MAGAZINE
ルーターマガジン
chrome_remoteでCanvaに動画ファイルを自動アップロード

今回はchrome_remoteとChrome Devtools Protocolを用いて、Canvaへ画像および動画ファイルをアップロードする方法をご紹介します。特に、Chrome Devtools ProtocolのDOM.setFileInputFilesを使用します。
開発環境
- ubuntu20.04 (wsl2) または M4 mac
- ruby 3.2.2
実行準備
Linux/Windows(WSL2)の例
google-chrome --remote-debugging-port=9222Macの例
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222chromeをremote-debugging-portつきで起動しておきます。
curl http://127.0.0.1:9222/jsonを実行し、jsonが返ってきたら確認完了です。
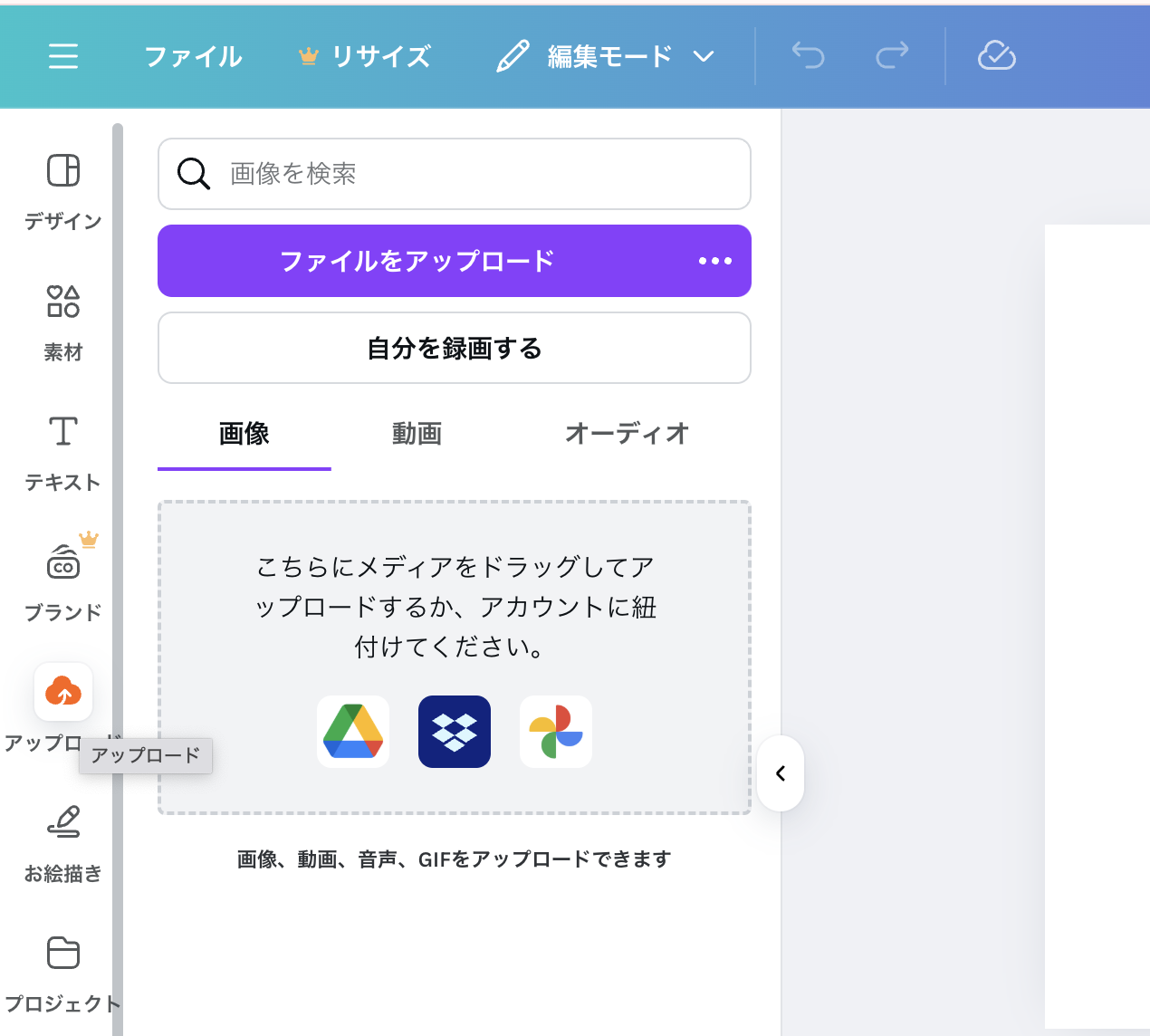
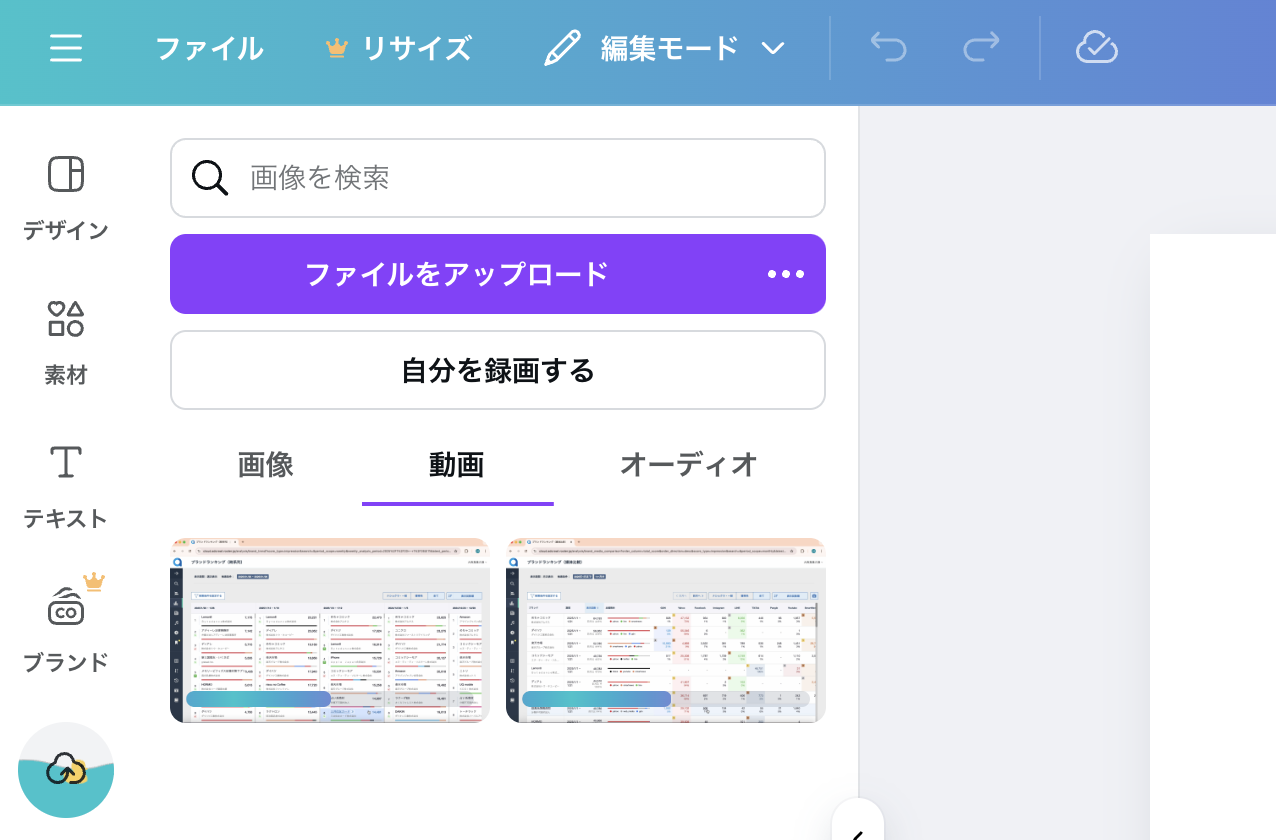
次にCanvaへアクセスし、任意のプロジェクトを新しいタブで開きます。そして、左のナビゲーションのアップロードをクリックします。 注意点ですが、コードが期待通り動かない場合は、新しいタブでプロジェクトを開いているか確認してみてください。

以上で準備完了です。
サンプルコード
require "chrome_remote"
@chrome = ChromeRemote.client
response = @chrome.send_cmd('Runtime.evaluate', expression: "document.querySelector('input[type=file]')")
object_id = response.dig('result', 'objectId')
@chrome.send_cmd('DOM.setFileInputFiles', files:['/Users/mkhs-o/rooter/canva/media_series.mov', '/Users/mkhs-o/rooter/canva/time_series.mov'], objectId: object_id)解説
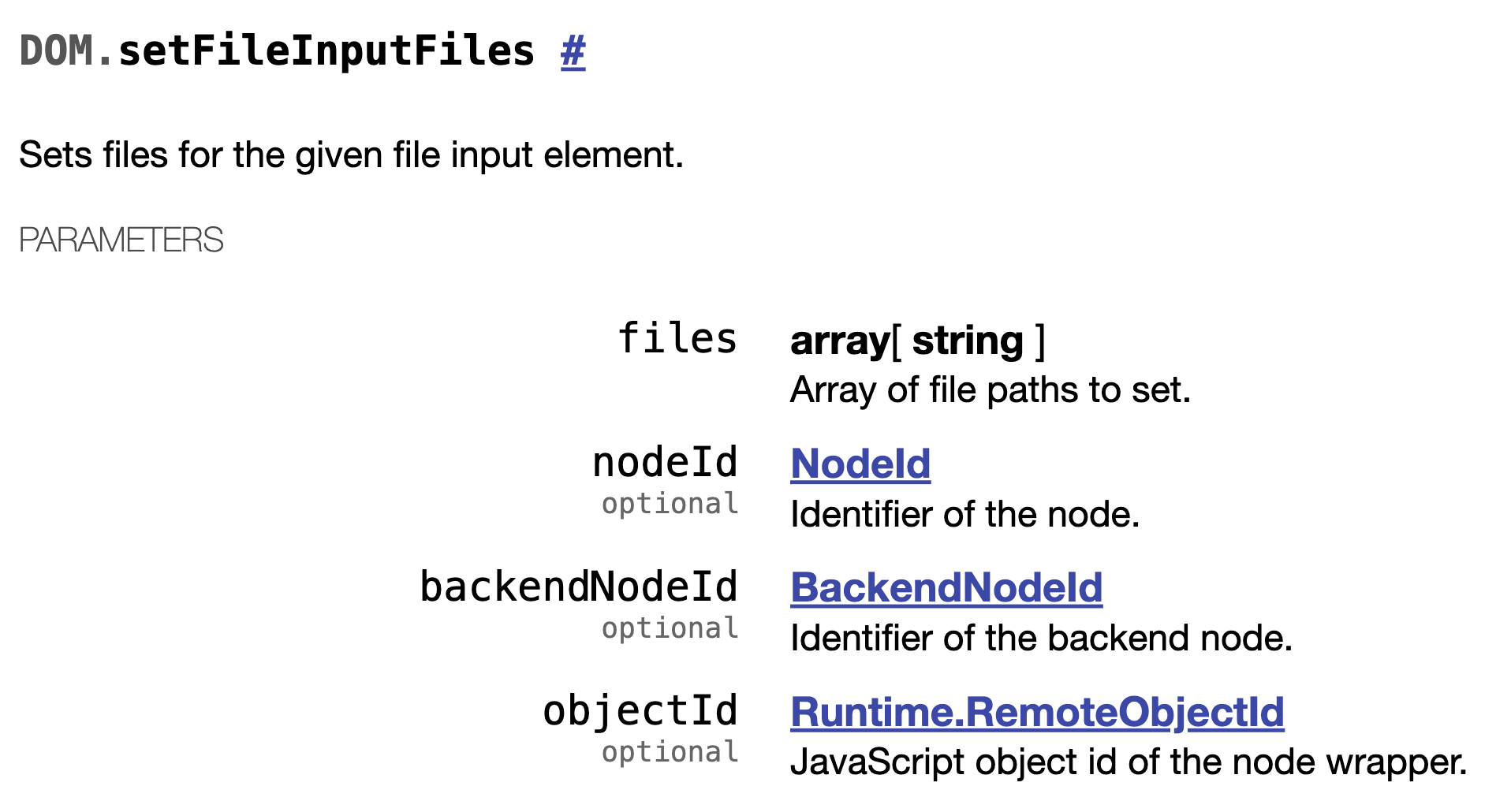
まずは今回使用するChrome Devtools Protocol のsetFileInputFiles の使い方を確認します。

Sets files for the given file input element とあるように、このAPIを用いると、ページ内のinput要素に与えたファイルを設定することができます。 使い方は、パラメータのfilesにはアップロードしたいファイル(複数指定可能)の絶対パスを配列で設定します。またパラメータのnodeId、backendNodeId、objectIdのいずれかには、input要素のぞれぞれに対応する値を設定します。
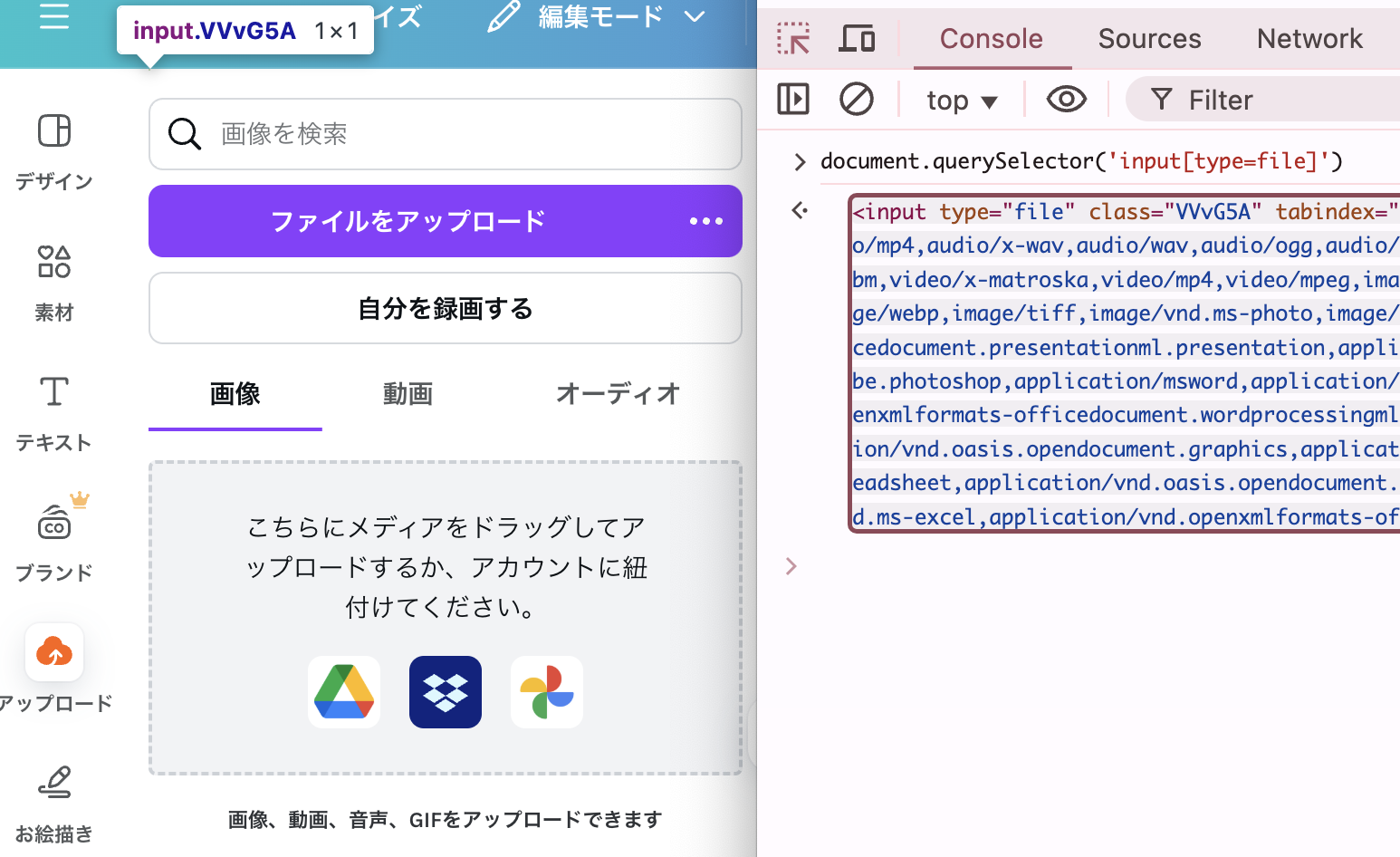
というわけで、対象となるinput要素を見ていきます。

セレクタが確認できたので、chrome_remoteを用いて値を受けとってみましょう。
require "chrome_remote"
@chrome = ChromeRemote.client
response = @chrome.send_cmd('Runtime.evaluate', expression: "document.querySelector('input[type=file]')")
pp response出力結果
{"result"=>
{"type"=>"object",
"subtype"=>"node",
"className"=>"HTMLInputElement",
"description"=>"input.VVvG5A",
"objectId"=>"5128757363111029135.1.1"}}resultのバリューの中に、objectIdが入っていることがわかります。 この値を用いて、DOM.setFileInputFilesを使ってみましょう。
object_id = response.dig('result', 'objectId')
@chrome.send_cmd('DOM.setFileInputFiles', files:['/Users/mkhs-o/rooter/canva/media_series.mov', '/Users/mkhs-o/rooter/canva/time_series.mov'], objectId: object_id)実行すると自動でファイルのアップロードが始まります。

あとがき
Canva公式から公開されているAPIでは画像ファイルしかアップロードできません。(※2025年1月末現在、プレビュー段階ですが動画ファイルもアップロードできるようです。公式ドキュメント) しかし、chrome_remoteとChrome Devtools Protocolを用いることで、動画ファイルもアップロードすることができました。
CONTACT
お問い合わせ・ご依頼はこちらから
