MAGAZINE
ルーターマガジン
tableau / BIツール
Metabaseで画像を表に埋め込む方法
2023.05.18

アルバイトのkoyamaです。Google スプレッドシートではimage関数にurlを渡すと画像をセル上に表示することができますが、同様の機能がMetabaseにも存在することをご存知ですか?
今回はMetabaseで作成した表のセルに画像を埋め込む方法を解説します。
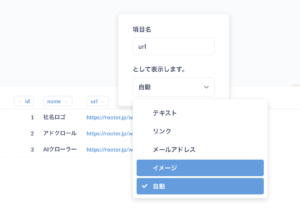
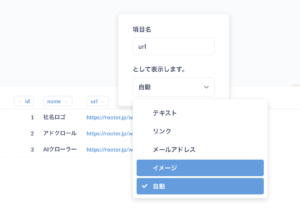
 ここでurlカラムの部分にカーソルを合わせ、表示形式をイメージ型に変更します。
ここでurlカラムの部分にカーソルを合わせ、表示形式をイメージ型に変更します。
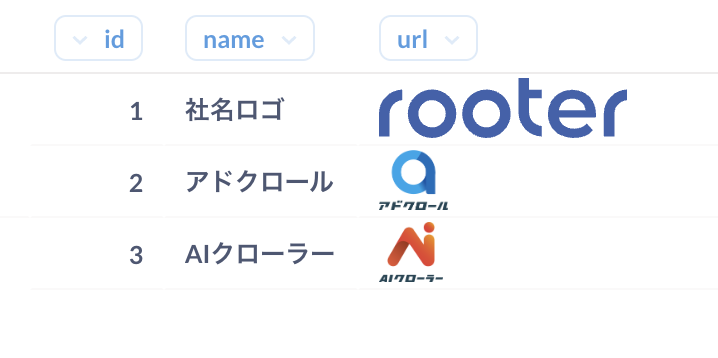
 設定するとセルに画像が表示されるようになりました。
設定するとセルに画像が表示されるようになりました。

 テーブルまで選択すると、テーブルのカラムの型設定が表示されるので「タイプ」の欄を「イメージURL」として設定します。
テーブルまで選択すると、テーブルのカラムの型設定が表示されるので「タイプ」の欄を「イメージURL」として設定します。
 ではSQLクエリの画面に戻り、画像が表示できるかを確かめてみます。select文でurlを確認すると一番下の行のurlのみ拡張子がないことがわかります。
ではSQLクエリの画面に戻り、画像が表示できるかを確かめてみます。select文でurlを確認すると一番下の行のurlのみ拡張子がないことがわかります。
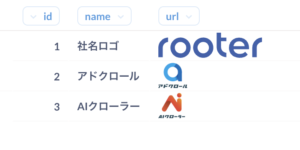
 ここで先ほどと同様にurlカラムの表示をイメージURLとすると、表の中に画像を表示できます。
ここで先ほどと同様にurlカラムの表示をイメージURLとすると、表の中に画像を表示できます。

画像を表示してみる
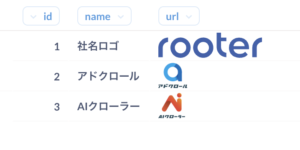
今回は例として以下のような表を用意しました。urlカラムには表示したい画像のURLが入っています。
select * from image_display
 ここでurlカラムの部分にカーソルを合わせ、表示形式をイメージ型に変更します。
ここでurlカラムの部分にカーソルを合わせ、表示形式をイメージ型に変更します。
 設定するとセルに画像が表示されるようになりました。
設定するとセルに画像が表示されるようになりました。

拡張子が設定されていない画像urlを表示する
Metabaseでは拡張子が設定されていない画像urlを含むレコードが入っていると、カラムの表示形式にイメージ型が現れない場合があります。このような場合でもテーブルの設定を変更することで画像を表示することができます。 まずはMetabaseの管理者画面から「データモデル」を選択し、表示したい画像urlを含むデータベース・テーブルを選択していきます。 テーブルまで選択すると、テーブルのカラムの型設定が表示されるので「タイプ」の欄を「イメージURL」として設定します。
テーブルまで選択すると、テーブルのカラムの型設定が表示されるので「タイプ」の欄を「イメージURL」として設定します。
 ではSQLクエリの画面に戻り、画像が表示できるかを確かめてみます。select文でurlを確認すると一番下の行のurlのみ拡張子がないことがわかります。
ではSQLクエリの画面に戻り、画像が表示できるかを確かめてみます。select文でurlを確認すると一番下の行のurlのみ拡張子がないことがわかります。
 ここで先ほどと同様にurlカラムの表示をイメージURLとすると、表の中に画像を表示できます。
ここで先ほどと同様にurlカラムの表示をイメージURLとすると、表の中に画像を表示できます。

おわりに
関数を組むことなく簡単に、セルに画像を埋め込むことができました。Metabaseの表ではセルの幅のみ変更できるため大きな画像を表示することには向きませんが、画像を表に埋め込むことでダッシュボードをよりリッチにすることができそうです。CONTACT
お問い合わせ・ご依頼はこちらから
