MAGAZINE
ルーターマガジン
デモ動画を作るための最低限のCanvaスキル

Canvaの無料枠のみを使ってデモ動画を作成する方法を紹介します。結論、無料枠でできることは字幕の挿入とカットです。なお、ブラウザ上で操作するデモ動画であれば、ズームした状態で動画を撮影すればズームのある動画になります。今回はブラウザ上の操作デモ動画のため、撮影時にズーム操作を行いました。。
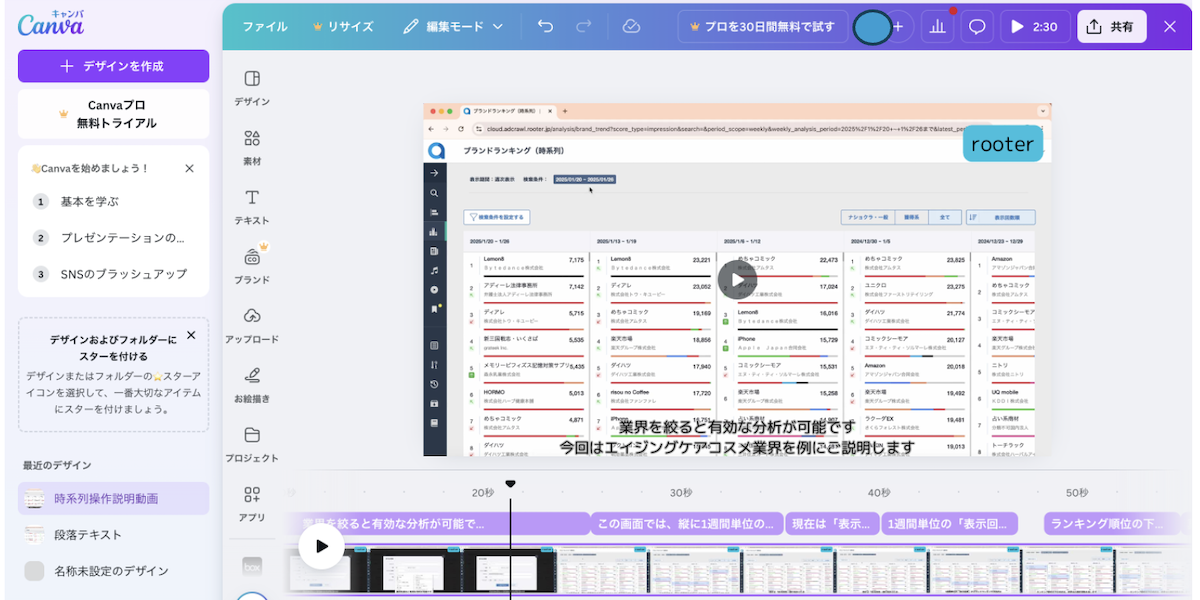
この記事で作成した動画こちらです。動画の内容は、デジタル庁の検索フォームの使い方動画を作成します。※あくまで編集方法の解説が目的のため、動画の内容自体に特に意味はありません。
無料枠でできること
- 字幕を任意の時刻・座標への挿入
- 袋文字や半透明の背景に文字を載せることも可能
- 動画のカット
動画作成手順
- Canvaでのプロジェクトの作成
- 字幕の挿入
- 動画のカット
1.Canvaでのプロジェクトの作成
Canvaで動画編集を行うためにプロジェクトを作成し、動画を編集できる状態にするための手順を説明します。
-
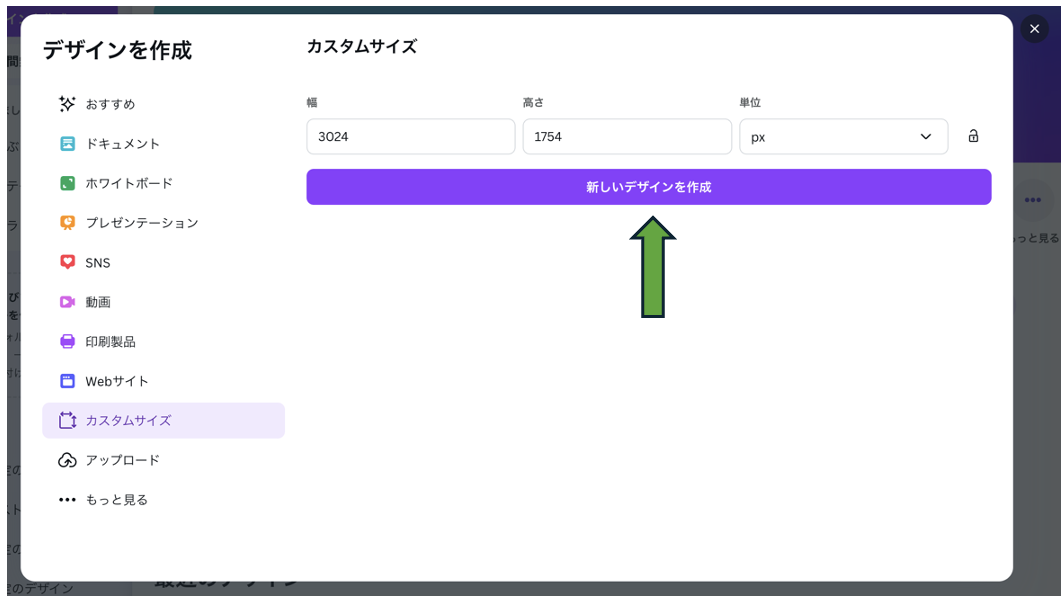
カスタムサイズをクリックします。

-
編集したい動画の幅と高さを入力し、『新しいデザインを作成』をクリックします。
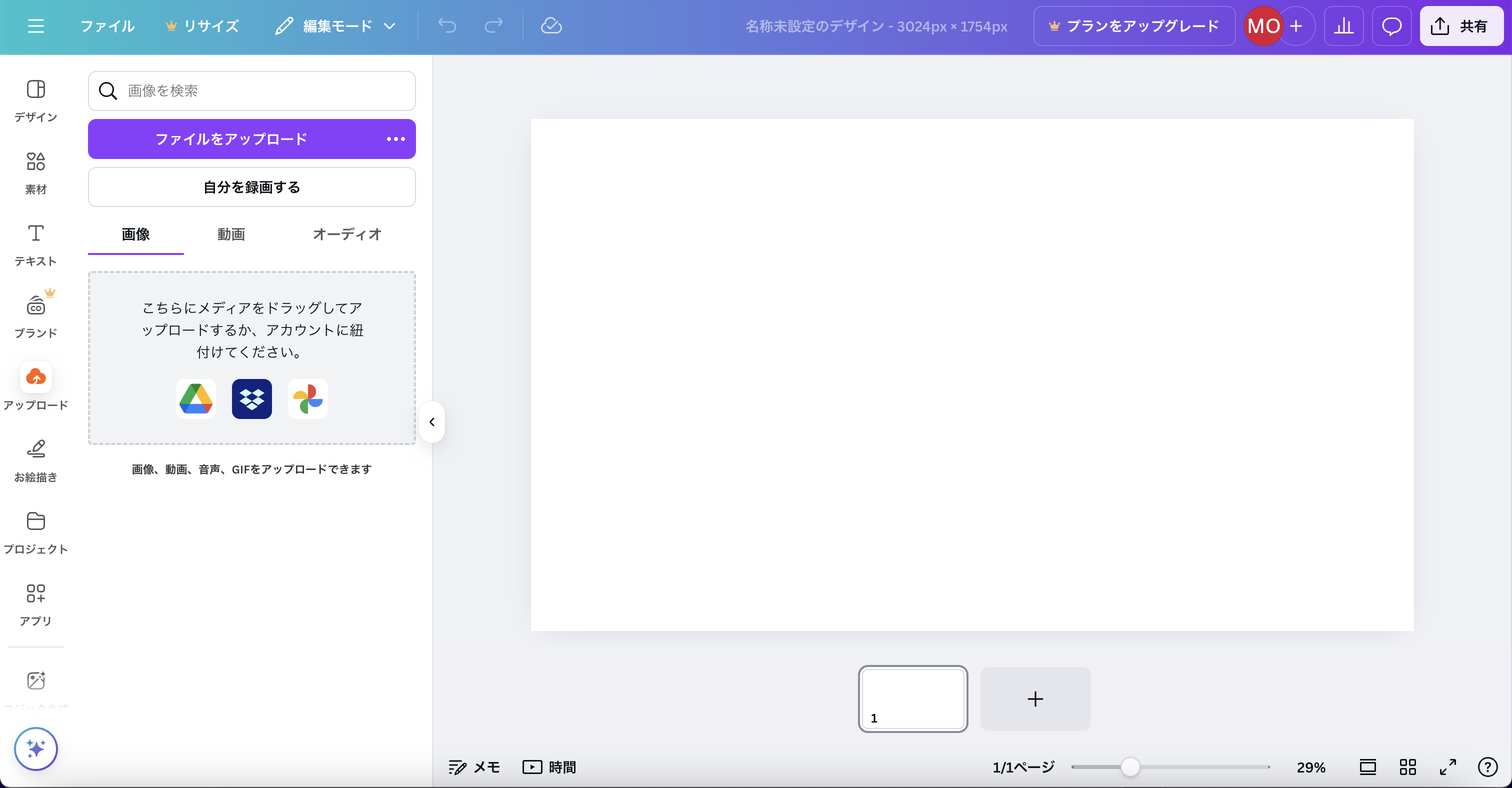
 次のような画面が表示されます。
次のような画面が表示されます。

-
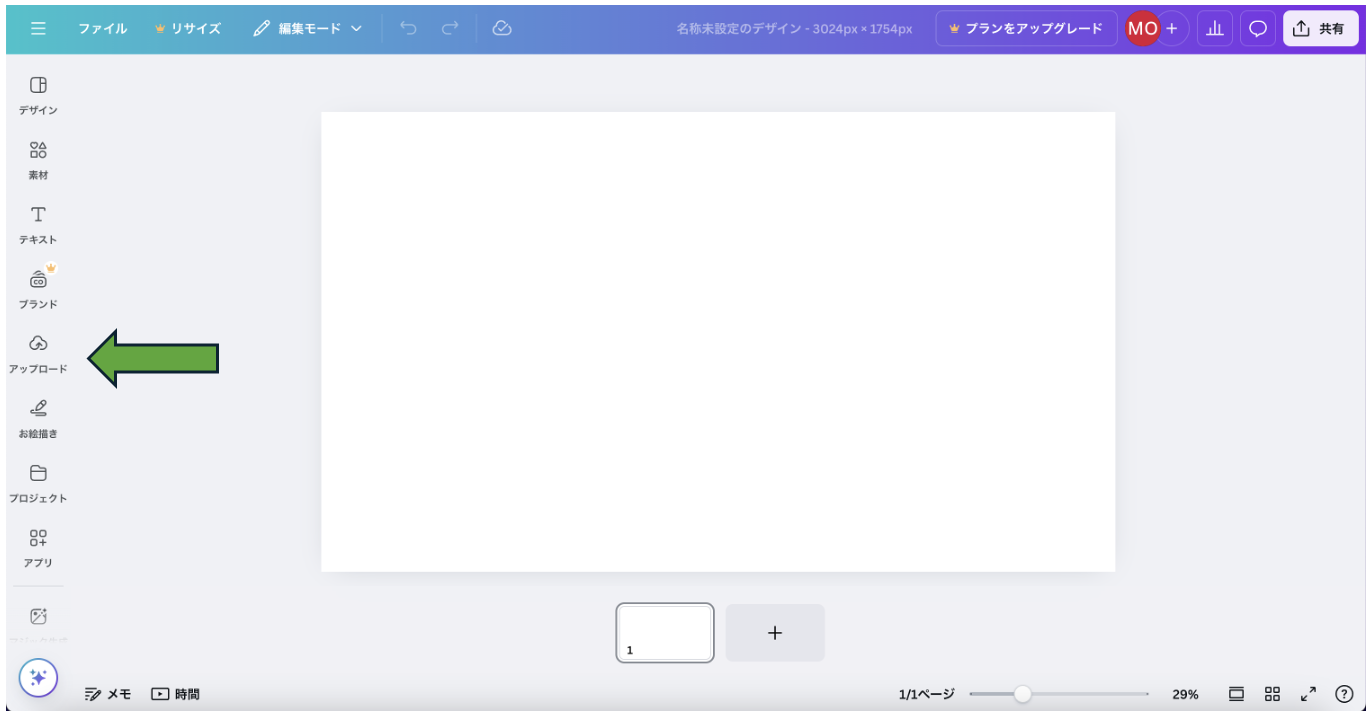
左のバーのアップロードをクリックします。
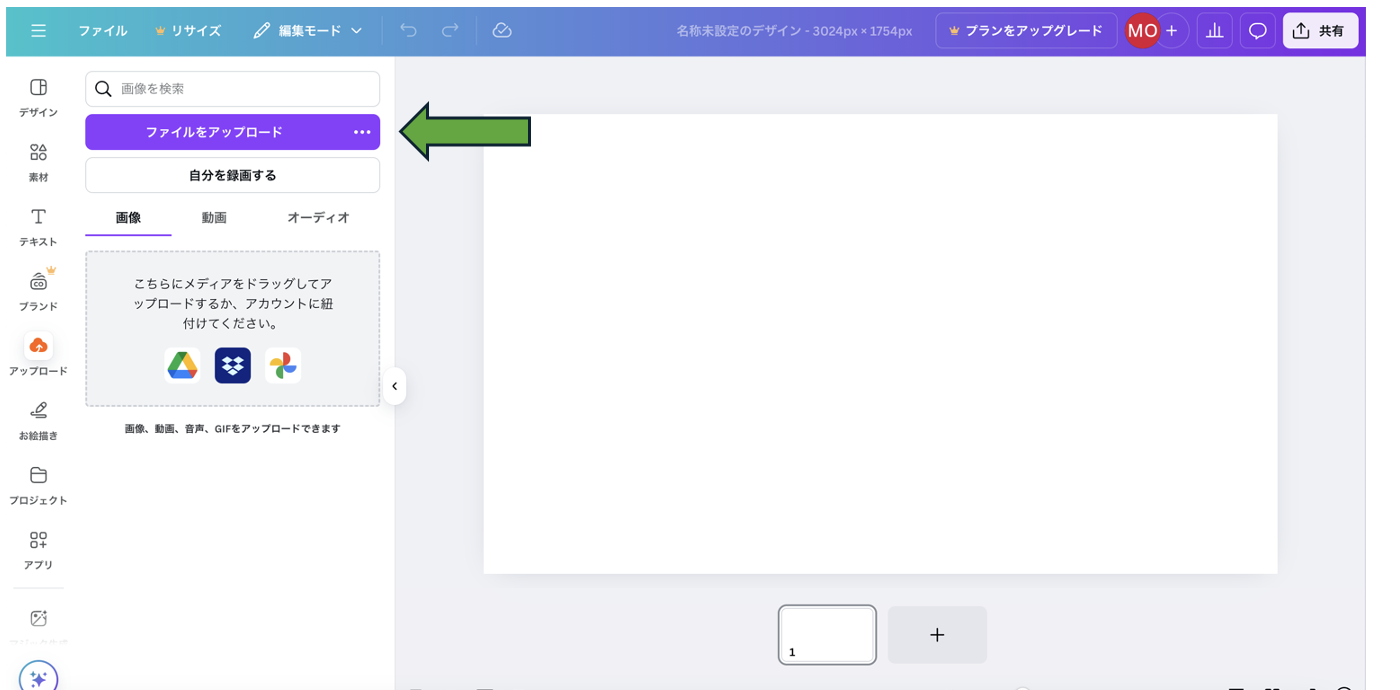
 次のような画面が表示されます。
次のような画面が表示されます。

-
ファイルをアップロードをクリックします。
 するとデバイス上からファイルをアップロードできます。
するとデバイス上からファイルをアップロードできます。
SNSやクラウドドライブのアカウントからファイルをインポートする場合は、公式 または、『CanvaにBoxを連携する方法(※現在< a href="#" >としてあります)』を参考にしてください。
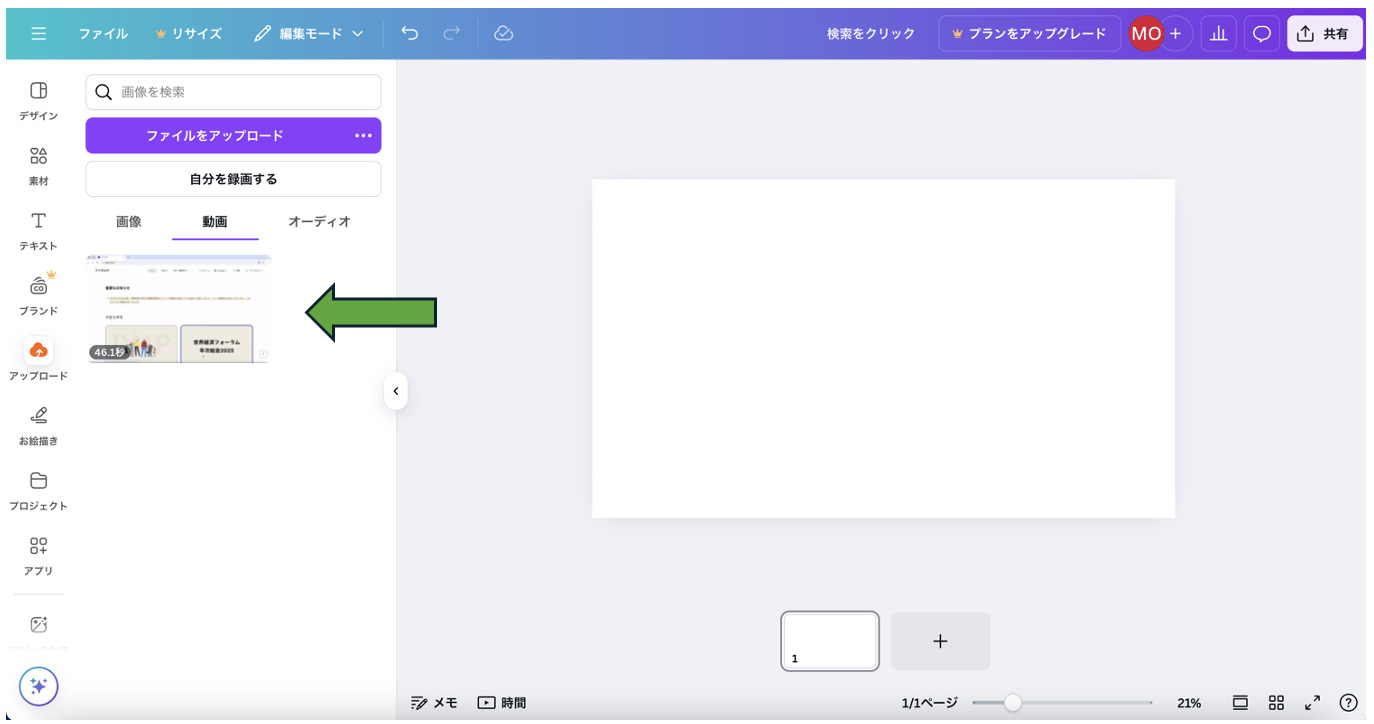
アップロード(インポート)が成功すると、動画欄に動画が表示されます。
-
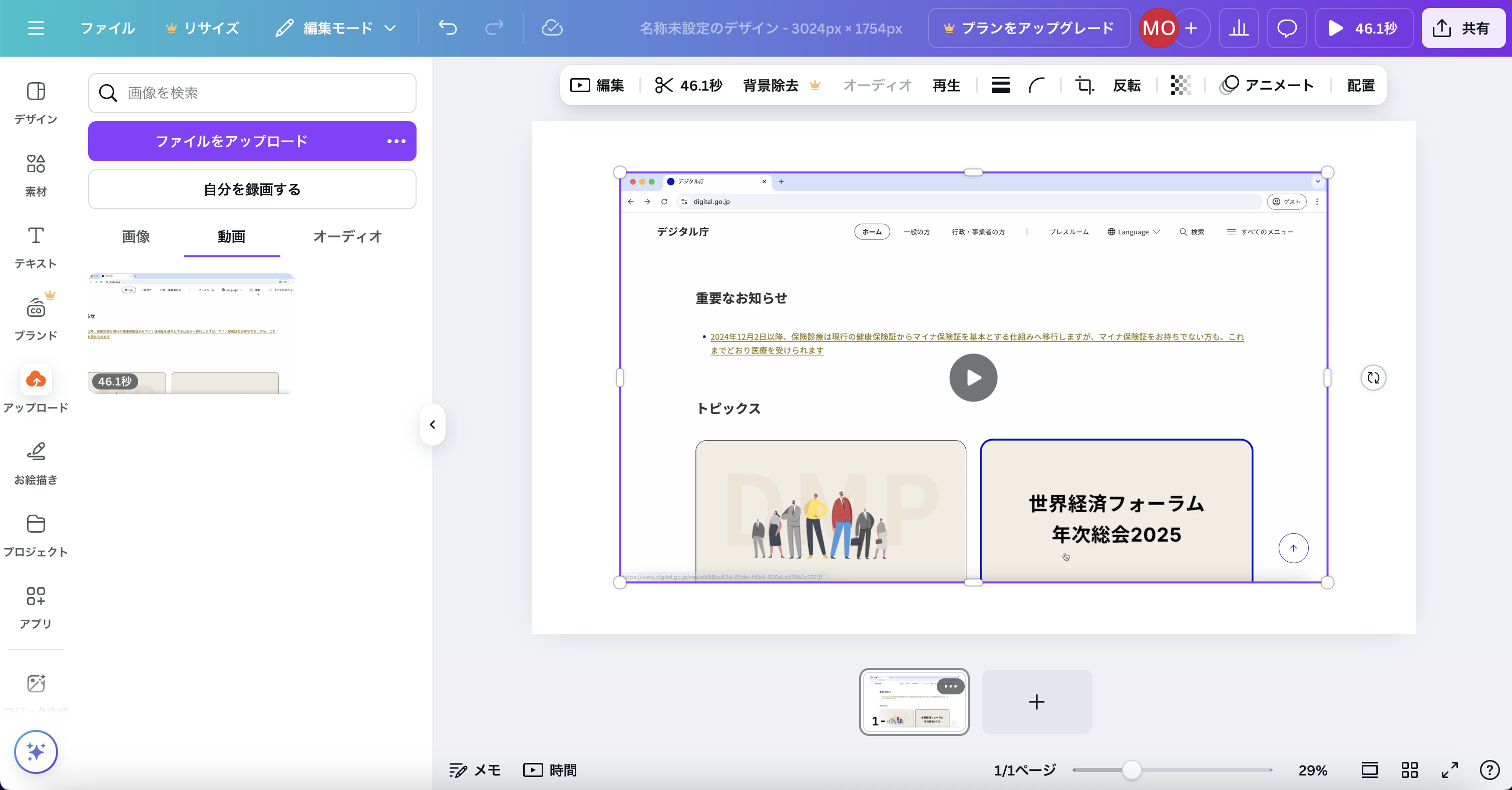
動画をクリックすると作業キャンパスに動画が挿入されます。

-
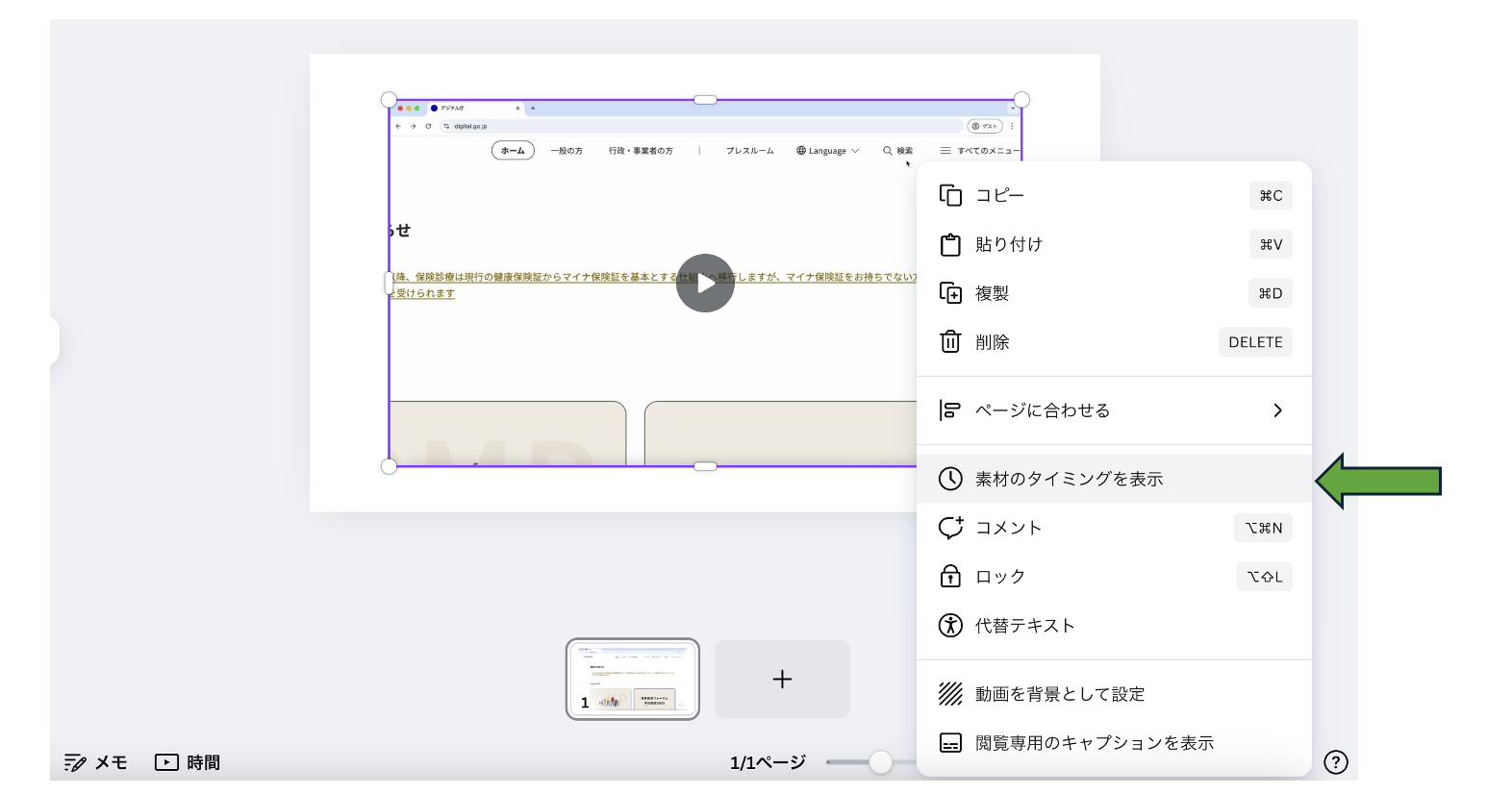
動画を右クリックし、表示のタイミングを表示をクリックします。
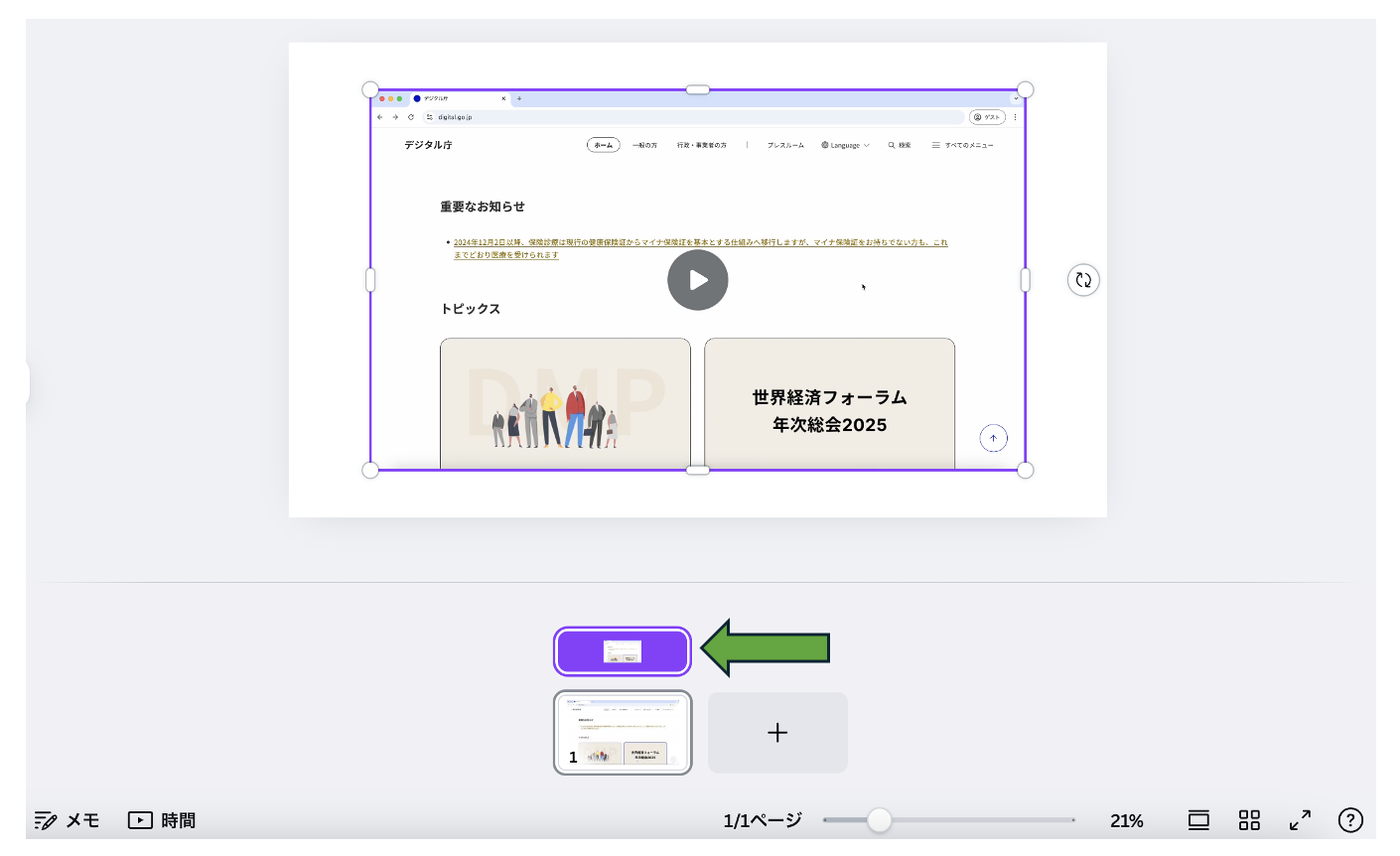
 すると、紫色の表示が追加されます。
すると、紫色の表示が追加されます。

-
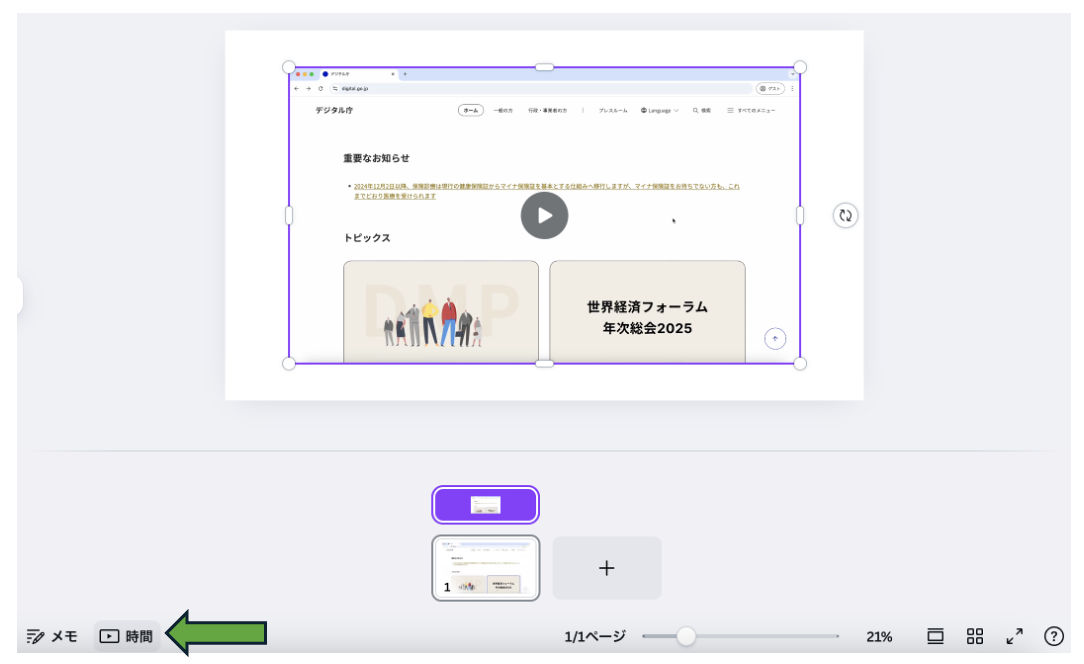
時間をクリックします。
 すると、タイムラインが表示されます。
すると、タイムラインが表示されます。

-
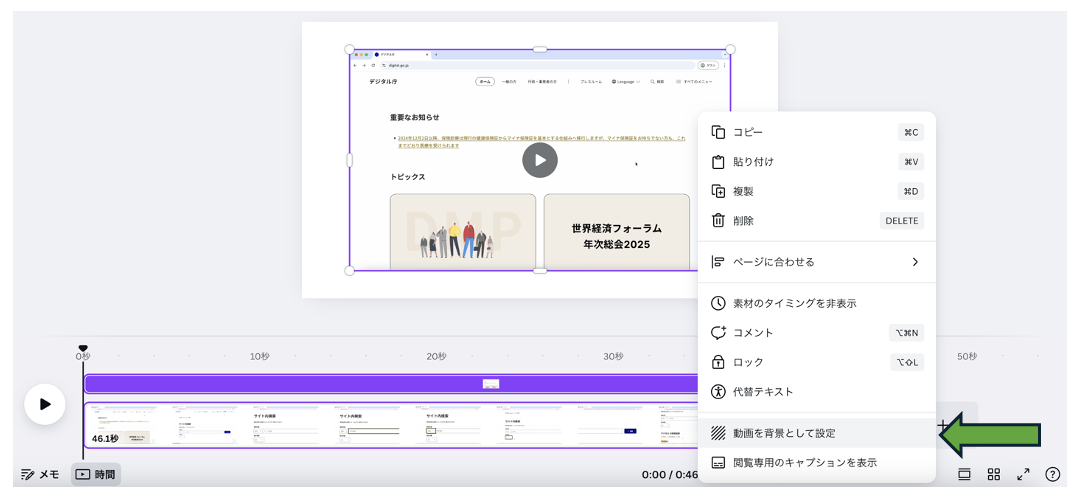
動画をフォーカスし、右クリックして「動画を背景として設定」をクリックします。
 すると作業キャンパスの無駄な余白がなくなります。
すると作業キャンパスの無駄な余白がなくなります。

注意点として、プロジェクトの作成時のカスタムサイズの設定にて編集したい動画の幅、高さを正しく指定できていないと勝手に動画がトリミングされてしまいます。
これで動画編集の準備が整いました。
2. 字幕の挿入
動画に字幕を挿入するための手順を説明します。
まずは動画中に表示される文字を挿入します。
次に文字が見やすくなるようにします。
最後に字幕の表示時刻を設定します。
-
左のバーの「テキスト」をクリックします。
(またはキーボードのTキーを押して手順3に進みます。)
-
「テキストボックスを追加」をクリックします。

-
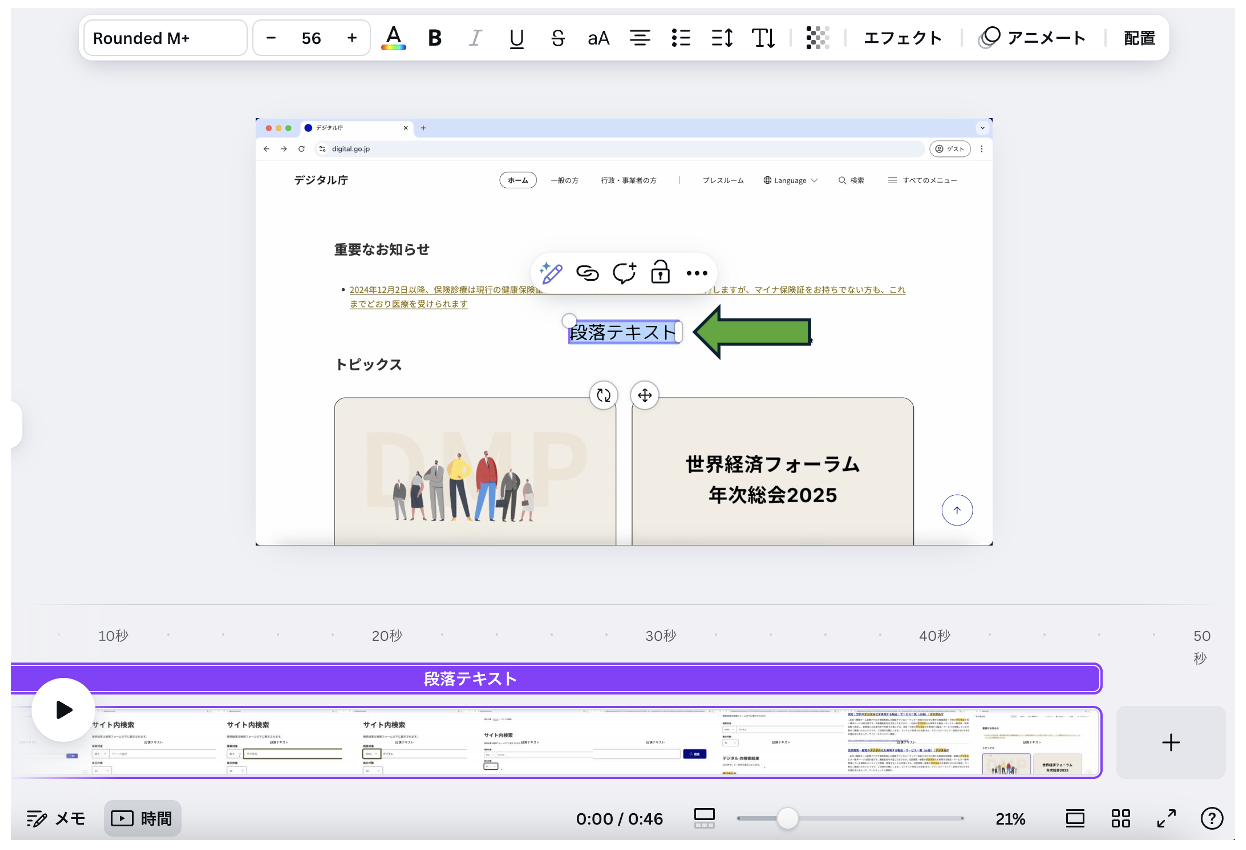
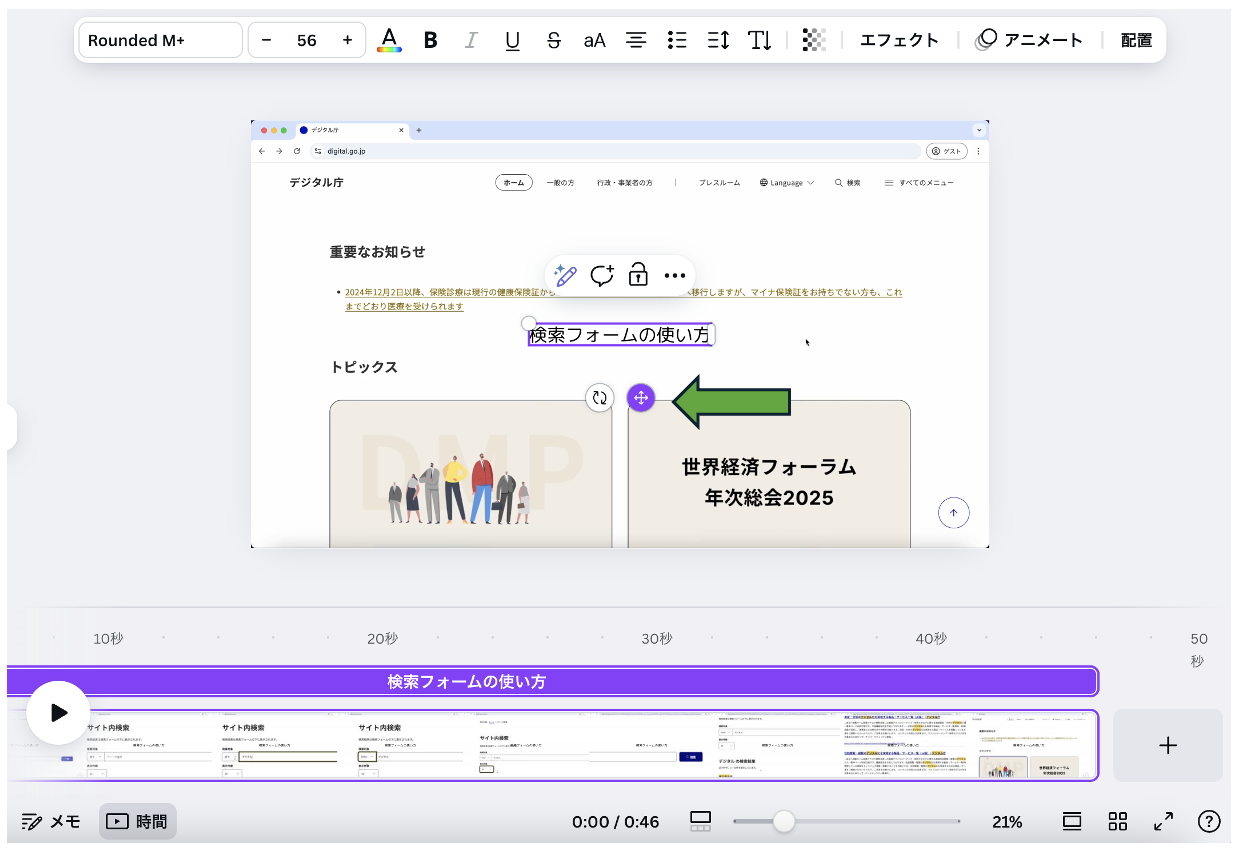
「段落テキスト」というプレースホルダに表示したい文字を入力します。今回は「検索フォームの使い方」と入力します。

-
矢印のボタンを長押ししながら動かすと、字幕の座標を変更することができます。


続いて文字を見やすくしていきます。
-
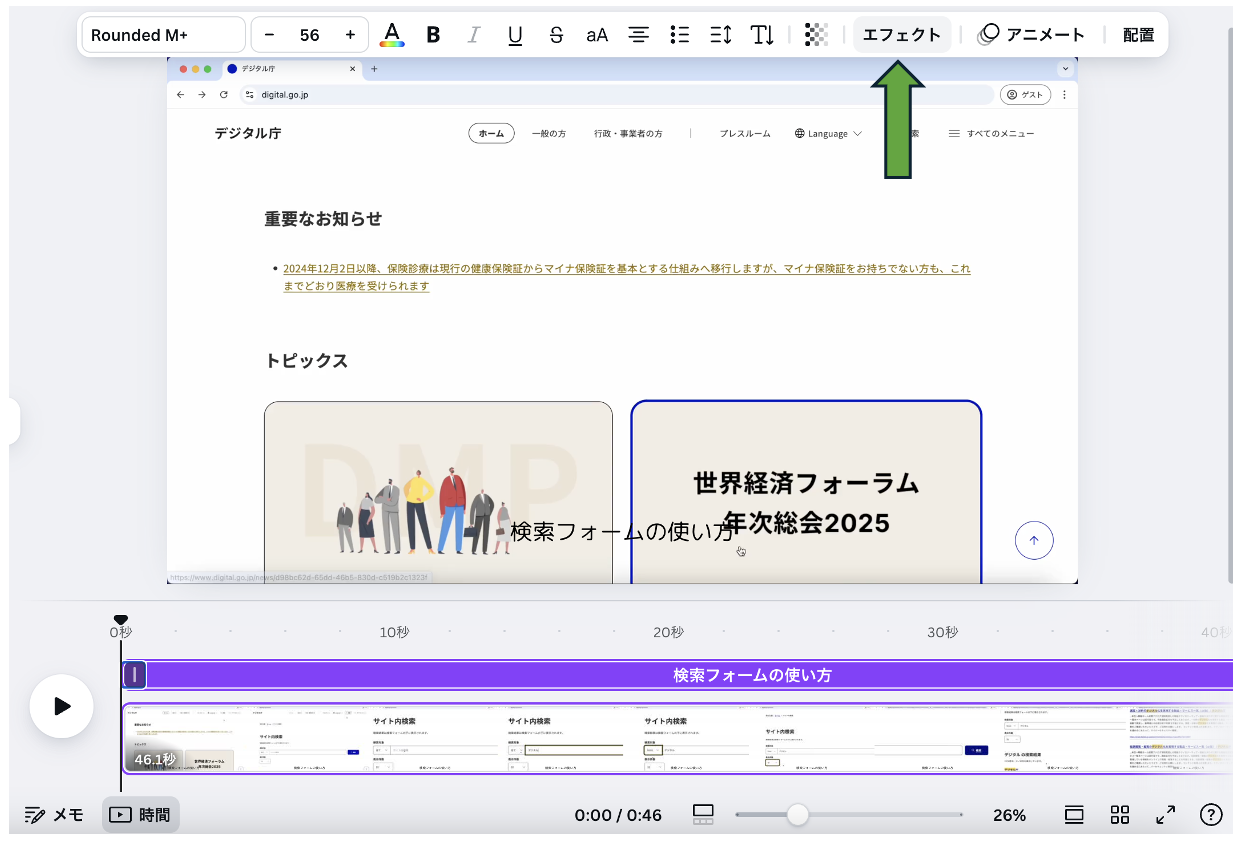
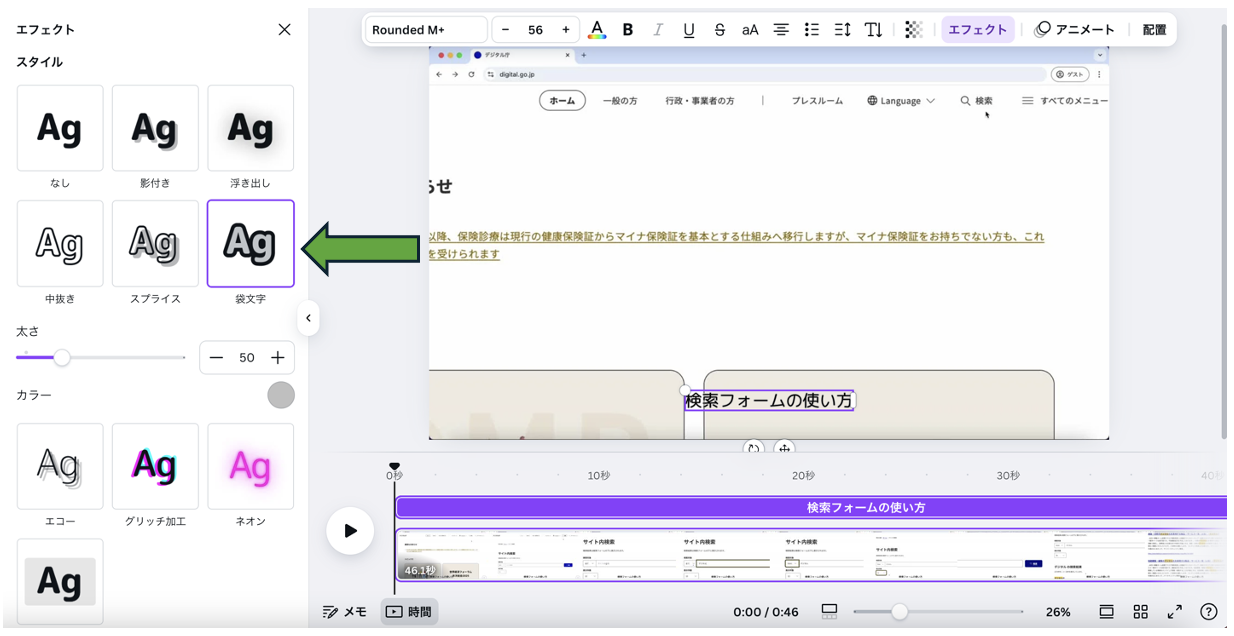
「エフェクト」をクリックします。
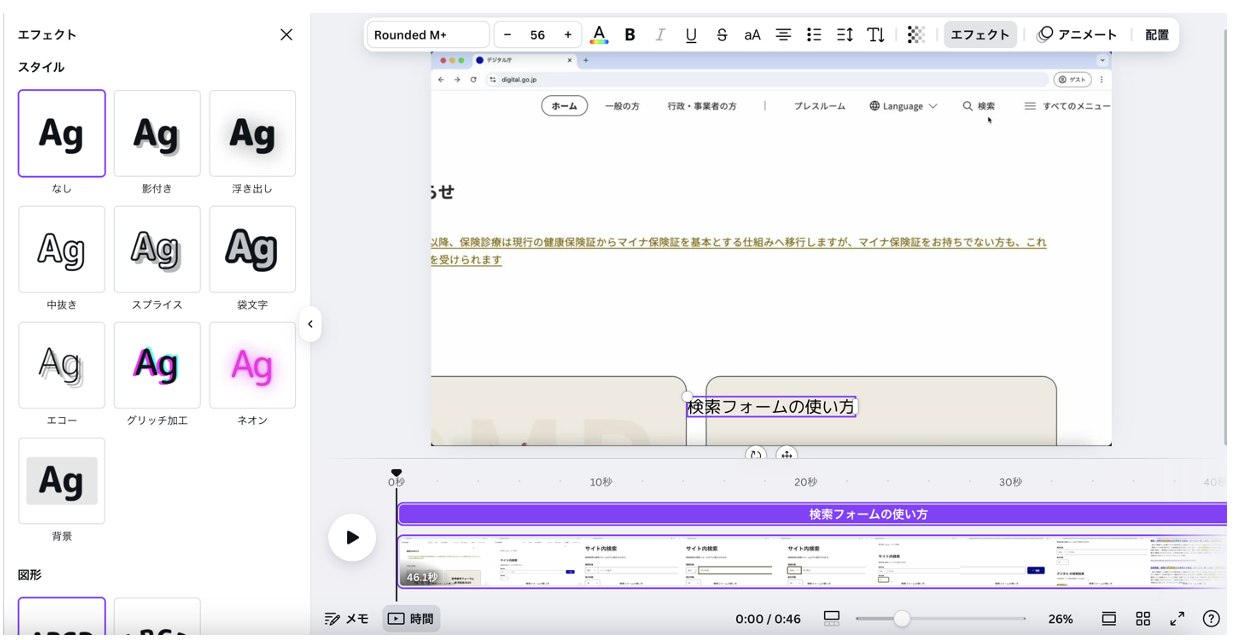
 字幕のスタイルを選択できるようになります。
字幕のスタイルを選択できるようになります。
 例えば、「袋文字」を選択したり
例えば、「袋文字」を選択したり
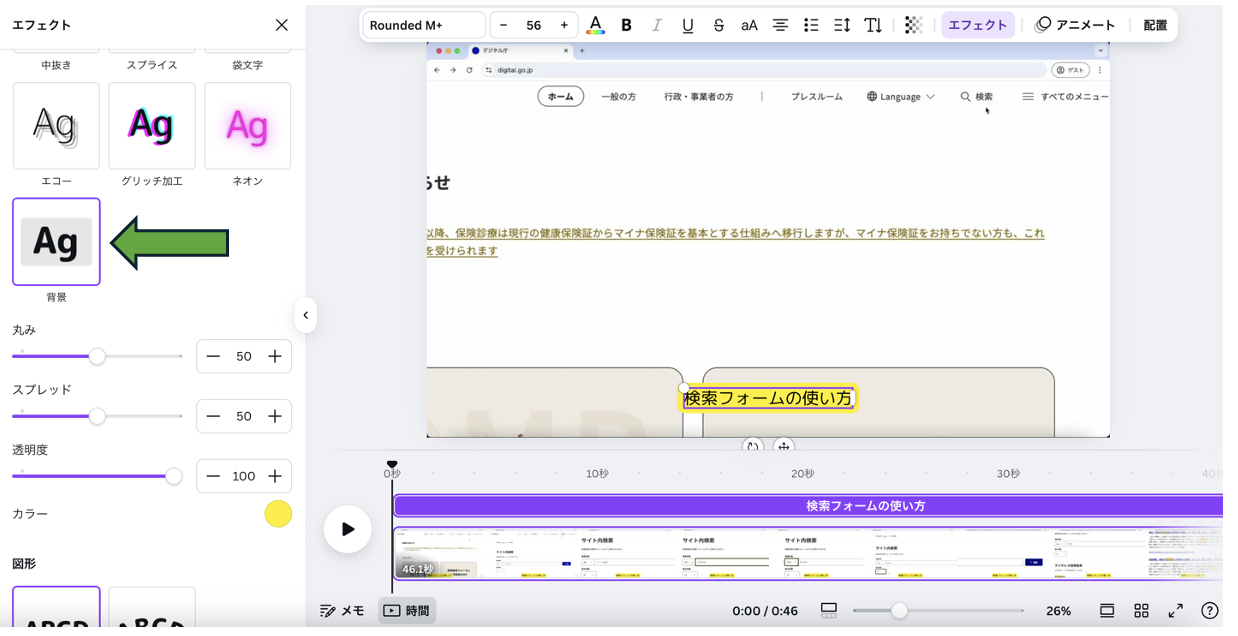
 「背景」を選択できます。
「背景」を選択できます。
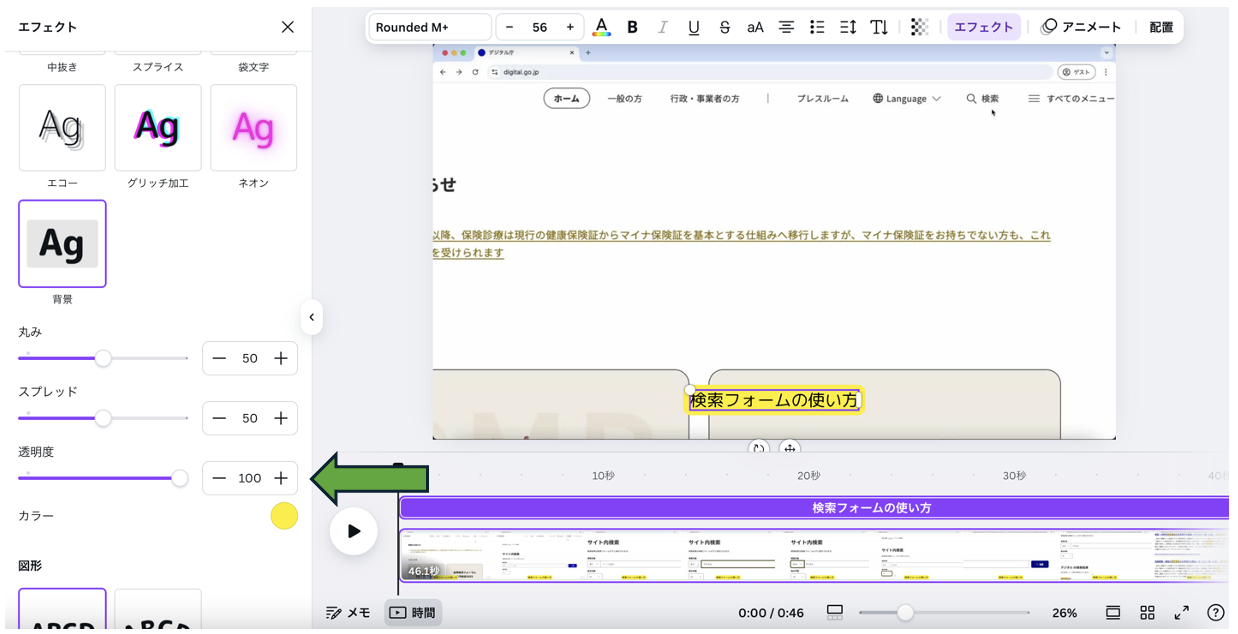
 背景の透明度を設定したり、
背景の透明度を設定したり、
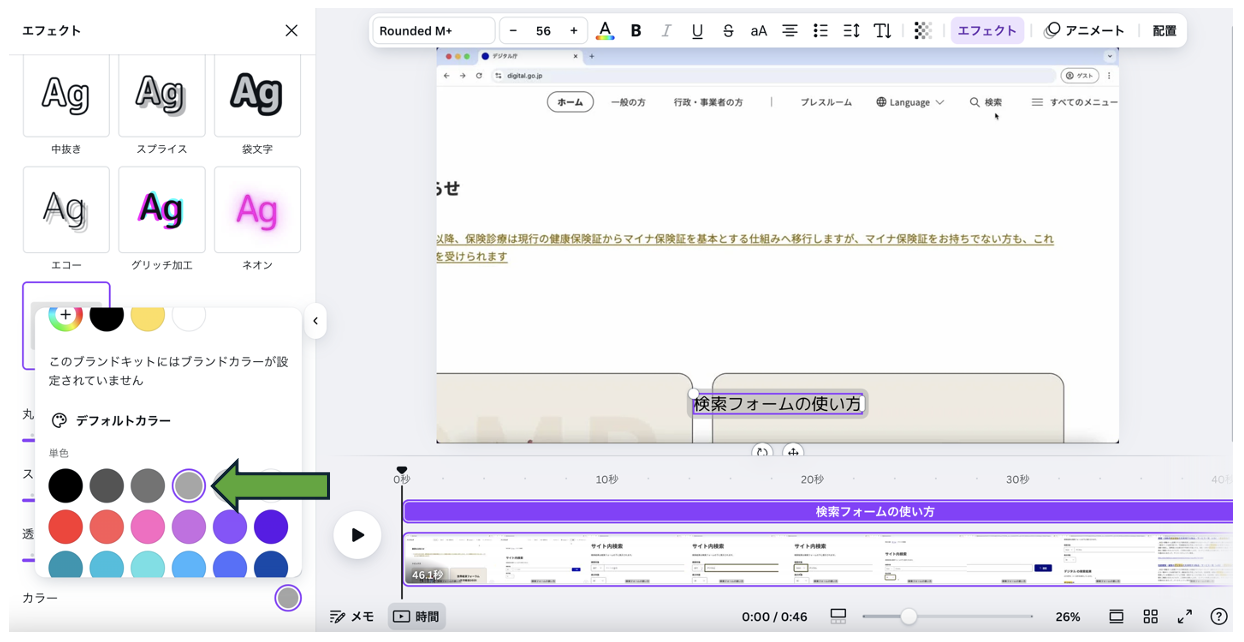
 カラーを設定することもできます。
カラーを設定することもできます。
 スタイルで背景を選択し、透明度を50%、カラーをグレーに設定すると、次のようになります。
スタイルで背景を選択し、透明度を50%、カラーをグレーに設定すると、次のようになります。

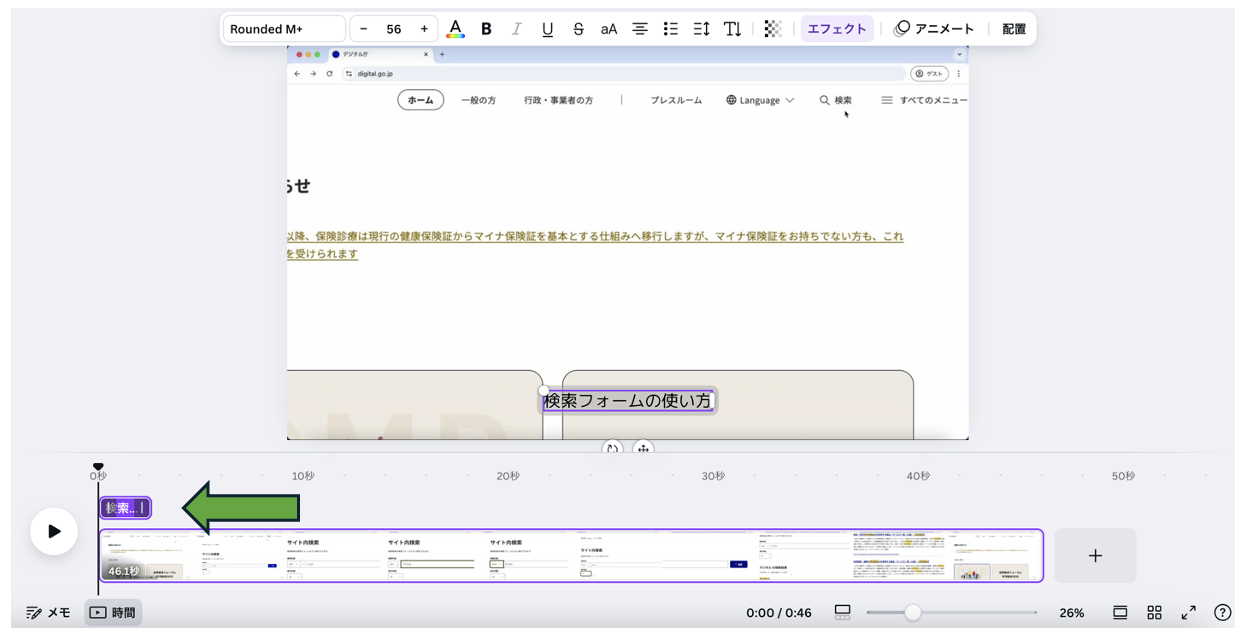
続いて字幕の表示時刻を設定します。
-
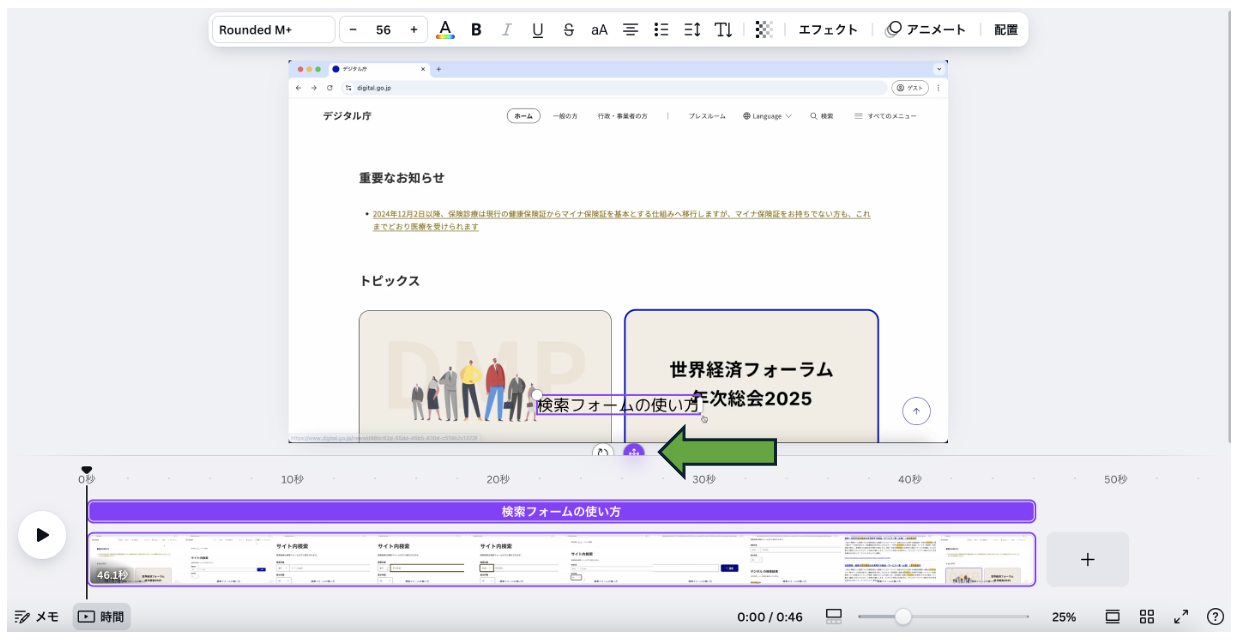
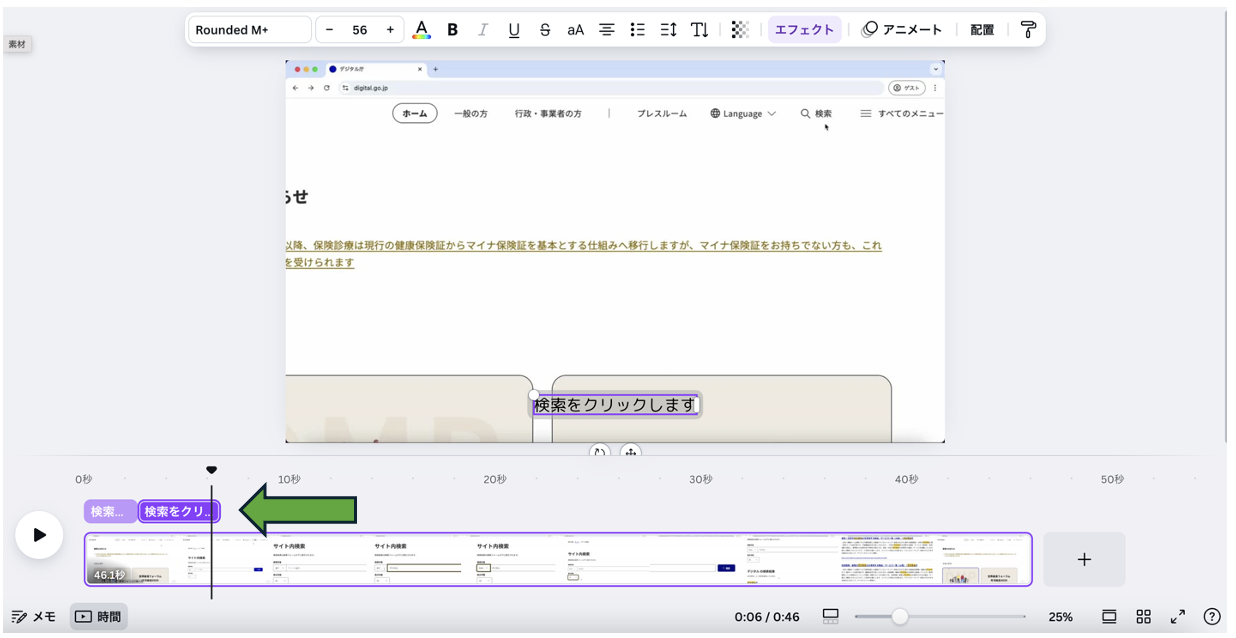
テキストが表示されている紫色のバーをドラッグすることで字幕の表示時刻を設定できます。


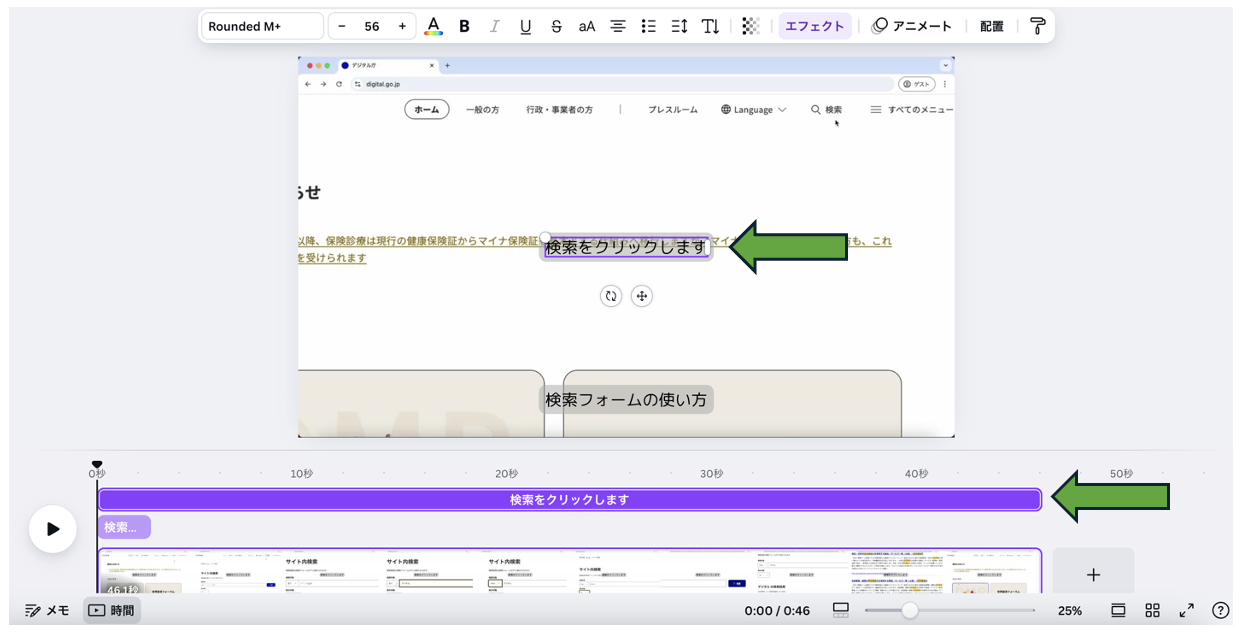
-
同様にして別の字幕を追加することもできます。
文字のスタイルを変更したり、字幕の座標や表示時刻を設定できます。

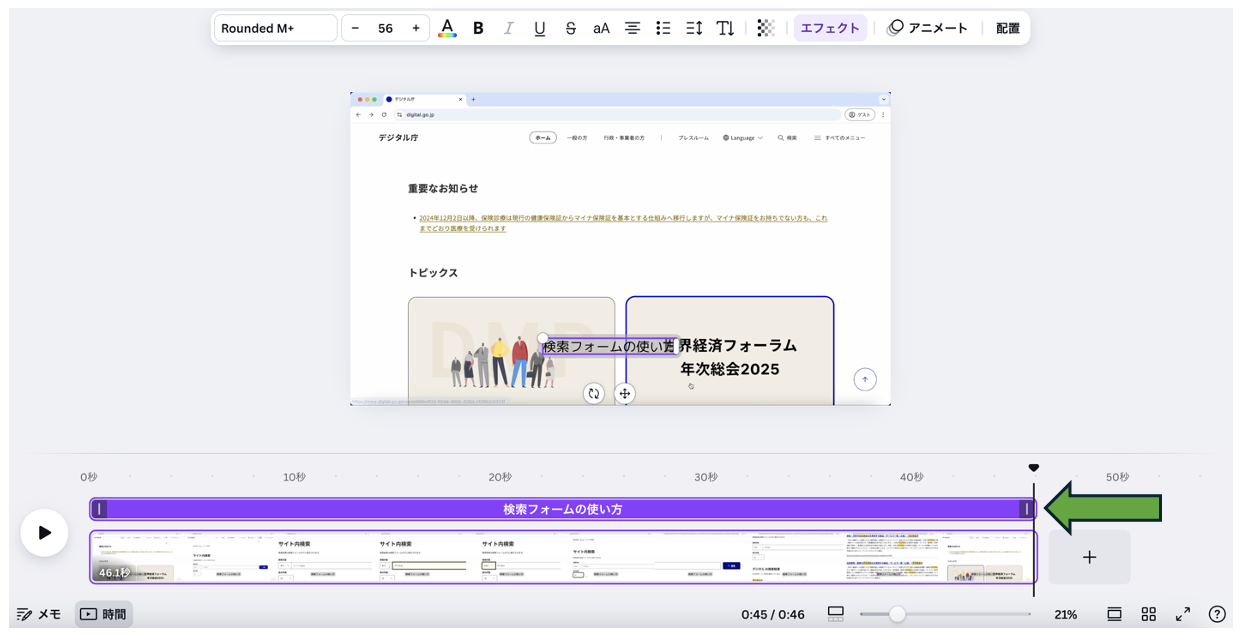
3. 動画のカット
今回の目標は、46秒の動画の10秒〜20秒をカットし、その後、末尾をカットして30秒の動画にすることです。
-
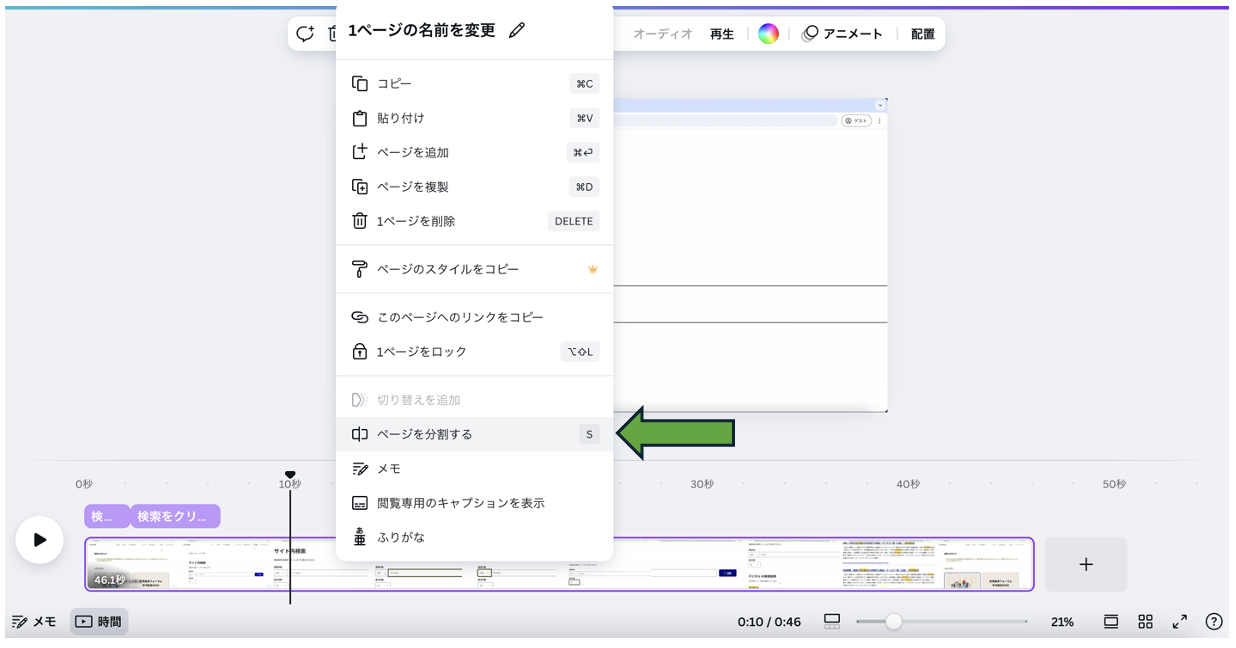
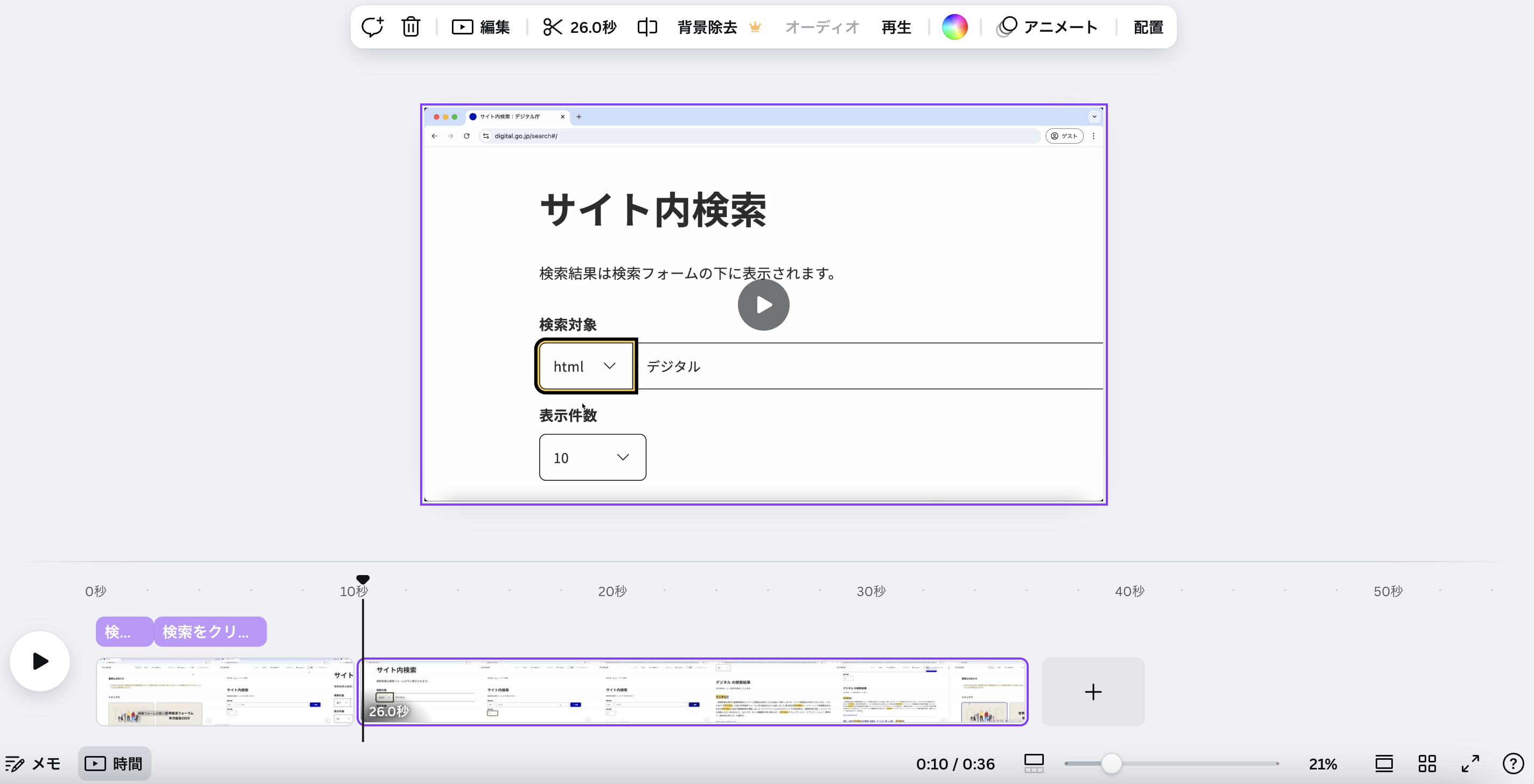
動画の再生バーの位置をカットを開始したい時刻(10秒)に合わせます。そのまま右クリックして「ページを分割する」をクリックします。(またはキーボードのSキーを押します。)
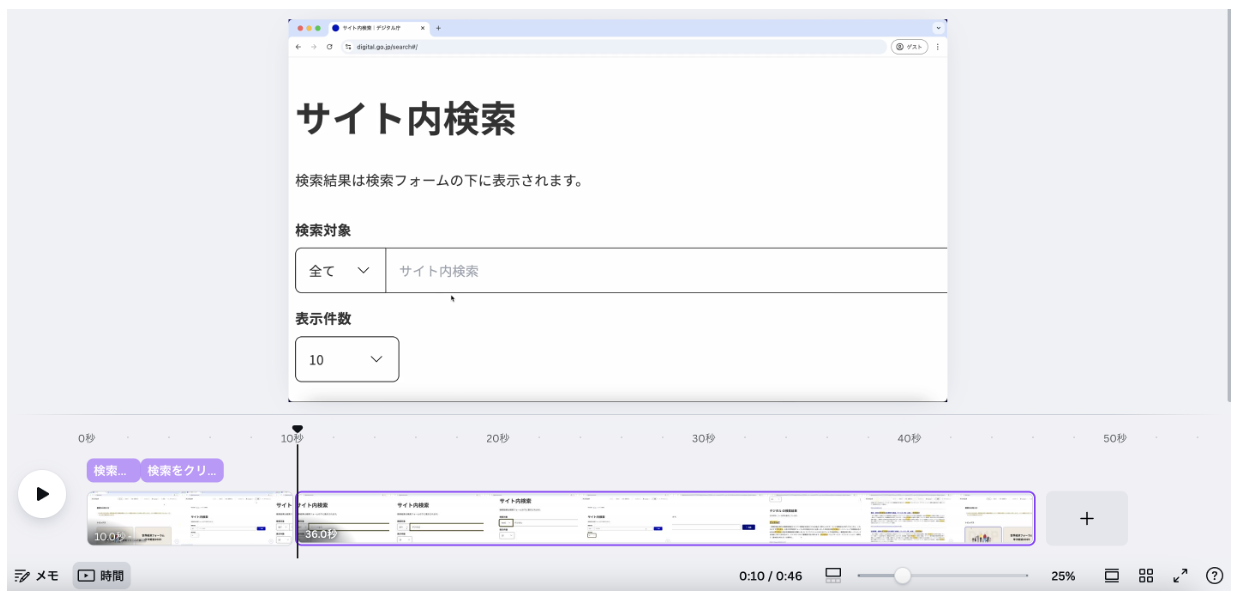
 すると、10秒を境界として動画が2つに分割されます。
すると、10秒を境界として動画が2つに分割されます。

-
同様にして、動画の再生バーの位置をカットを終了したい時刻(20秒)に合わせます。そのまま右クリックして「ページを分割する」をクリックします。(またはキーボードのSキーを押します。)
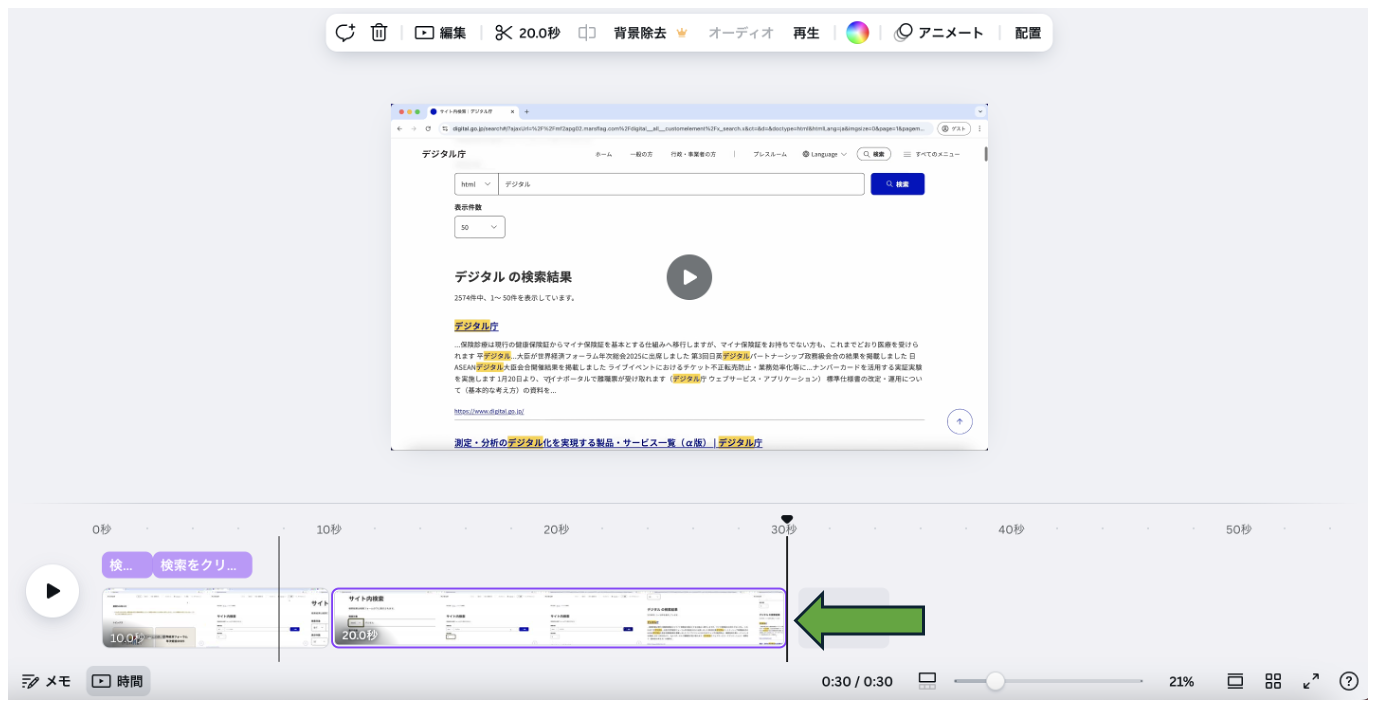
 すると、20秒を境界として動画がさらに分割されます。
すると、20秒を境界として動画がさらに分割されます。

-
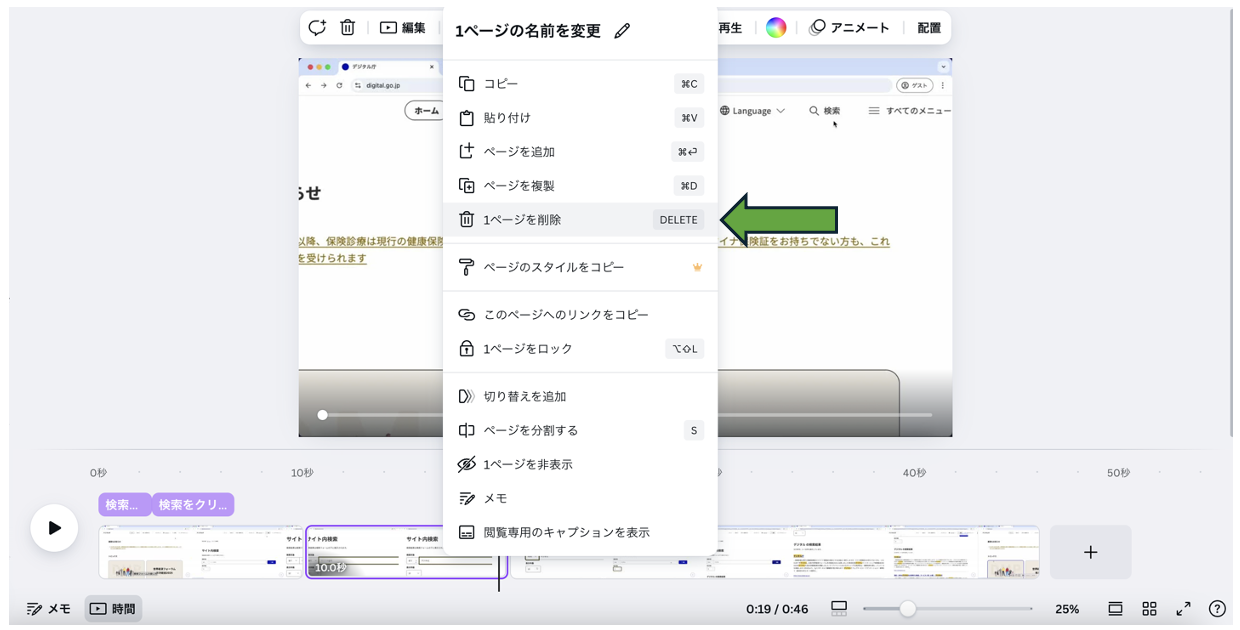
カットしたい時刻である10秒〜20秒をフォーカスし、右クリックして「1ページを削除」をクリックします。(またはキーボードのDeleteキー)
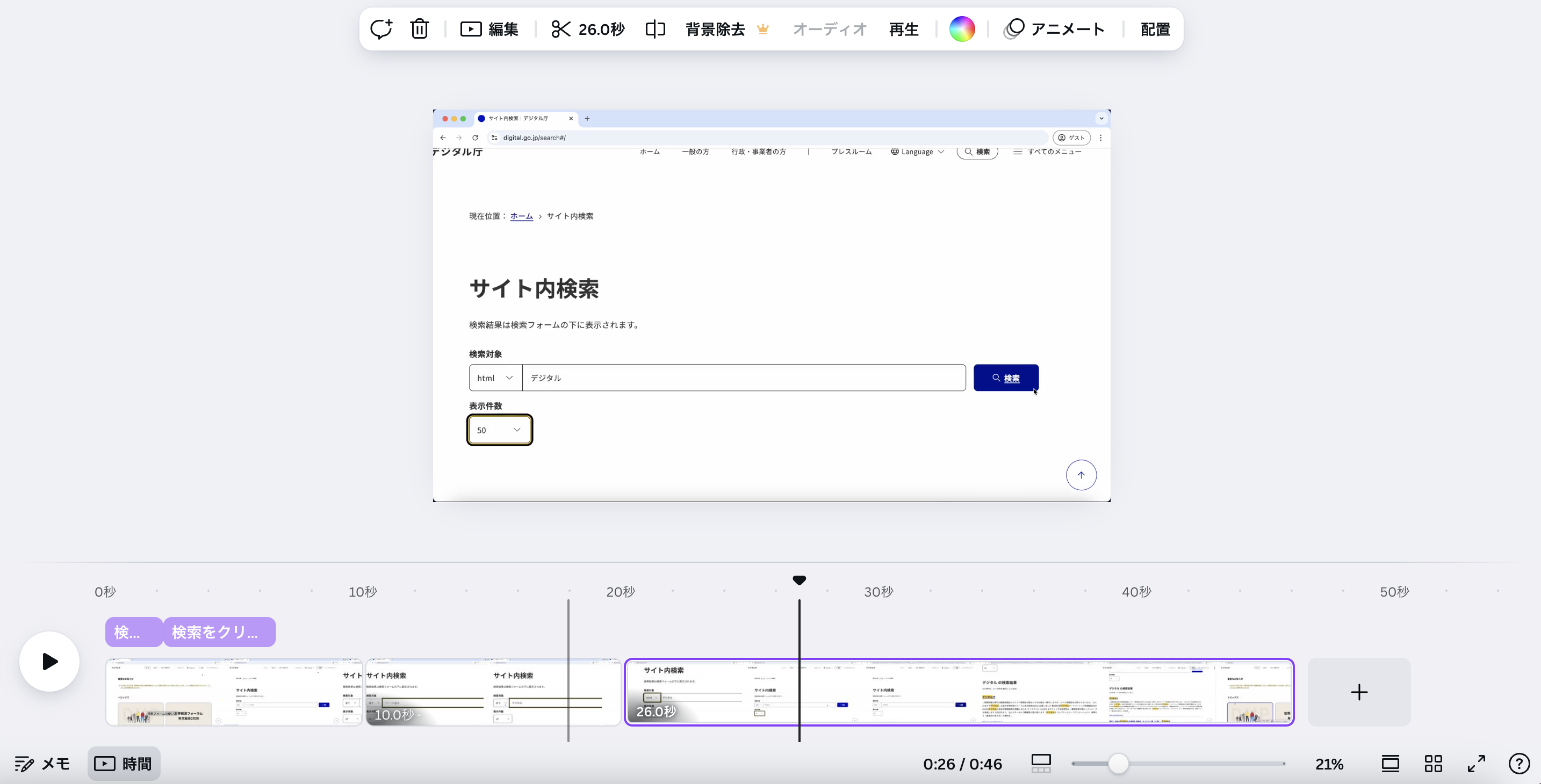
 すると、10秒〜20秒の動画が削除され、1秒〜10秒と20秒〜36秒の動画が結合されます。
すると、10秒〜20秒の動画が削除され、1秒〜10秒と20秒〜36秒の動画が結合されます。
 続いて、動画の末尾をカットします。
続いて、動画の末尾をカットします。
-
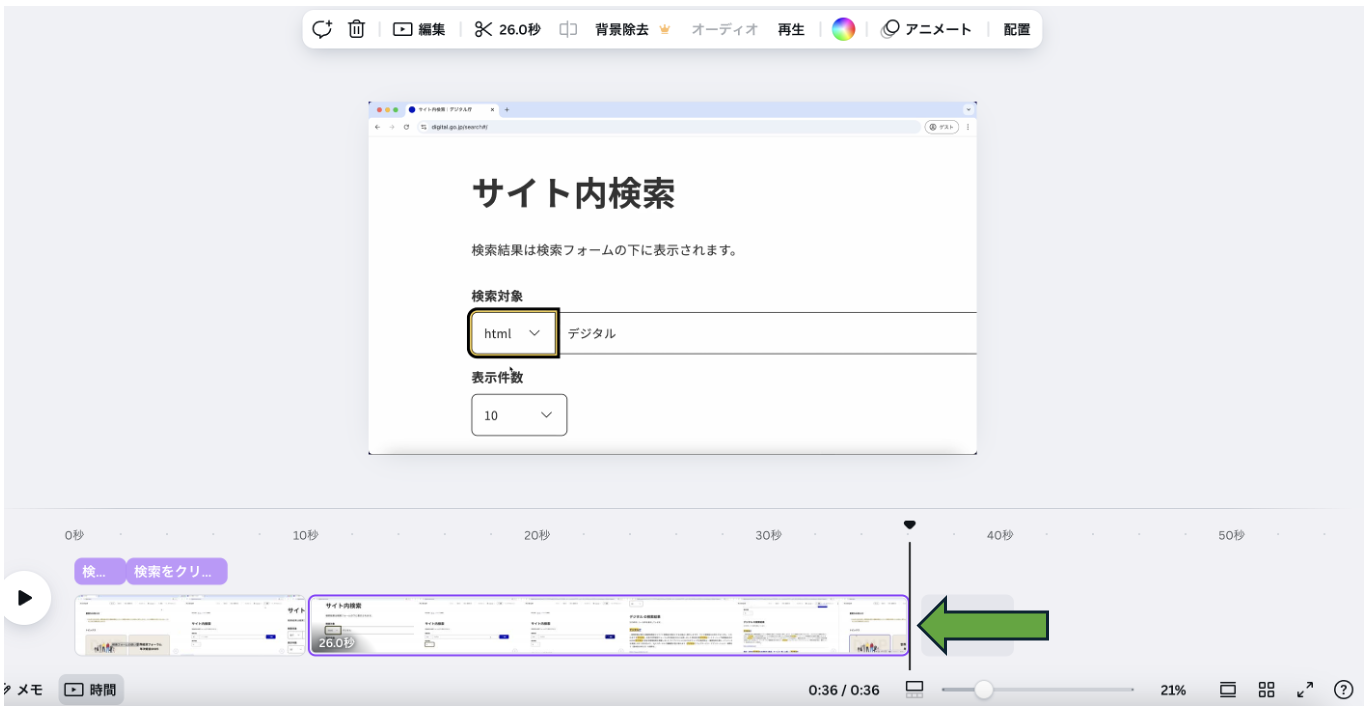
字幕の表示時刻を設定した時と同様に、動画の末尾をドラッグすると末尾をカットできます。


なお、同様にして動画の先頭をカットすることも可能です。
紹介したいCanvaによる編集方法は以上です。
ズーム機能
Canvaではカットを駆使すれば画面の拡大は可能です。しかし、徐々に画面をアップにしていくズーム機能を実現することができません。 ブラウザ上で操作するデモ動画限定になりますが、ズームしながら動画を撮影する方法を解説します。
結論、手元の操作画面でマウスのピンチアウトを使い、ズームイン・ズームアウトしながら動画を撮影する方法です。こうすれば簡単に画面のズームできます。
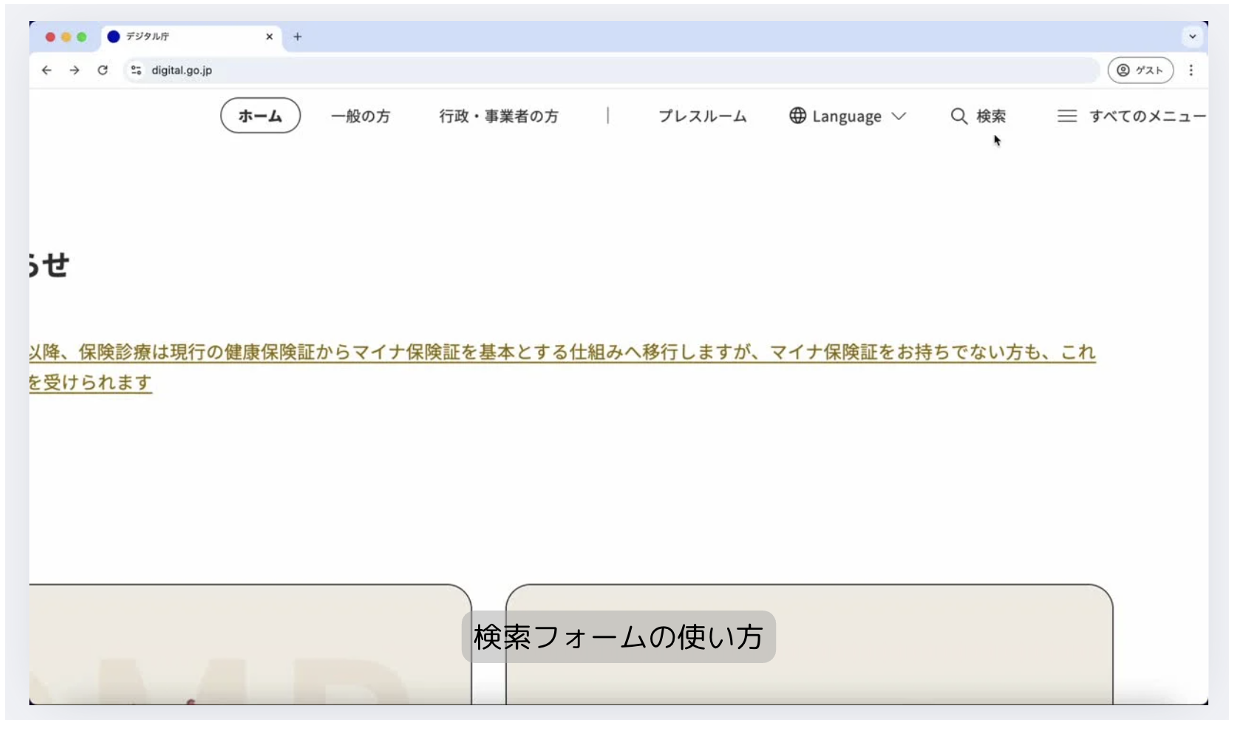
デジタル庁の検索フォームの使い方を例に説明します。
デジタル庁にアクセスすると、次のような画面に移動します。

ここで、緑色の矢印の検索の部分をズームしたいとします。

こういった場合にブラウザのマウスのピンチアウトでズームを行い、手元の操作画面の表示を拡大します。

このように手元の操作画面をピンチアウトでズームすることで、簡単にズームがある動画が作成できます。
CONTACT
お問い合わせ・ご依頼はこちらから
