MAGAZINE
ルーターマガジン
Chromeデベロッパーツールでhttp通信でレスポンスされるファイル群を見る

はじめに
今日はクローリング会社における修得スキルの基礎中の基礎「Chromeデベロッパーツール」について解説させていただきます。(なお、現在はChromeデベロッパーツールは「Chrome DevTools」というのが正式な名称のようです。)
突然ですが、
表示しているwebページの情報は全て、通信の中のファイルにある
弊社の先輩のお言葉です。
考えてみればごく当然な話です。一度表示したページがインターネットの接続を切った瞬間に見えなくなるなんて事は有りませんし、常時通信しっぱなしのページは一部の動画サイトぐらいなものだと思います。
しかしこの言葉は同時に、表示されている情報でスクレイピング不可能なページはないという意味だと僕は思います(厳密にはあるとは思いますが僕はまだその世界に至っていないので)。
とすれば、まず通信にどんなファイルがあるのか把握しなければいけません。それに役に立つのがデベロッパーツールです。
環境
- macOS Mojave10.14.2
- Google Chrome 71.0.3578.98(Official Build)(64 ビット)
chromeデベロッパーツール の起動
cmd + option + i を同時押しで起動します。

英語の新しい 窓が出てきたら成功です。
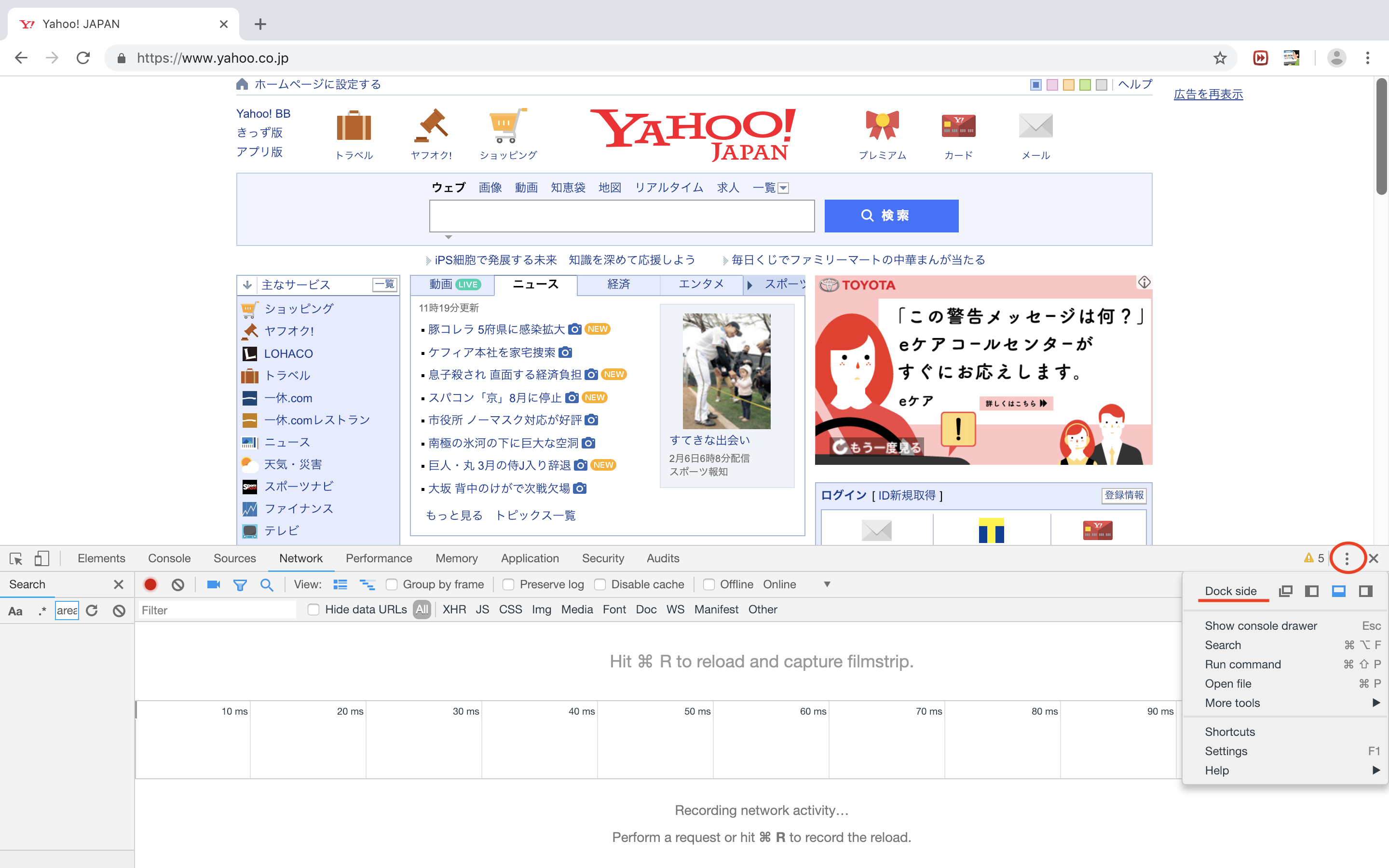
新しく開いた窓の右上にある丸ポチ3つをクリックして出てくる、Dock side から何処にこのデベロッパーツール の窓を置くか設定できます。

ファイル一覧を見る
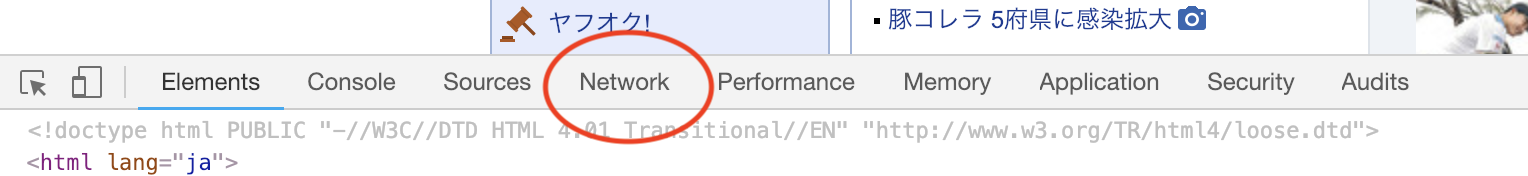
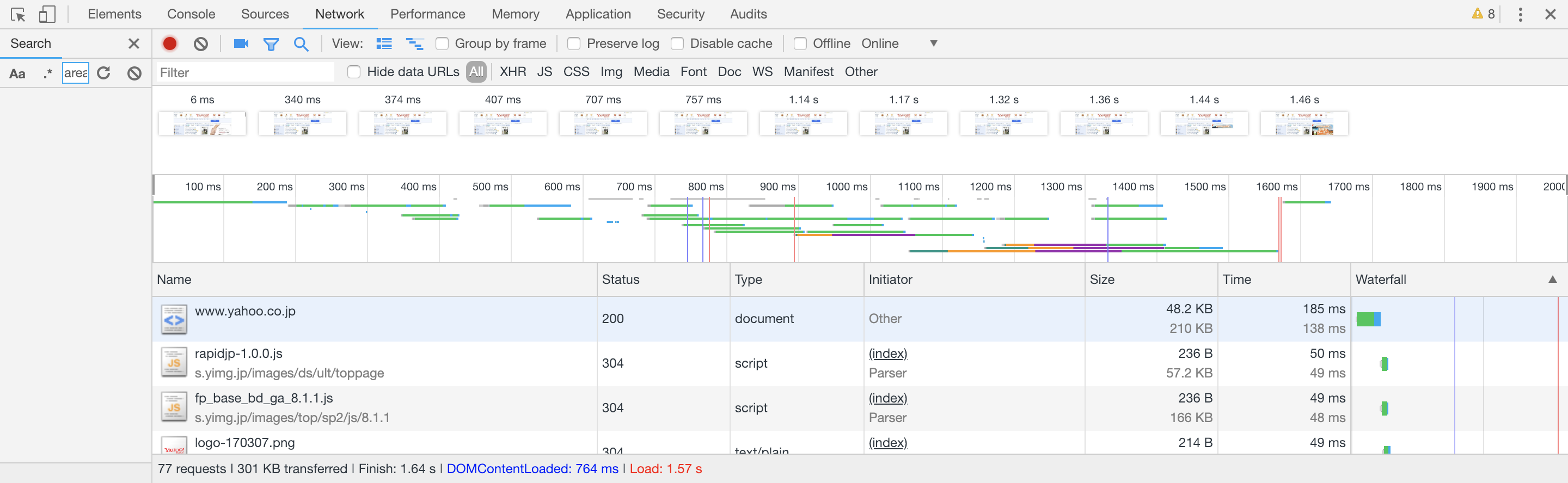
デベロッパーツール の上部にあるNetworkタブを開きます。

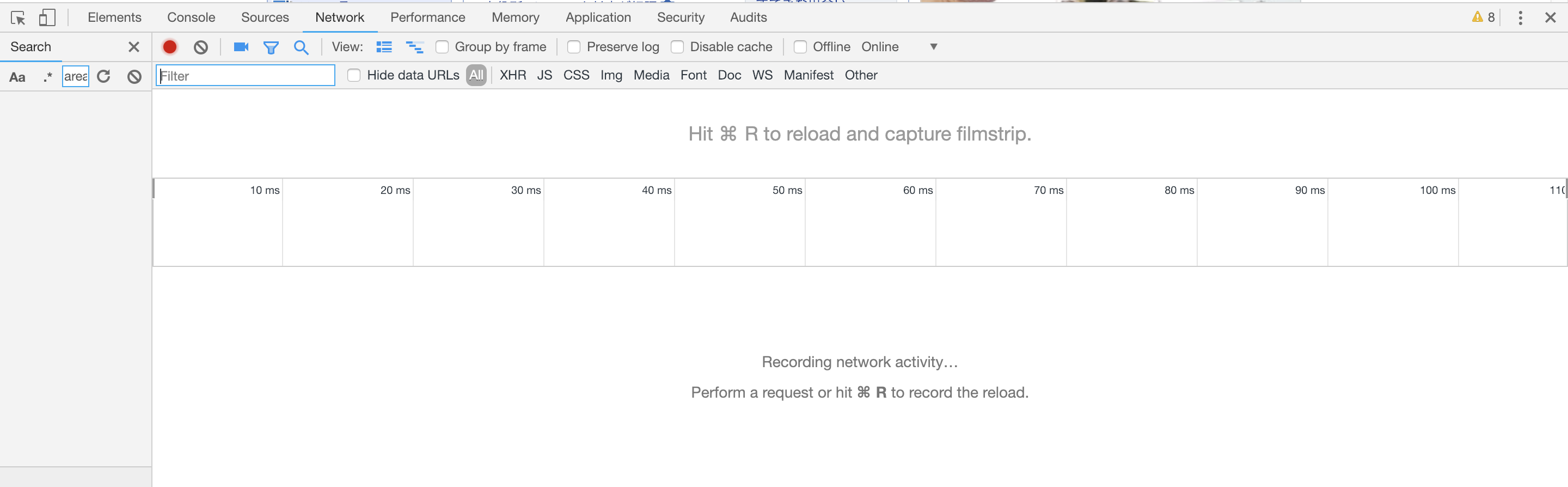
開いたばかりだと何もファイルが表示されていないません。

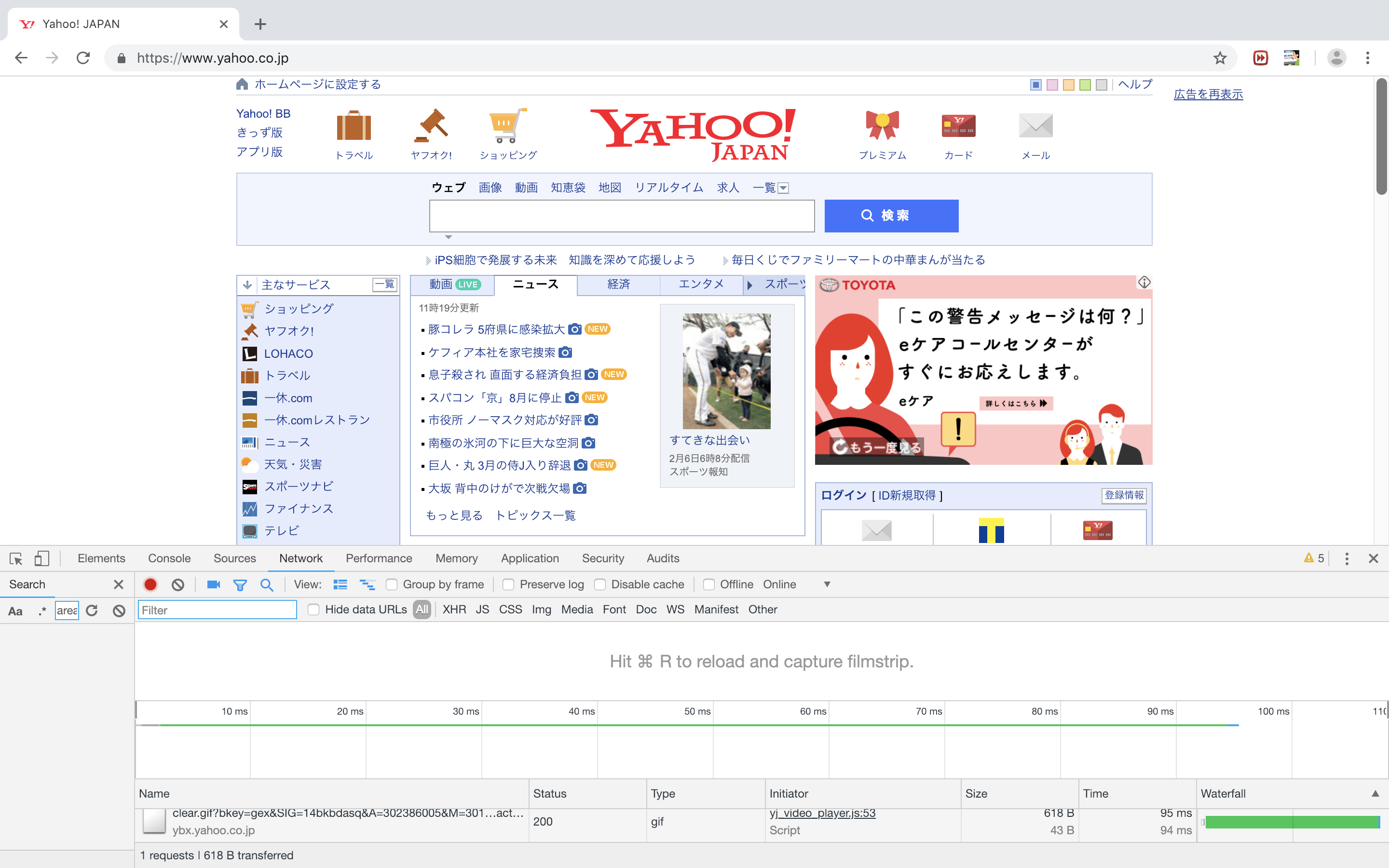
リロードすると このように通信で使用した順でファイルが表示されます。

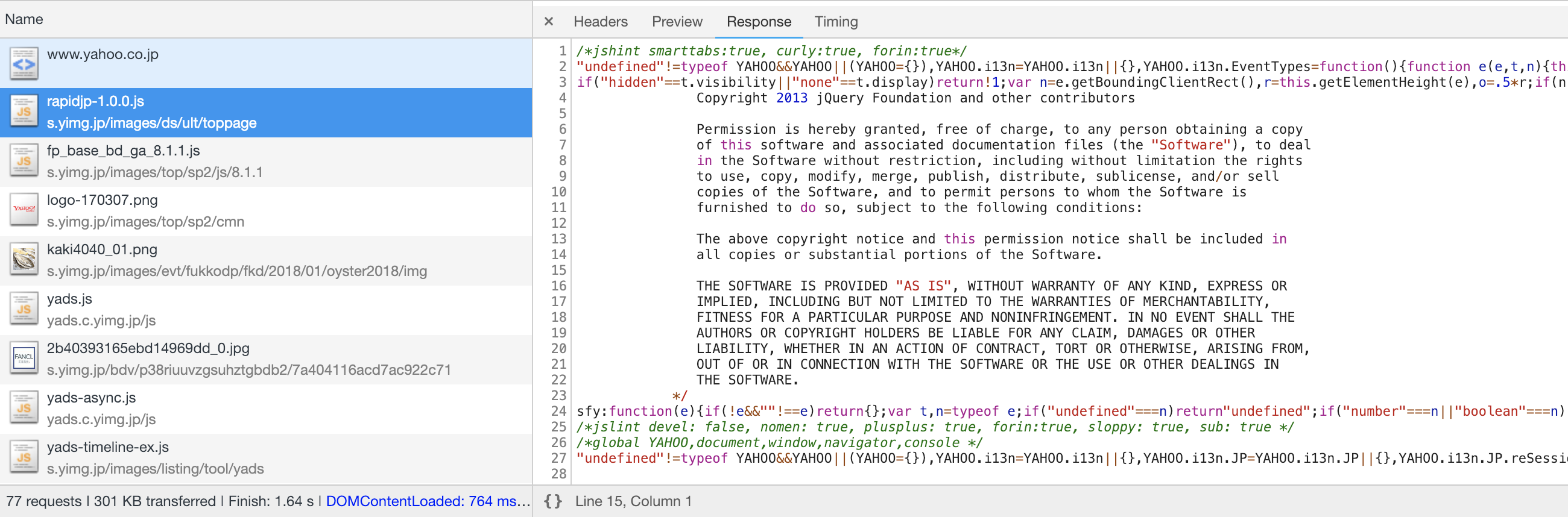
ファイル名をクリックするとそのファイルの情報を見ることができます。
Responseタブで、jsファイルのコードが丸見えになってしまうのも面白いです!

終わりに
如何でしたか。
もし今までhtmlソースだけを見てスクレイピングしていた場合は、javascriptのファイルも見ることでかなりスクレイピングの幅が広がると思います。
さらに詳しく知りたいかたは、弊社ブログの過去記事「Chrome Developer Toolを使った通信の見方」もご覧くださいませ。
CONTACT
お問い合わせ・ご依頼はこちらから
