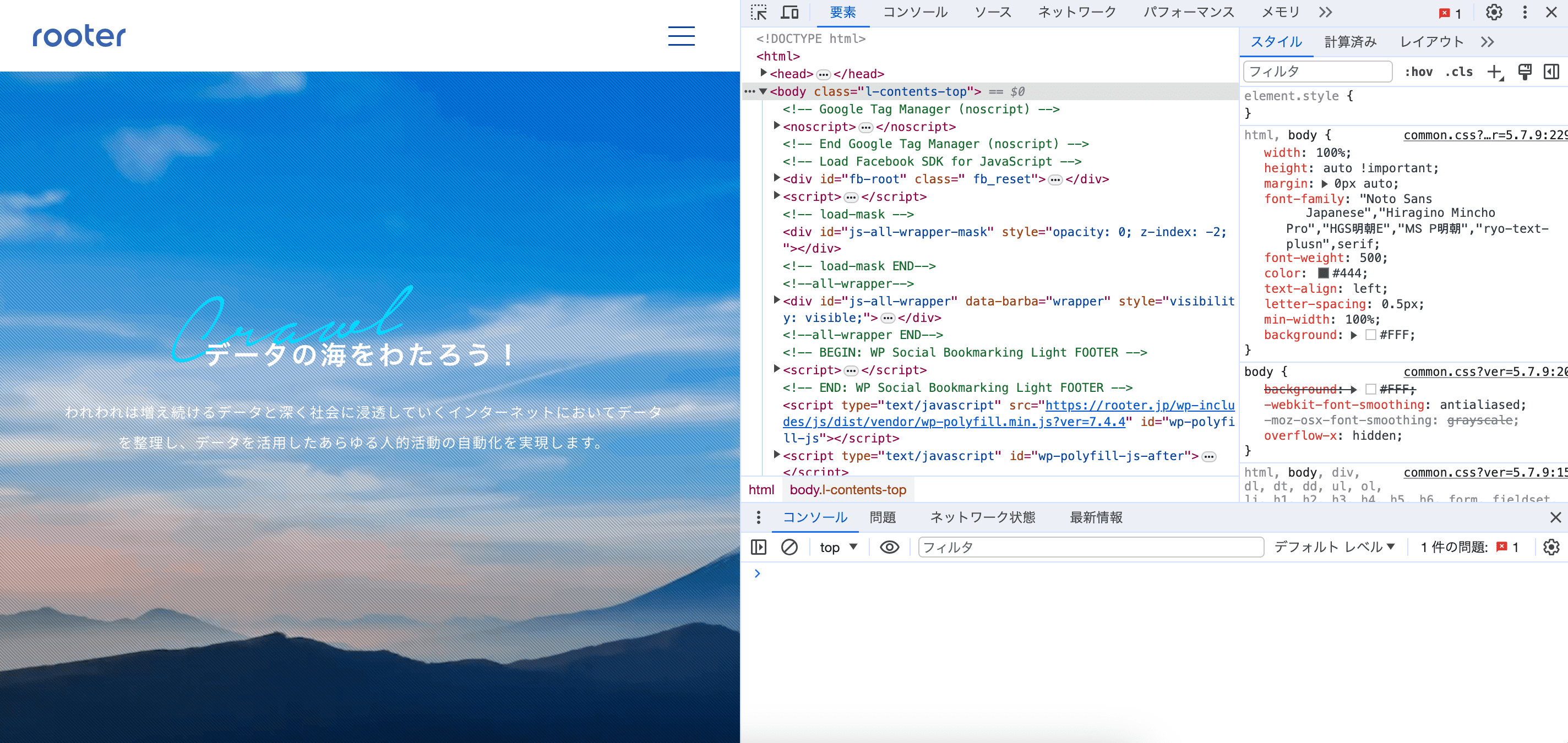
Chrome DevTools は以下のような画面で構成されています (右側)。

このツールを使うことで、 HTML や CSS、 JavaScript の確認や編集、デバッグ作業を簡単に行うことができます。
Chrome DevTools は次の方法で起動することができます。
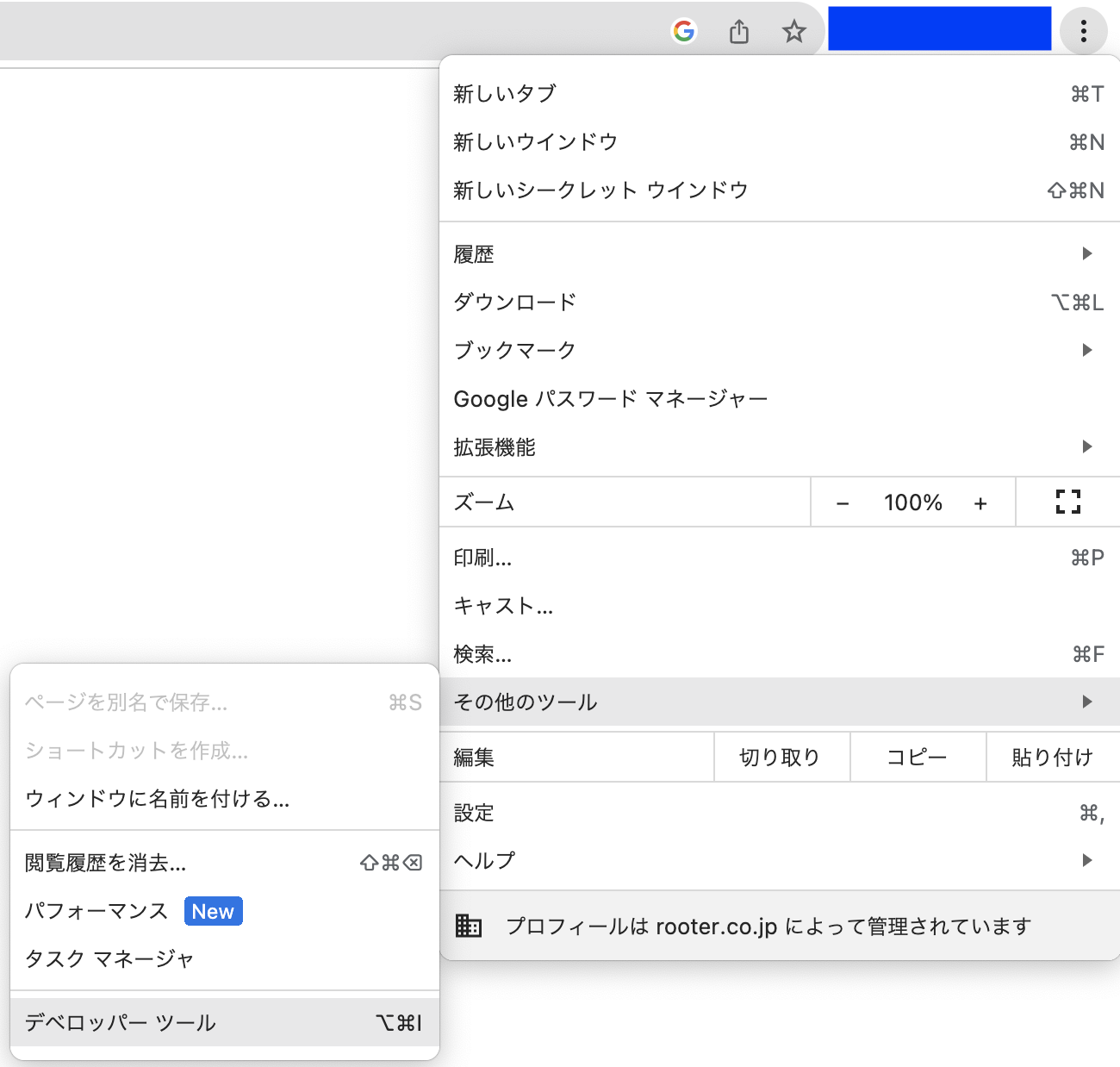
- 方法1: 右上にある三点リーダーアイコン (⋮) のボタンから、「その他のツール」 > 「デベロッパーツール」 選択する。

- 方法 2: ページ内を右クリックし、「検証」を選択する。

- 方法 3: F12 キーを押す (Mac の場合、 Command + Option + I でも可)
cURL コマンドを取得する
Chrome DevTools を用いることで、ブラウザが送信したリクエストを cURL コマンドの形式で簡単に取得することができます。
実際、次のようにして取得することができます。
- リクエストを習得したいページに 行く前 に Chrome DevTools を開き、「ネットワーク」 のパネルを選択する。
- その状態でページに行くと、ブラウザが行った通信の履歴が表示される。
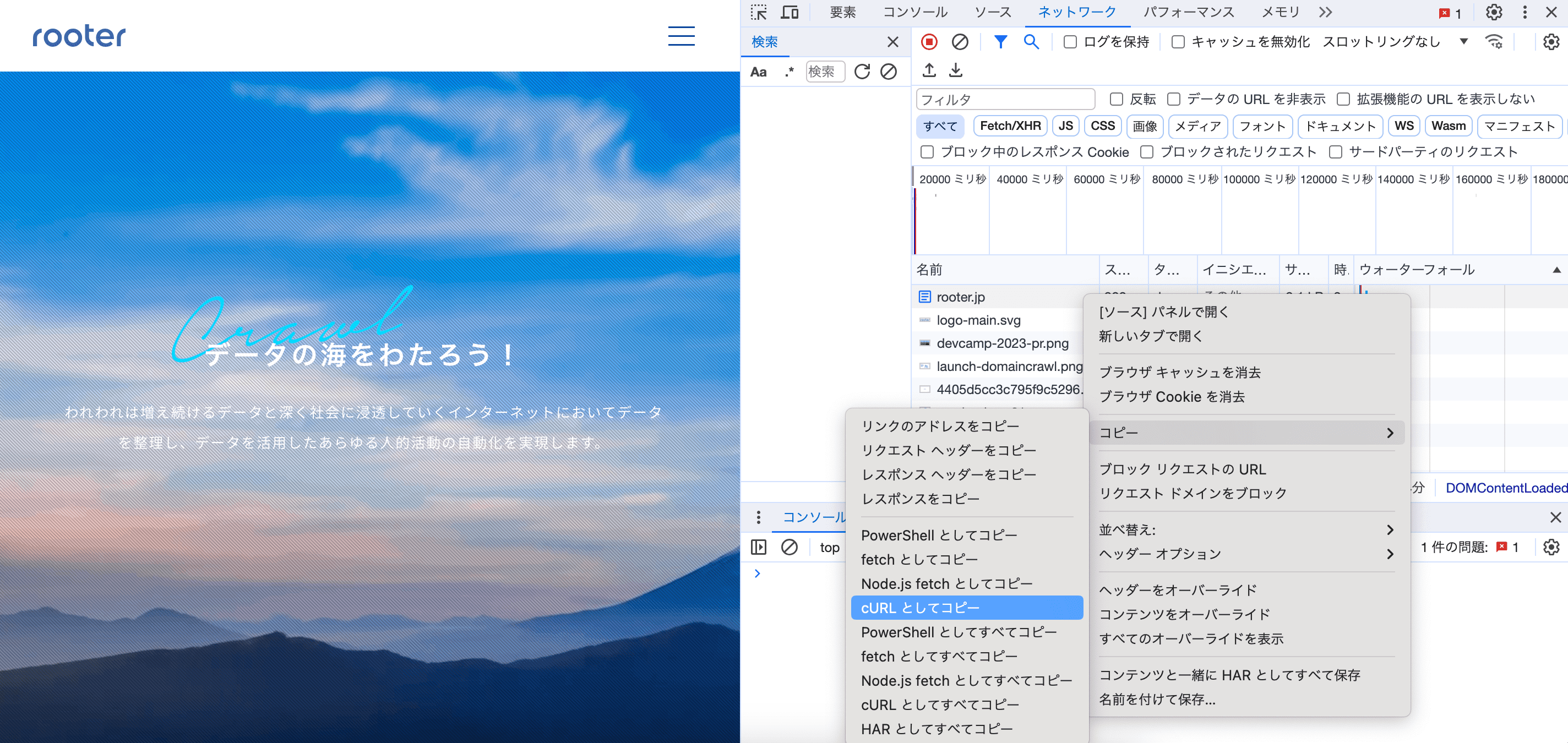
- curl コマンドを取得したいリクエストを選び、右クリックを押し、「コピー」 > 「cURL としてコピー」 を選ぶ。

この手順によって、 cURL コマンドの形式でリクエストを取得できます。
実際、 当社のトップページを訪問した時に cURL コマンドの形式での最初に行うリクエストを上記の方法で習得すると、次のような結果になります。
curl 'https://rooter.jp/' \
-H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7' \
-H 'Accept-Language: ja' \
-H 'Cache-Control: max-age=0' \
-H 'Connection: keep-alive' \
-H 'Cookie: _ga=GA1.2.907184430.1696216623; _gid=GA1.2.1774273408.1696216623; _ga_KMJTE1SX78=GS1.2.1696216623.1.1.1696216712.0.0.0' \
-H 'Referer: https://www.google.com/' \
-H 'Sec-Fetch-Dest: document' \
-H 'Sec-Fetch-Mode: navigate' \
-H 'Sec-Fetch-Site: cross-site' \
-H 'Sec-Fetch-User: ?1' \
-H 'Upgrade-Insecure-Requests: 1' \
-H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/117.0.0.0 Safari/537.36' \
-H 'sec-ch-ua: "Google Chrome";v="117", "Not;A=Brand";v="8", "Chromium";v="117"' \
-H 'sec-ch-ua-mobile: ?0' \
-H 'sec-ch-ua-platform: "macOS"' \
--compressedこの得られた cURL コマンドを実行すると、 以下のような HTML を取得できます (長いので、最初の数行のみを掲載します。)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="データの海をわたろう!われわれは増え続けるデータと深く社会に浸透していくインターネットにおいて
データを整理し、データを活用したあらゆる人的活動の自動化を実現します。"/>
... (以下略)なお、実行時の環境 (例えば、時期や OS) によっては掲載した cURL コマンドとは異なる結果が得られる場合がある点に注意してください。
応用例
Chrome DevTools を使うことによって、 Cookie が必要なリクエストの場合でも、 実際に使われた Cookie の中身を簡単に知ることができます。
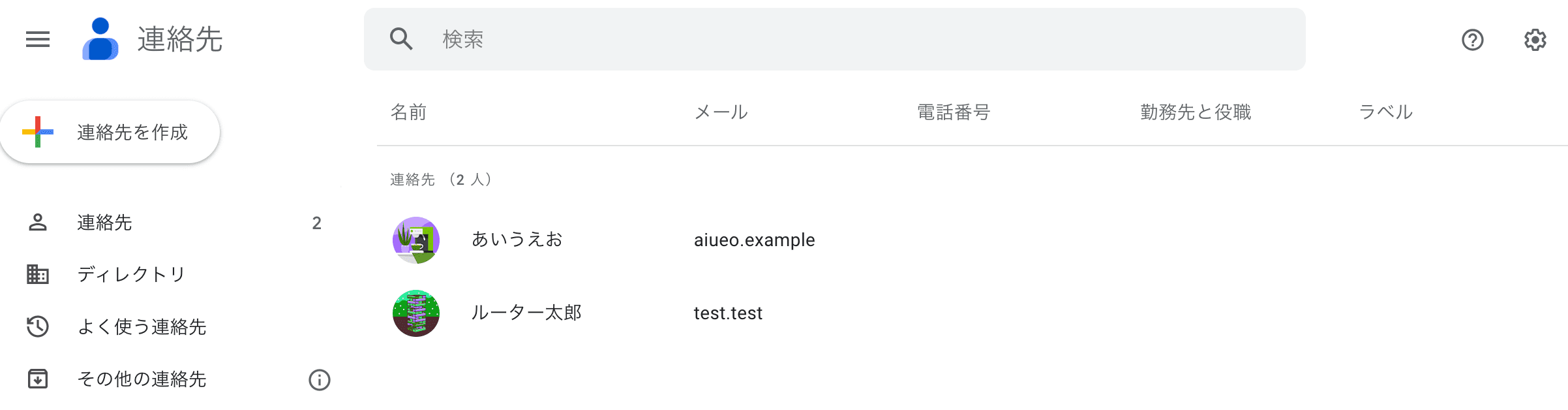
例として、Google にログイン後の状態で Google 連絡先に表示されている人の名前を cURL コマンドを用いて取得してみます。

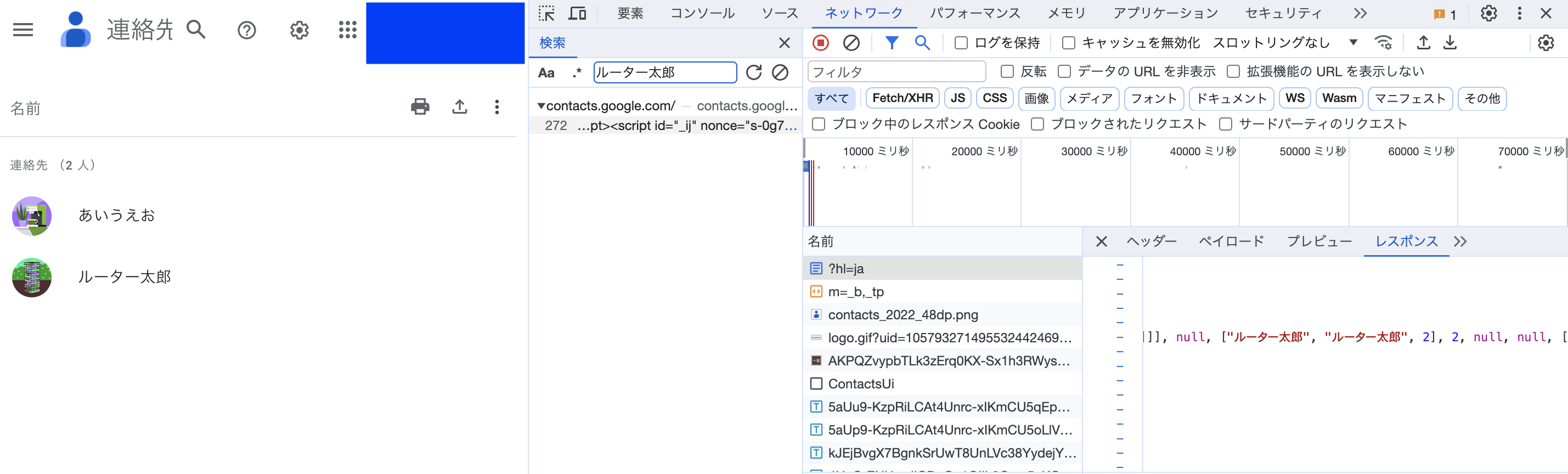
上記画像内にある人名及びメールアドレスは今回に記事の執筆のために作成した架空のものです。実在の人物とは関係ありません。
Chrome DevTools のネットワークパネルへ移動し、連絡先のページでの通信を行った後、検索欄で「ルーター太郎」と検索すると、1 件だけヒットしました。
このヒットした通信をみてみると、レスポンスの中に「ルーター太郎」という文字列を含んでいることがわかりました。つまり、この通信が連絡先に登録されている人の名前を取得する通信だということがわかりました。

この通信について Copy as cURL を選択し、cURL コマンドをクリップボードに記録した後、 ターミナルでコピーした cURL コマンドを実行すると、レスポンスとして HTML が帰ってきました。
レスポンスの HTML の中に以下のような文字列が含まれていました.
(略) ... ["ルーター太郎","ルーター太郎",2] ... (略)(略) ... ["あいうえお","あいうえお",2] ... (略)つまり、連絡先の人の名前を取得することに成功しました。
ここで、コピーしてきた cURL コマンドをみてみると、 ヘッダの中に Cookie が設定されていることがわかります。試しに Cookie を抜いて cURL コマンドを実行してみたところ、空レスポンスになりました。
このことから、実際のリクエストで使われた Cookie の内容を取得することができたということがわかりました。
最後に
Chrome DevTools を使うと、ブラウザがどのようなリクエストを送受信しているのかということだけではなく、送信したリクエストがどのようにして記述されるのかも簡単に知ることができます。
また、Chrome DevTools には今回紹介した機能以外にも、開発の時に役にたつ機能が数多にあるので、ぜひ読者の皆さんにあう機能を探してみてください。
ここまでご覧いただきありがとうございました。
CONTACT
お問い合わせ・ご依頼はこちらから
