MAGAZINE
ルーターマガジン
curlでCanvaに動画ファイルを自動アップロード

今回はcurlコマンドを用いてCanvaへ画像および動画ファイルをアップロードする方法を紹介します。なお、2025年1月末現在、動画のファイルのアップロードはプレビュー段階のため、必ずしもアップロードできるわけではないという点にご注意ください。 公式ドキュメント
準備
主に二つの準備が必要です。
- Canva Developersの登録
- Access Tokenの取得
1. Canva Developersの登録
Canva APIを使用するためにCanva Developersに登録する必要があります。
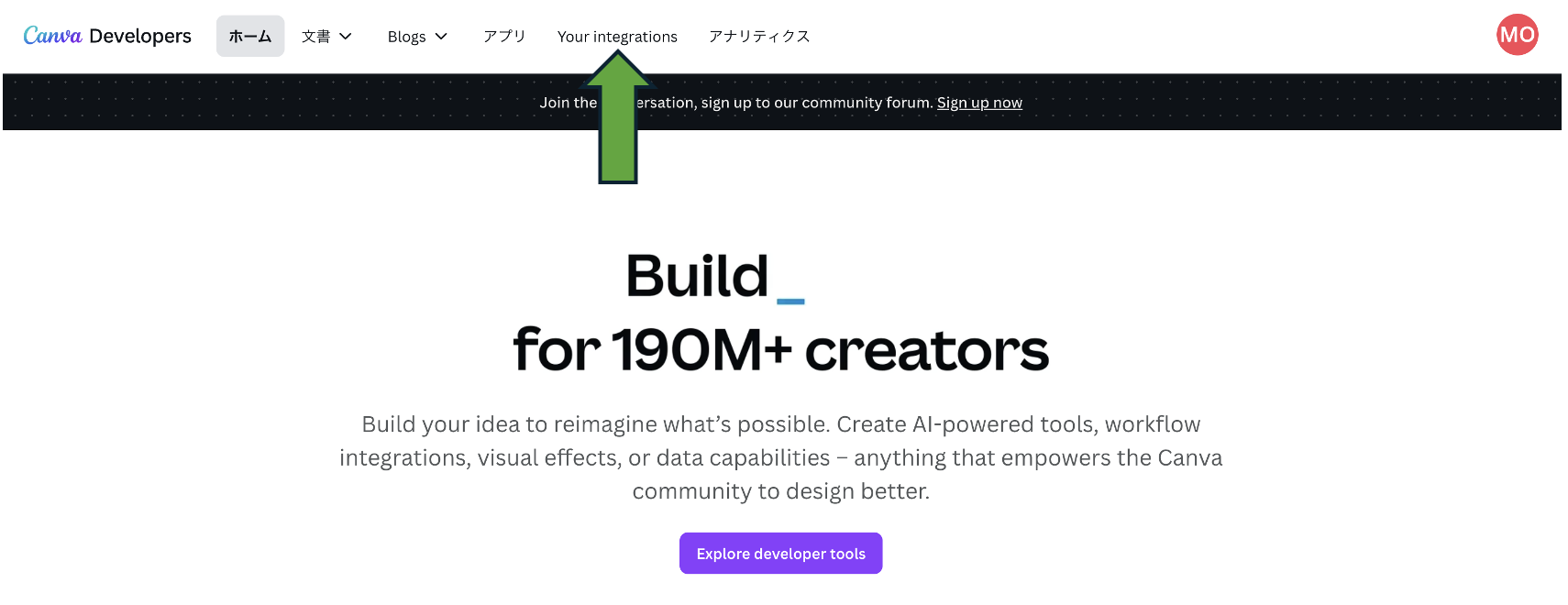
Canva Developersに移動し、ヘッダー部分のYour integrationsをクリックします。
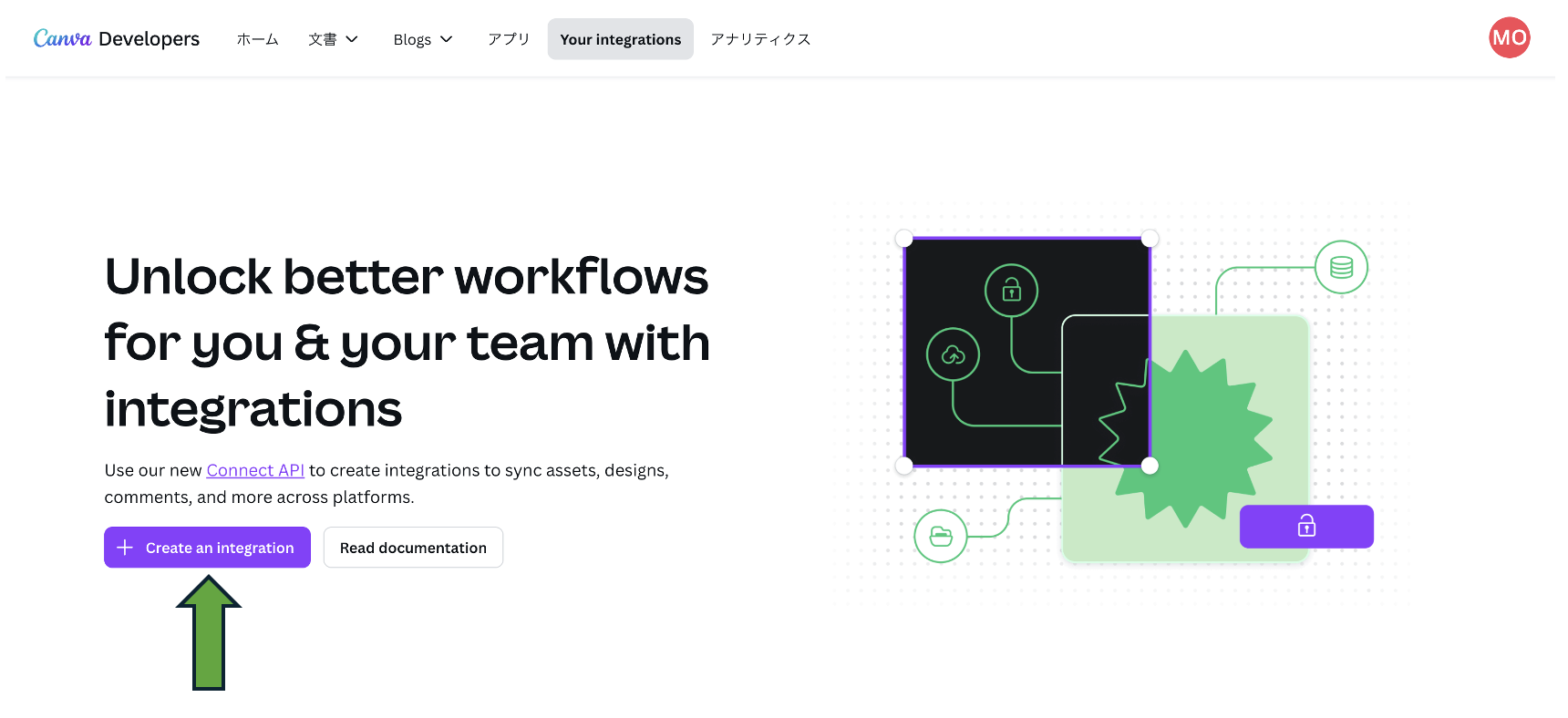
 次に、Create integration をクリックします。
次に、Create integration をクリックします。
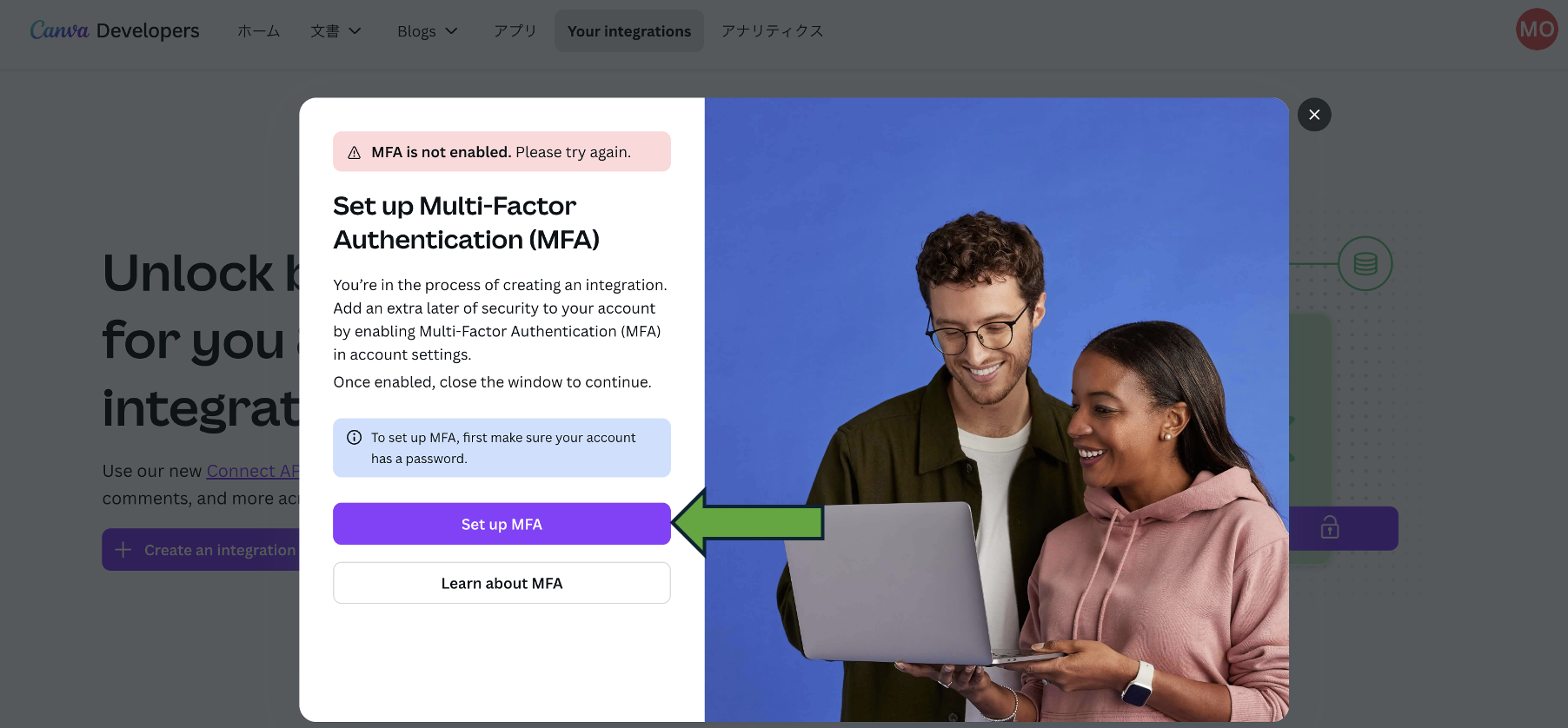
 すると、MFAの設定が求められます。
Set up MFAをクリックします。
すると、MFAの設定が求められます。
Set up MFAをクリックします。
 認証アプリの有効にするをクリックします。
認証アプリの有効にするをクリックします。
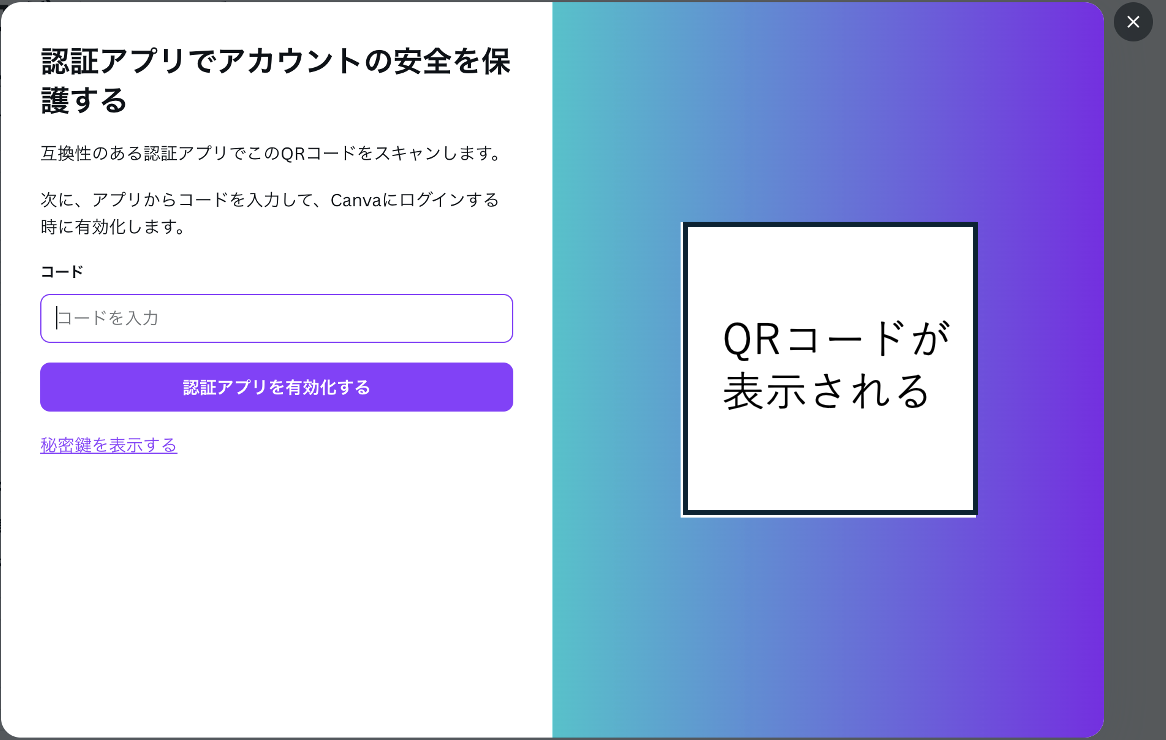
 QRコードが表示されます。スマホでMFA認証アプリを用いてスキャンし、コードを取得し入力したのち、認証アプリを有効化をクリックします。
QRコードが表示されます。スマホでMFA認証アプリを用いてスキャンし、コードを取得し入力したのち、認証アプリを有効化をクリックします。

MFAを有効化が完了したら、もう一度Create integrationをクリックします。
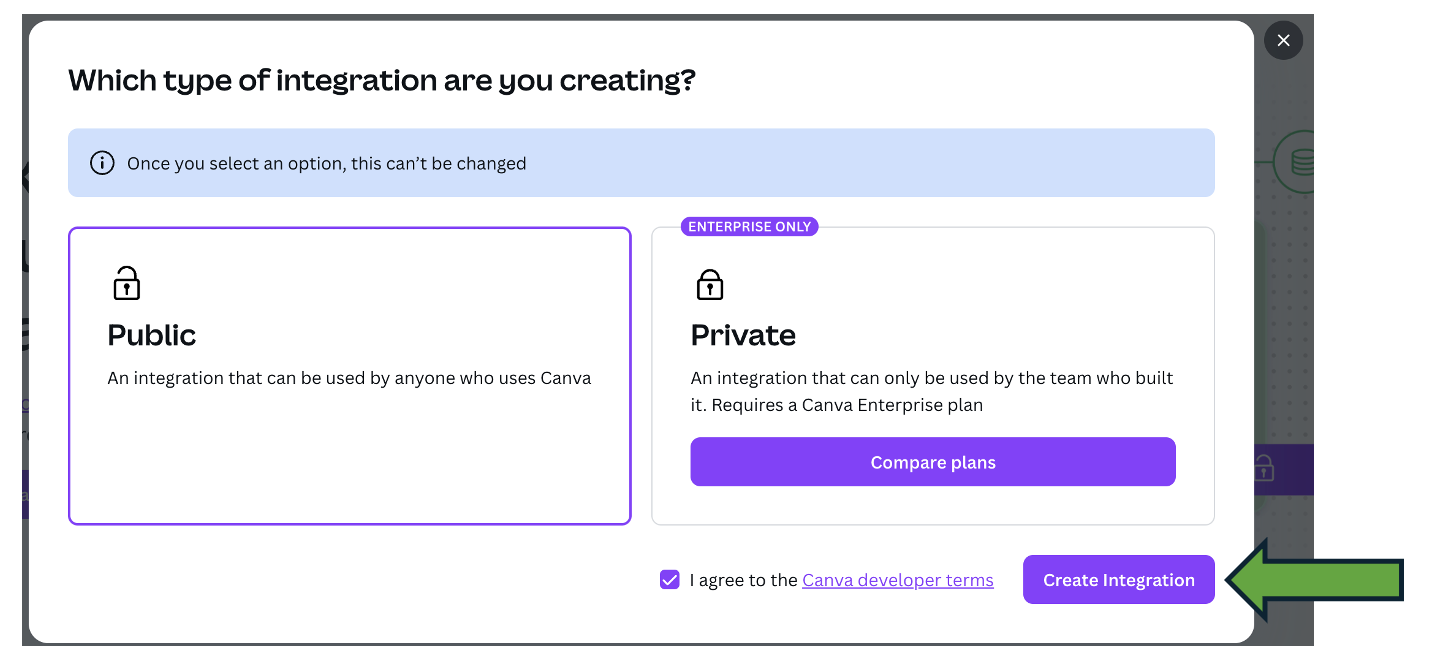
このようなポップが表示されたら、Publicを選択し、チャックボックスにチェックを入れてからCreate Integrationをクリックします。
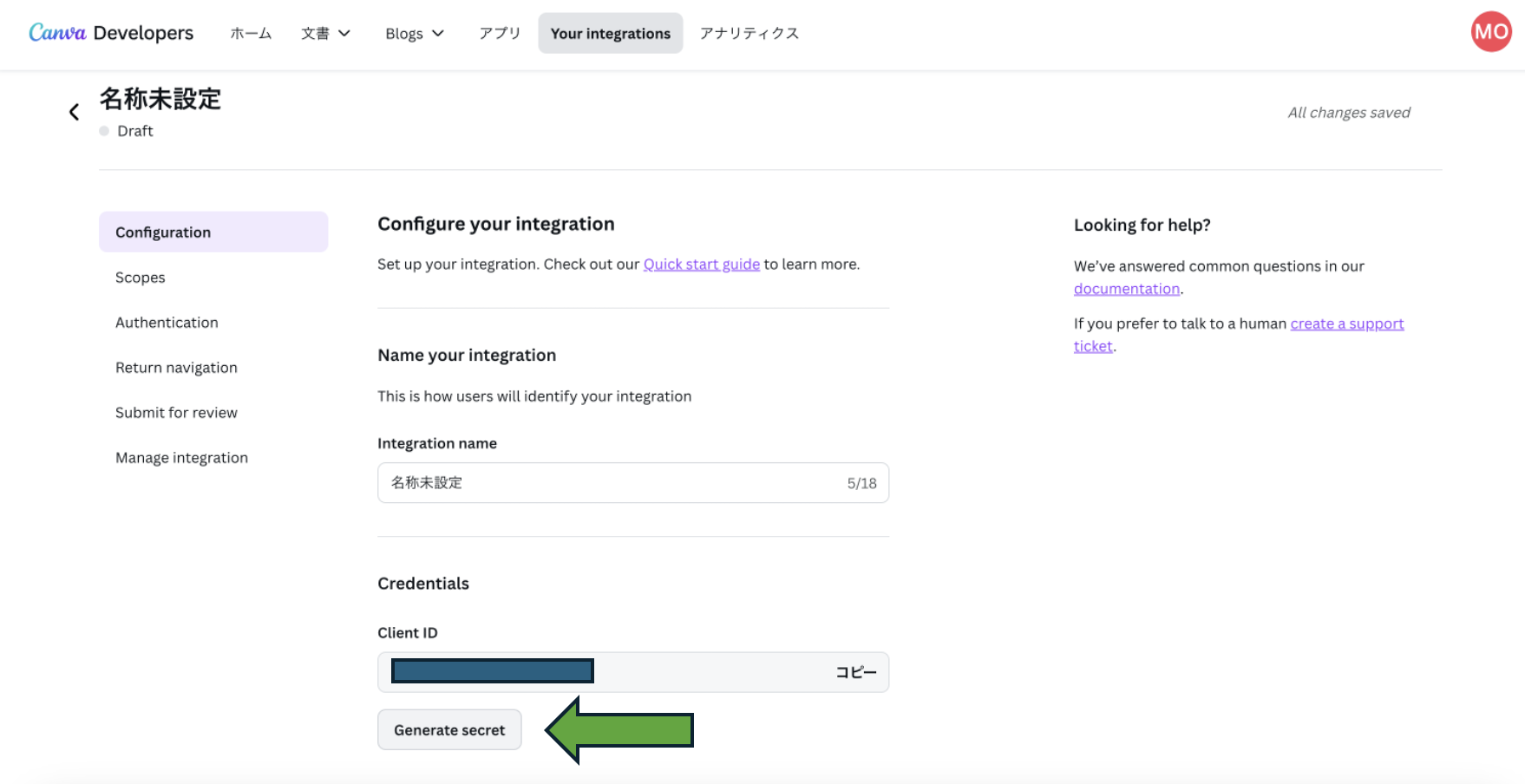
 次のような画面が表示されるので、Generate secretをクリックします。このとき生成されるClient Secretと、Client IDはあとで使うためコピーしておいてください。
次のような画面が表示されるので、Generate secretをクリックします。このとき生成されるClient Secretと、Client IDはあとで使うためコピーしておいてください。
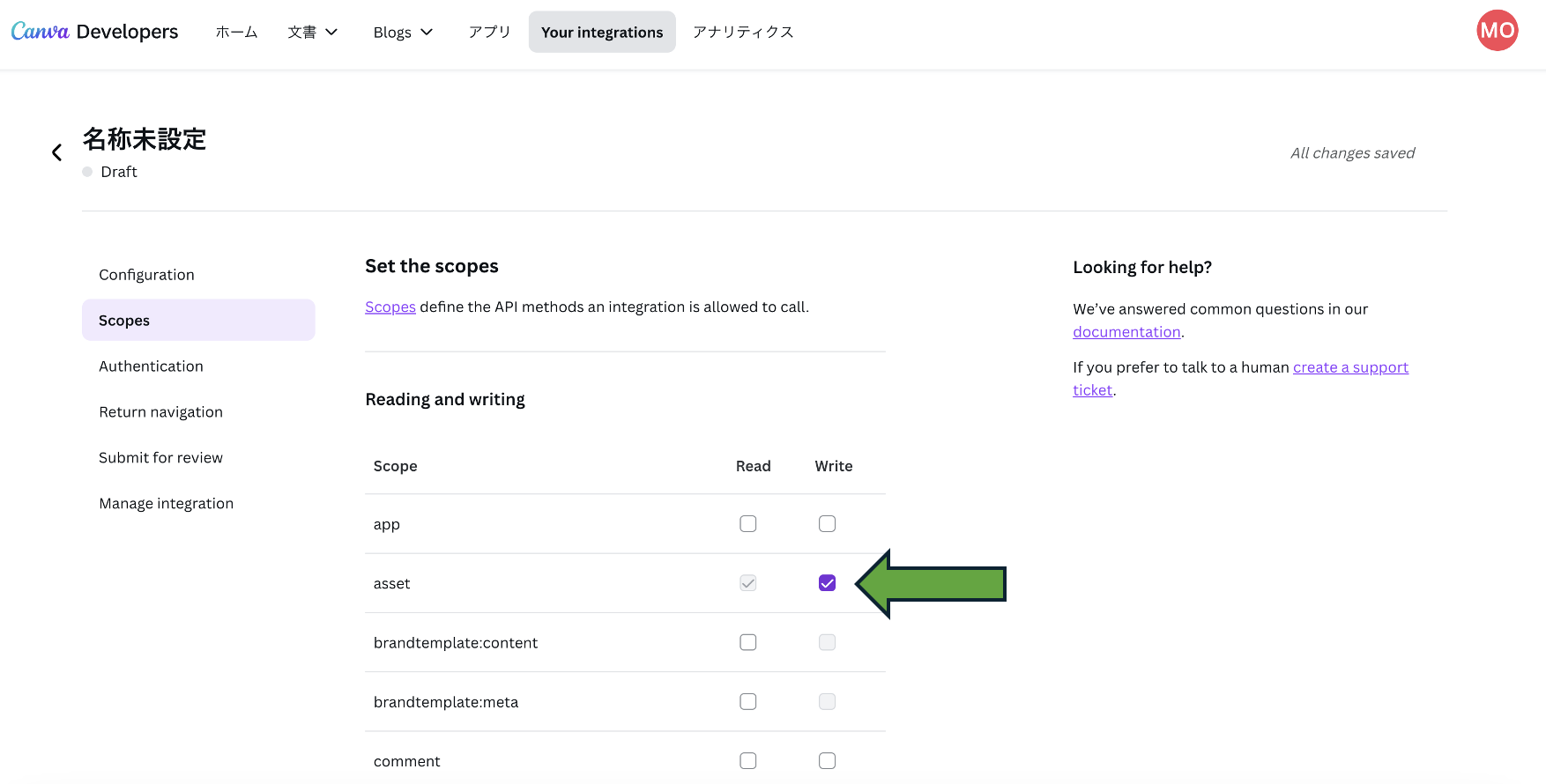
 左のナビバーからScopesをクリックし、asset のwriteにチェックをつけてください。
左のナビバーからScopesをクリックし、asset のwriteにチェックをつけてください。

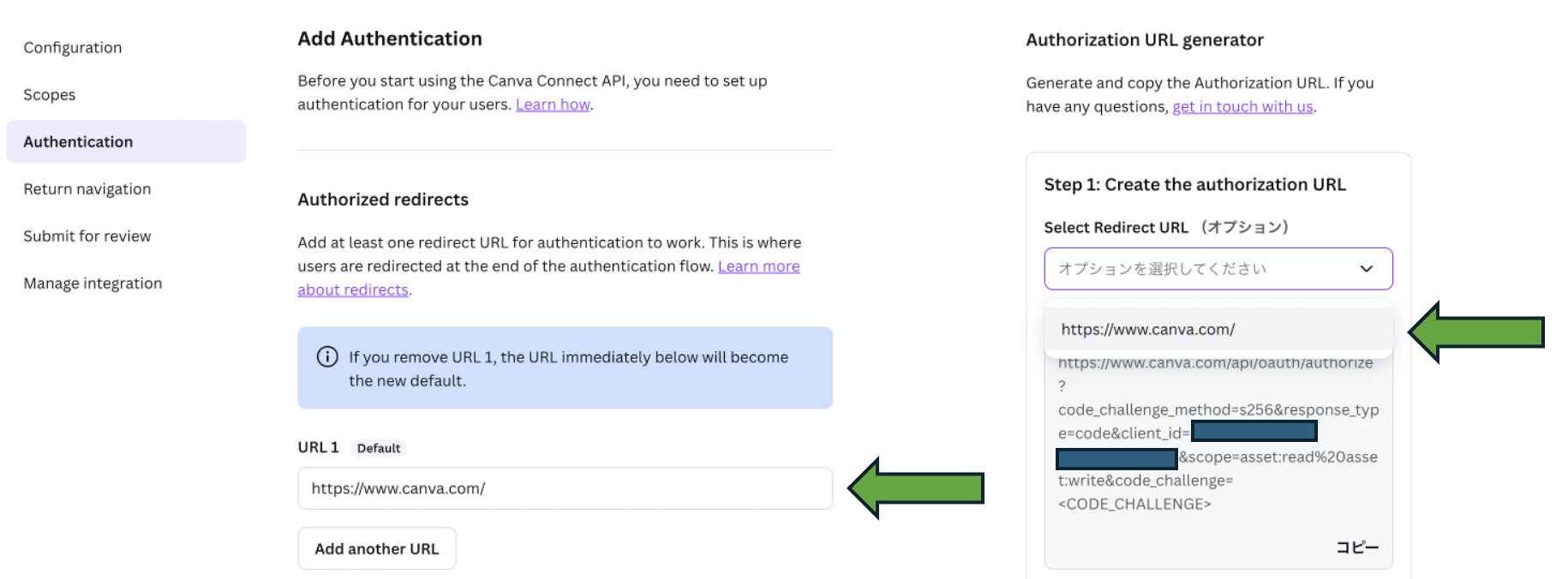
最後に、左のナビバーからAuthentificationをクリックし、URL1に、任意のURLを入力します。今回はhttps://www.canva.com/を入力します。
入力後、右側のSelect Redirect URL(オプション) のトグルをクリックし、入力したURLを選択します。
すると末尾がcode_challenge=<CODE>となっているURLが生成されるので、それをコピーしておきます。
 以上でCanva Developersでの基本設定は終了です。
以上でCanva Developersでの基本設定は終了です。
2. Access Tokenの取得
code_verifierとcode_challengeを次のshellスクリプトで作成します。
code_verifier=$(openssl rand -base64 60 | tr -d "\n" | tr '/+' '_-' | tr -d '=')
echo "code_verifier=$code_verifier"
code_challenge=$(printf $code_verifier | shasum -a 256 | head -c 64 | xxd -r -p - | openssl base64 | tr '/+' '_-' | tr -d '=')
echo "code_challenge=$code_challenge"実行結果(※ダミーデータです)
code_verifier=zNbLIC23pkbyqcgDDQ-b8nDwmbDBR6rUa45jGoJLS0ez7xaeifGI2AmqaPYL-1WaYncCdJWbzap7IvLb
code_challenge=JVTNlC0_C_T-x9fQ-kmYK_vp9EERPQE2tC5HY4uLbEo
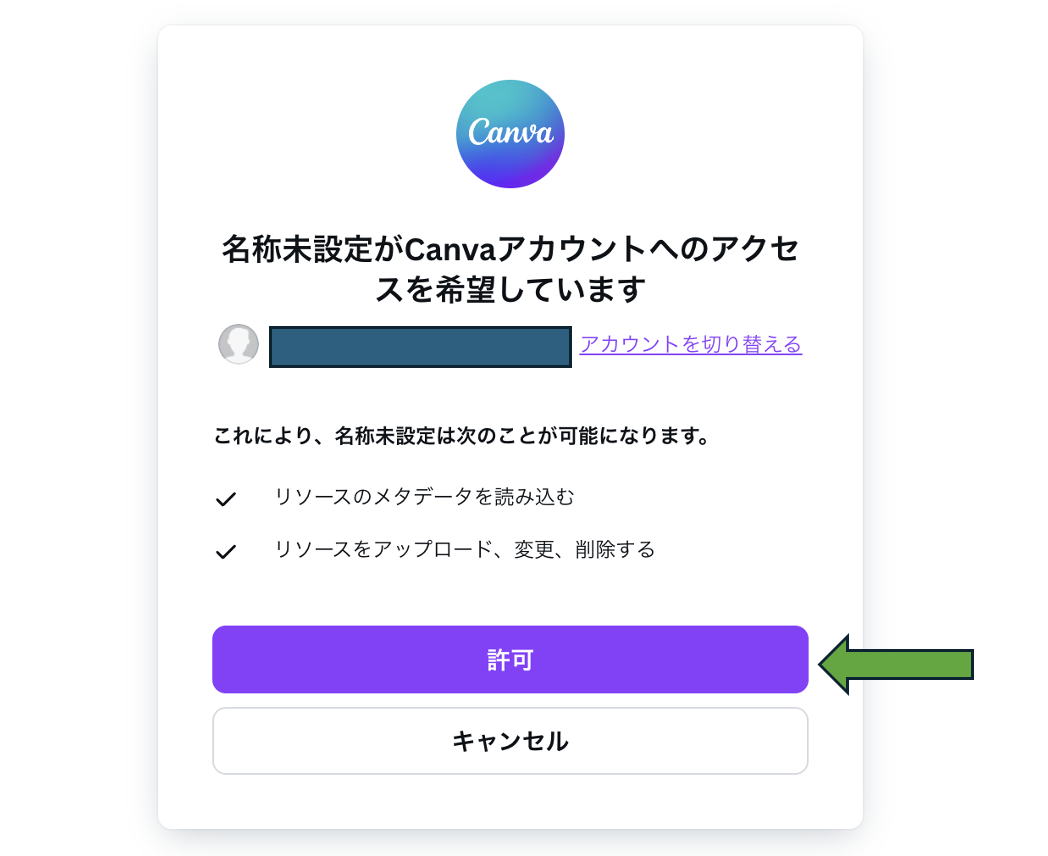
生成されたcode_challenge、code_verifierの値をコピーしておきます。そしてcode_challengeの値を、先ほどコピーした末尾がcode_challenge=<CODE>のURLの<CODE>部分に代入し、そのリンクにアクセスします。
- リソースのメタデータを読み込む
- リソースのアップロード、変更、削除する

許可をクリックすると、リダイレクト先に設定したサイトへ移動します。このとき、URLを確認するとhttps://www.canva.com/?code=hogehoge
のようにURLパラメータとしてcodeが確認できます。このcode=に続く値をコピーします。
ではaccess tokenを取得します。取得には次のcurlコマンドを用います。
※公式が公開しているダミーデータです(参考)
curl --request POST 'https://api.canva.com/rest/v1/oauth/token' \
--header 'Authorization: Basic {credentials}' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--data-urlencode 'grant_type=authorization_code' \
--data-urlencode 'code_verifier=i541qdcfkb4htnork0w92lnu43en99ls5a48ittv6udqgiflqon8vusojojakbq4' \
--data-urlencode 'code=kp8nnroja7qnx00.opyc1p76rcbyflsxbycjqfp3ub8vzsvltpzwafy9q5l45dn5fxzhe7i7a6mg1i2t8jpsa6sebdeumkzzhicskabgevrxsssec4dvjwfvhq4gs3ugghguar0voiqpfb7axsapiojoter8v3w2s5s3st84jpv2l06h667iw241xngy9c8=vu1tnjp7sz' \
--data-urlencode 'redirect_uri=https://example.com/process-auth'このcurlコマンドに先ほどコピーした値を代入していきます。変更箇所は全部で4箇所あります。
1箇所目は--header 'Authorization: Basic {credentials}' の{credentials} の値として、{client id}:{client secret}のようにcliend idとclient secretのそれぞれの値を:で繋げた文字列をbase64エンコードした値を代入します。
echo -n "{client id}:{client secret}" | base64
2箇所目は--data-urlencode 'code_verifier= に続く code_verifierの値として、コピーしたcode_verifierの値を代入します。
3箇所目は--data-urlencode 'code= に続くcodeの値として、コピーしたcodeの値を代入します。
4箇所目は--data-urlencode 'redirect_uri= に続くredirect_uriの値として、Authentificationにて設定したURL1の値を代入します。生成されたURLではなく、今回の例だとhttps://www.canva.com/ に該当する部分です。
以上4箇所の変更を行い、curlコマンドを実行して次のようなJSONレスポンスが返ってきたら成功です。このaccess_tokenの値をコピーします。これで準備完了です。
※公式が公開しているダミーデータです(scopeのみ編集)
{
"access_token": "JagALLazU0i2ld9WW4zTO4kaG0lkvP8Y5sSO206ZwxNF4E1y3xKJKF7TzN17BXTfaNOeY0P88AeRCE6cRF7SJzvf3Sx97rA80sGHtFplFo",
"refresh_token": "JABix5nolsk9k8n2r0f8nq1gw4zjo40ht6sb4i573wgdzmkwdmiy6muh897hp0bxyab276wtgqkvtob2mg9aidt5d6rcltcbcgs101",
"token_type": "Bearer",
"expires_in": 14400,
"scope": "asset:read asset:write"
}ファイルのアップロード
いよいよ本題です。アップロードには次のcurlコマンドを用います。(参考)
※公式が公開しているダミーデータです。
curl --request POST 'https://api.canva.com/rest/v1/asset-uploads' \
--header 'Authorization: Bearer {token}' \
--header 'Content-Type: application/octet-stream' \
--header 'Asset-Upload-Metadata: { "name_base64": "TXkgQXdlc29tZSBVcGxvYWQg8J+agA==" }' \
--data-binary '@/path/to/file'
このスクリプトに3箇所変更を加えていきます。
1箇所目は--header 'Authorization: Bearer {token}' の{token}の値として、コピーしたaccess_tokenの値を代入します。
2箇所目は--header 'Asset-Upload-Metadata: { "name_base64": "TXk〜〜" }'のname_base64のバリューの値として、metaデータをbase64エンコードした文字列を代入します。test_image.pngをmetaデータとする場合、次のようになります。
$ echo -n "test_image.png" | base64
dGVzdF9pbWFnZS5wbmc
三箇所目は--data-binary '@/path/to/file'の--data-binary に続くパスとして、アップロードしたファイルのパスを代入します。
以上の変更を加えてcurlコマンドを実行すると、次のようなレスポンスが返ってきます。 ※公式が公開しているダミーデータです。
{
"job": {
"id": "e08861ae-3b29-45db-8dc1-1fe0bf7f1cc8",
"status": "in_progress"
}
}
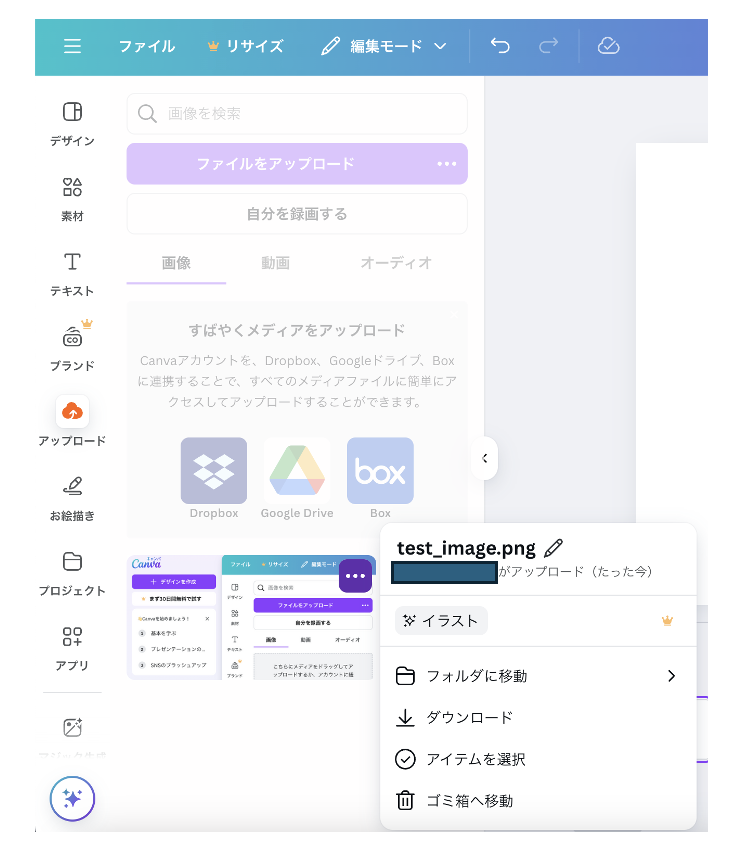
アップロードできたか確認してみましょう。
Canvaで任意のプロジェクトを開き、少し待ってからリロードするとファイルがアップロードされたことが確認できます。

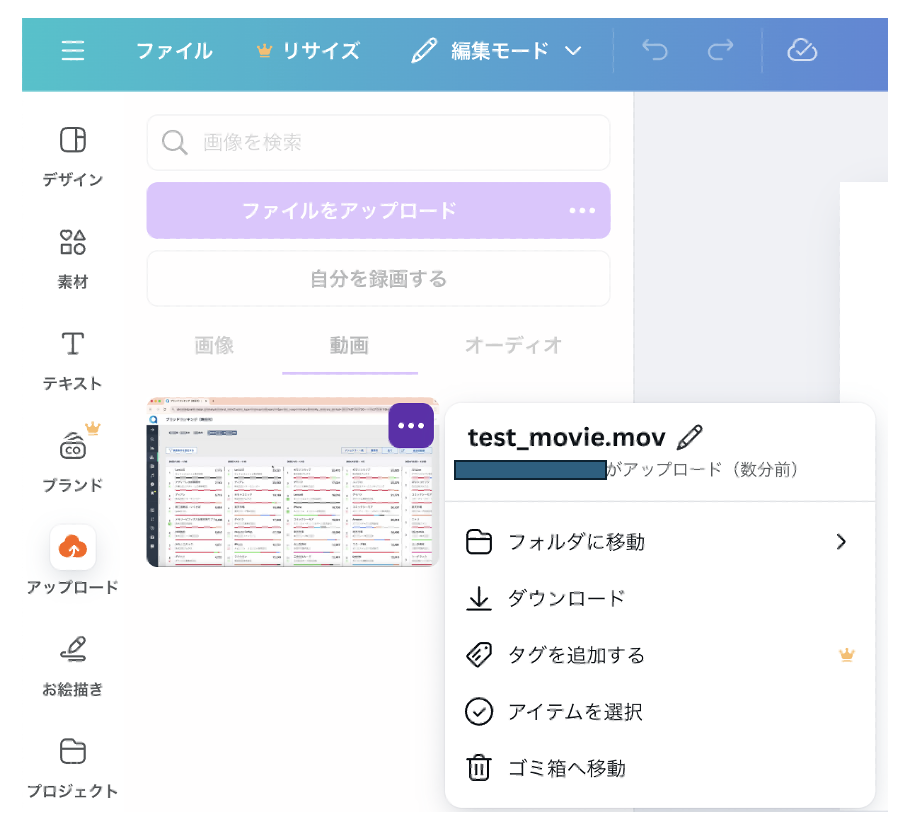
また、2025年1月末現在、動画ファイルもアップロードできることを確認しました。(アップロード形式と要件)

あとがき
冒頭も述べましたが、動画のアップロードに関してはまだプレビュー段階のようです。もし今回紹介した方法で動画をアップロードできなくなったら、chrome_remoteとChrome DevTools Protocolによる動画のアップロード方法を試してみてください。
CONTACT
お問い合わせ・ご依頼はこちらから
