MAGAZINE
ルーターマガジン
検索結果をエクセルに貼り付けやすくするブックマークレット

ブックマークレット本体
以下のソースをブックマークのURL欄にコピー&ペーストします
javascript:(function(){
let results = document.querySelectorAll('[class=g]');
let lines = Array.from(results).map (item => {
let title = item.querySelector('h3').innerText;
let url = item.querySelector('a').href;
let snippet = item.querySelector('.st').innerText;
return [title,url,snippet].join("\t");
});
let t = document.body.appendChild(document.createElement('textarea'));
t.value = lines.join("\n");
t.select();
document.execCommand("copy");
})();
動作イメージ
例えばトヨタの決算発表直後にどんな話題がなされているかを日付して検索をします。検索結果が表示されているところで、ブックマークレットを実行すると、タブ区切りテキストに変換されます。そのままエクセルやスプレッドシートにペーストできます。
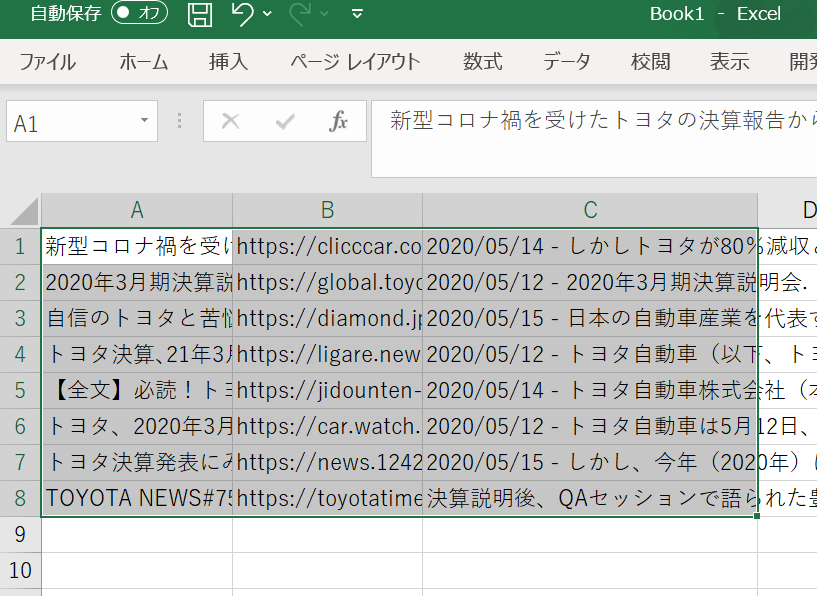
例えばこのような結果に対して

ブックマークレットを起動すると

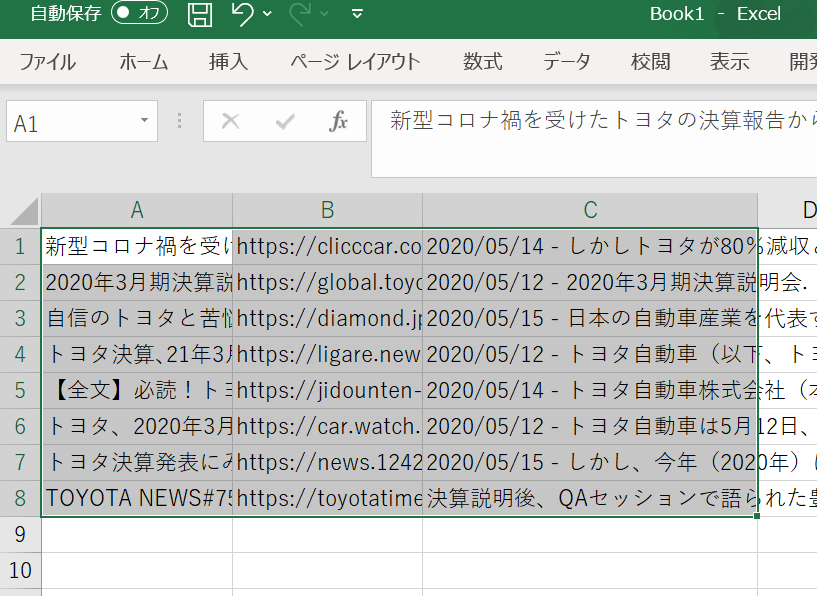
クリップボードに入ります。タブ区切りテキストなのでエクセルなどにペースト可能です。

なぜ作ったか
調査系のタスクってググった結果をまとめる機会がめちゃくちゃ多いのです。例えばトヨタの決算発表直後になんと言われていたかなどを調査すると、ちょっとした要約一覧が作れます。どのように作ってるか
JavaScriptを使ったスクレイピングです。querySelectorというメソッドがあるので、CSSセレクタを使って欲しい箇所を取り出すことができます。
ソースコード解説
let results = document.querySelectorAll('[class=g]');
let lines = Array.from(results).map (item => {
let title = item.querySelector('h3').innerText;
let url = item.querySelector('a').href;
let snippet = item.querySelector('.st').innerText;
return [title,url,snippet].join("\t");
});
let t = document.body.appendChild(document.createElement('textarea'));
t.value = lines.join("\n");
t.select();
document.execCommand("copy");
検索結果一覧の繰り返しを、[class=g] というCSSセレクタで取り出しています。「.g」というセレクタだと検索結果以外も交じるので、属性を直接設定しています。
querySelectorAll で取得した結果は、繰り返し可能ではあるものの配列ではないのでmapが使えません。そこでArray.fromで配列に変換しています。
取り出しながらタブ区切りテキストとして文字列を作ります。その結果をクリップボードに入れたいのですが、JavaScriptから直接クリップボードへのアクセスはブラウザごとに仕様が違うので、一番安定している「ドキュメント上のテキストエリアに文字列を入れてそれをコピーする」という人間がやってる操作をそのまま真似ています。画面上にテキストエリアが登場して全選択&コピーしているのでややダサいのですが、クリップボードは「ほぼUI」であり、裏側でアプリケーションが自由に操作するのもセキュリティ的にも許容されたりされなかったりなので、目の前で動くこと自体は許容範囲かと思っています。
まとめ
- querySelectorメソッドでCSSセレクタによるパースが可能
- Arry.Fromでnodelistを配列化しよう
- UI経由のクリップボードアクセスは見た目はダサいけど許容しよう
- 開発環境要らずですぐに『便利』を提供できるブックマークレットは楽しいよ!
CONTACT
お問い合わせ・ご依頼はこちらから
