MAGAZINE
ルーターマガジン
Movable Typeの記事をjson形式で出力する方法

こんにちは。
エンジニアのohkabeです。
ブログの記事をフィードしたいと思ったことはありませんか
今回はMovable Typeの記事をjson形式で出力する方法を紹介します。
今回扱うテンプレート機能を使った方法では
- 記事が追加されるたびにjsonも更新されるので業務自動化に貢献する
- カテゴリの選別や特定文字列の置換など自由度高くデータ整形ができる
以上の点が強みです。
テンプレート作成方法
まずは簡単にテンプレートの作り方から

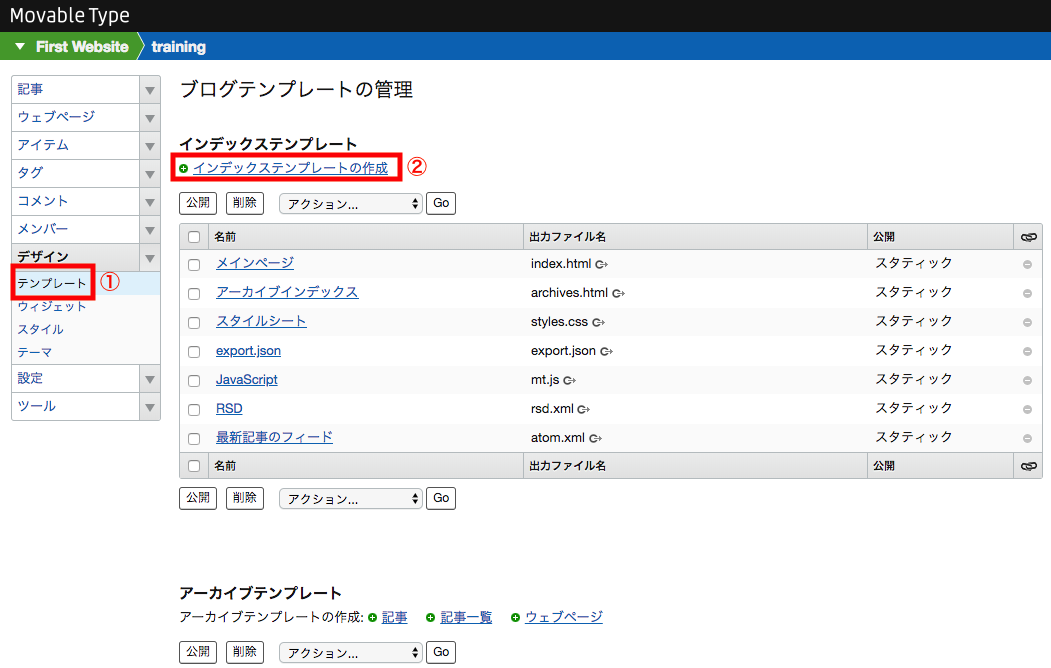
- テンプレートから
- インデックステンプレートの作成
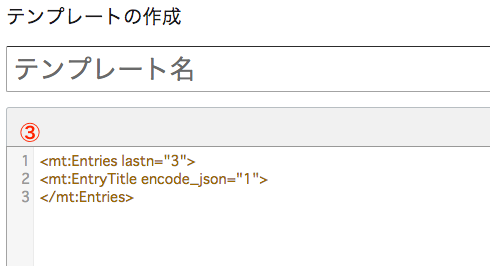
- 編集画面で以下のようなテンプレートを作成します
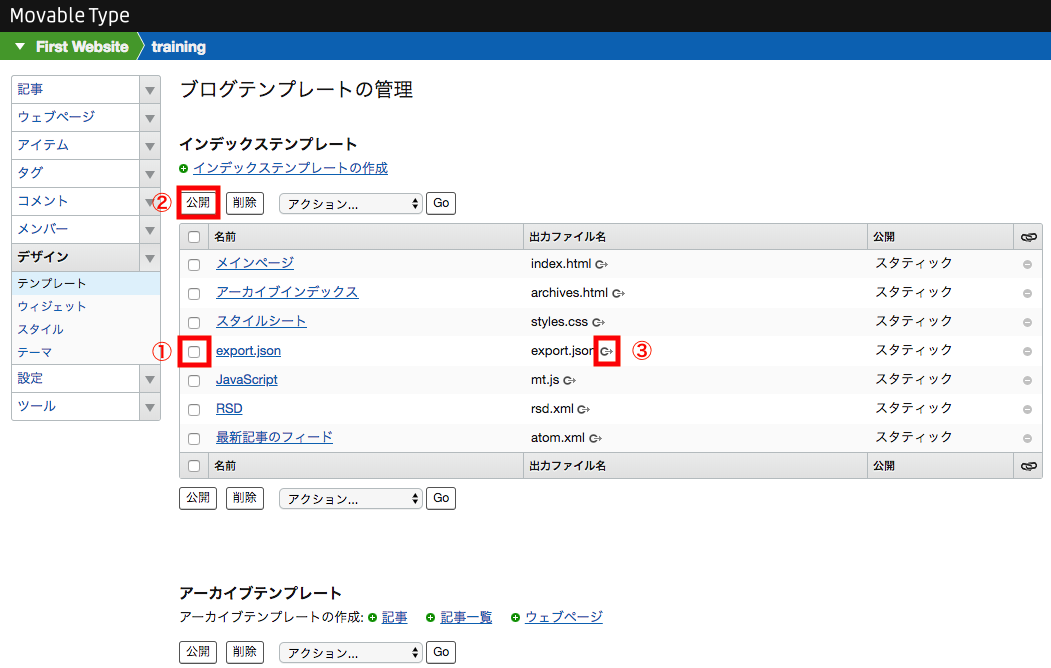
保存したら
- チェックマークを入れ
- 公開を押し
- リンクをクリック
以下のようにブラウザに記事タイトルが出力されます。
<mt:Entries>タグで囲われた部分についてループ処理が行われていて、<mt:EntryTitle encode_json=”1″>によって各記事のタイトルが呼び出されます。lastn=”3″と指定しているので最新記事三つ分のタイトルが表示されました。
json形式で出力
では記事のタイトルと本文をjson形式にして出力しましょう。
[{"title" : "","body" : ""},]
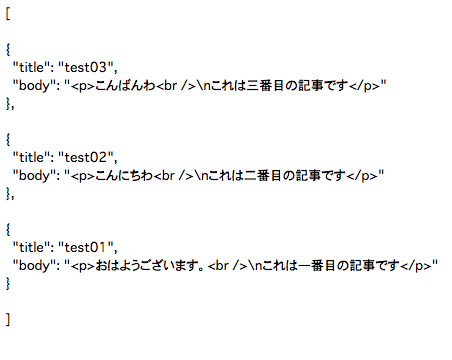
このようなテンプレートを作ると、

json形式の記事が配列となって出力されました。<mt:If name="__last__">の部分は"これが最後のループなら"という条件分岐で、最後だけカンマをつけないという処理で配列としての体裁を整えています。
モディファイアで自由度高く
タグの内部でモディファイアというオプションを付け加えることができます。
例えば<mt:Entries>で使えるcategoryなどです。<mt:Entries category="ニュース" lastn="20">とすればニュースカテゴリだけを抽出できます。NOT,AND,ORを組み合わせることでより複雑な記事抽出ができます。
<!-- 日記とコラム以外の記事を20件抽出 -->
またregex_replaceというオプションで特定の文字列を置換することもできます。
例えば、本文中のimgタグを削除したいとか、コピーライトを削除したいなど、ある程度フォーマットが決まっている文字列を削除したい時に便利です。
<!-- imgタグの削除 --><!-- コピーライトの削除 -->
業務で助かったのは文字列をハッシュ化できるencode_sha1があったこと。
任意の文字を付加できるcatとを組み合わせて、ソルトを加えたハッシュを生成できたのが役に立ちました。
以上のようにモディファイアや<mt:If>などを駆使して自由度高く整形してみましょう。
終わりに
いかがだったでしょうか。
近頃はMovable Type関連の依頼が徐々に増えてきました。
以前ご紹介したcurlだけでMovable Typeに記事を投稿する方法も合わせてご覧ください。
株式会社ルーターでは記事投稿の自動化を始め、様々なホワイトカラー業務を自動化できるRPAソリューションを提供しております。
なにか自動化されたい業務がありましたらぜひご相談ください!
CONTACT
お問い合わせ・ご依頼はこちらから
