MAGAZINE
ルーターマガジン
TrelloのコードブロックにTampermonkeyを利用してコピーボタンを追加する

はじめに
弊社ではプロジェクト管理ツールとしてTrelloを利用していますが、日々の業務の中で使いづらいなと感じる部分がいくつかあります。 中でも、Trelloカード内のコメントなどでコードブロックを用いてコマンドやソースコードを共有した際に、長めのコードをコピーに手間取ってしまう点はとても煩わしいです。 この記事では、Tampermonkeyを使用してTrelloのコードブロック内のテキストを簡単にコピーできるボタンを実装する方法について説明します。
手順
1. Tampermonkeyのインストール
まず、Tampermonkeyをブラウザにインストールします。TampermonkeyはChromeやFirefoxなどの主要なブラウザで利用できます。ここではChromeを利用した例をご紹介します。ブラウザの拡張機能ストアからTampermonkeyを検索してインストールしてください。
▼Chromeウェブストア Tampermonkey https://chromewebstore.google.com/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=ja
2. ユーザースクリプトの作成
Tampermonkeyをインストールしたら、ユーザースクリプトを作成します。 以下がTrelloのコードブロックにコピーボタンを追加するユーザースクリプトです。
// ==UserScript==
// @name Copy to Clipboard Button for Code Blocks in Trello
// @namespace http://tampermonkey.net/
// @version 1
// @description Adds a clipboard icon as a "Copy to Clipboard" button to every code tag block in the page, refreshing every second
// @author Me
// @match https://trello.com/*
// @match http://trello.com/*
// @grant GM_setClipboard
// ==/UserScript==
(function() {
'use strict';
// コードブロックにコピーボタンを追加する関数
function addCopyButton(codeBlock) {
const parent = codeBlock.parentNode;
// 目的の要素がインラインコードブロックかどうか判定
if (parent.tagName != 'PRE') {
return;
}
// コピーボタンがすでに付与されているかどうか判定
if (parent.querySelector('.code-copy')) {
return;
}
// コピーボタン要素を作成
const copyElement = document.createElement('div');
copyElement.className = 'code-copy';
copyElement.style.position = 'absolute';
copyElement.style.top = '0';
copyElement.style.right = '0';
copyElement.style.margin = '5px';
copyElement.style.border = 'none';
copyElement.style.cursor = 'pointer';
const copyButton = document.createElement('button');
copyButton.innerHTML = '📋'; // Clipboard icon
copyButton.className = 'copy-button';
copyButton.style.backgroundColor = 'transparent';
copyButton.style.fontSize = '1.5em';
// コピーした際のメッセージ要素を作成
const copyMessage = document.createElement('div');
copyMessage.className = 'code-copy-message';
copyMessage.innerText = 'Copied!';
copyMessage.style.display = 'none'
copyMessage.style.backgroundColor = 'transparent';
copyMessage.style.fontSize = '1.5em';
// コピーボタンをクリックした際のイベントを作成
copyButton.addEventListener('click', function() {
const codeText = codeBlock.innerText.trim();
GM_setClipboard(codeText);
copyMessage.style.display = 'block';
copyButton.style.display = 'none';
setTimeout(function() {
copyMessage.style.display = 'none';
copyButton.style.display = 'block';
}, 1000);
});
// 作成した各要素を結合
copyElement.appendChild(copyMessage);
copyElement.appendChild(copyButton);
// コードブロック要素を親としてコピーボタン要素を追加
parent.appendChild(copyElement);
}
// ページ内の全てのコードブロックにコピーボタンを追加する関数
function addCopyButtonsToCodeBlocks() {
const codeBlocks = document.querySelectorAll('code');
codeBlocks.forEach(addCopyButton);
}
// 最初の実行
addCopyButtonsToCodeBlocks();
// 毎秒、要素の検索・追加を実行
setInterval(addCopyButtonsToCodeBlocks, 1000);
})();3. Tampermonkeyにスクリプトの追加
Tampermonkeyのダッシュボードに移動して、新しいユーザースクリプトを作成し、上記のスクリプトを貼り付けて保存すれば完了です。
4. 動作確認
Trelloのページにアクセスして、コードブロックが表示されている場所でコピーボタンが追加されていることを確認してください。
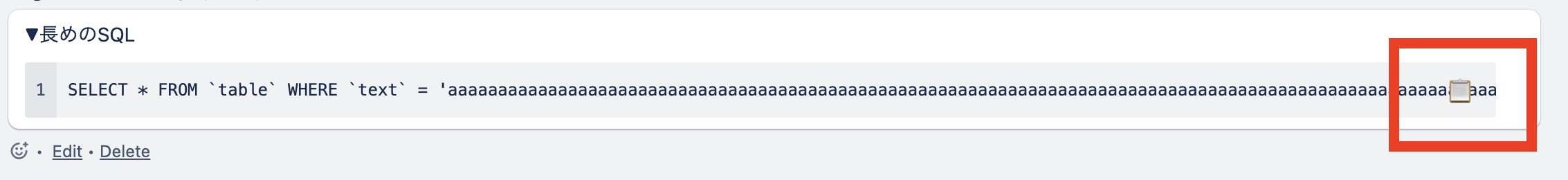
▼実装例

これで、TrelloのコードブロックにTampermonkeyを使用してコピーボタンを追加することができました。
おわりに
この記事では、Tampermonkeyを使用してTrelloのコードブロック内のテキストを簡単にコピーできるボタンを実装する方法について紹介しました。この手法を利用することで、プロジェクト管理やコード共有をより効率的に行うことができます。
株式会社ルーター 長戸
CONTACT
お問い合わせ・ご依頼はこちらから
