MAGAZINE
ルーターマガジン
JavaScriptで表を条件付き書式のようなカラースケール化する

こんにちは、エンジニアの佐々です。
データ分析において、表を使って情報を伝えることは日常的な課題です。データ分布を視覚的に分かりやすく伝えるために、Excelの条件付き書式の機能である「カラースケール」が役立ちます。
そこで、Excelの「カラースケール」に類似した機能をJavaScriptで実装しました。このツールを使用することで、集計表のデータ分布に合わせて背景色を動的に変更することで、視覚的に理解しやすくすることができます。詳細な実装や使用方法については、以下のGitHubリンクをご覧ください。
https://github.com/rooter-inc/color-scale
カラースケールの実装
このカラースケールの実装は、数値がテーブルのセルに入力された集計表を前提としています。
カラースケールの方向は、行方向と列方向のどちらかを指定する必要があります。これにより、データをどの方向に基づいて正規化するかが決まります。同時に、最小値と最大値に対応する色のRGB値も正規化されます。
正規化されたセルの値に応じて、背景色が決定され、これによりカラースケールが連続的に視覚的に表現されます。また、最小値と最大値の色だけでなく、中間色を指定することも可能です。これにより、離散的なカラースケールを表現することができ、データの特定の範囲に焦点を当てることができます。
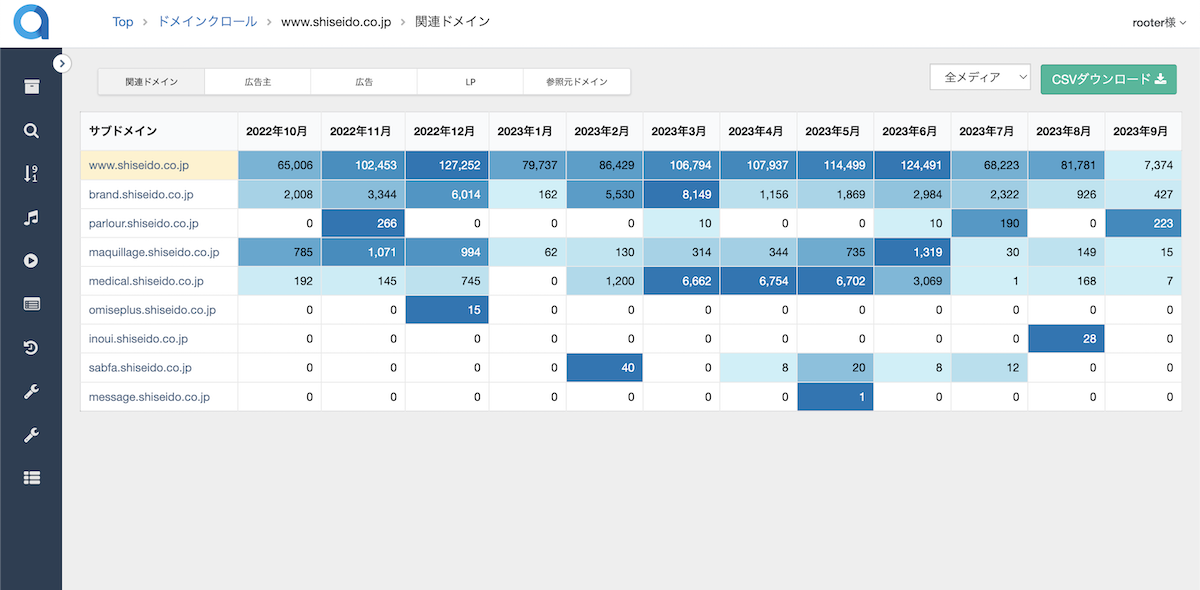
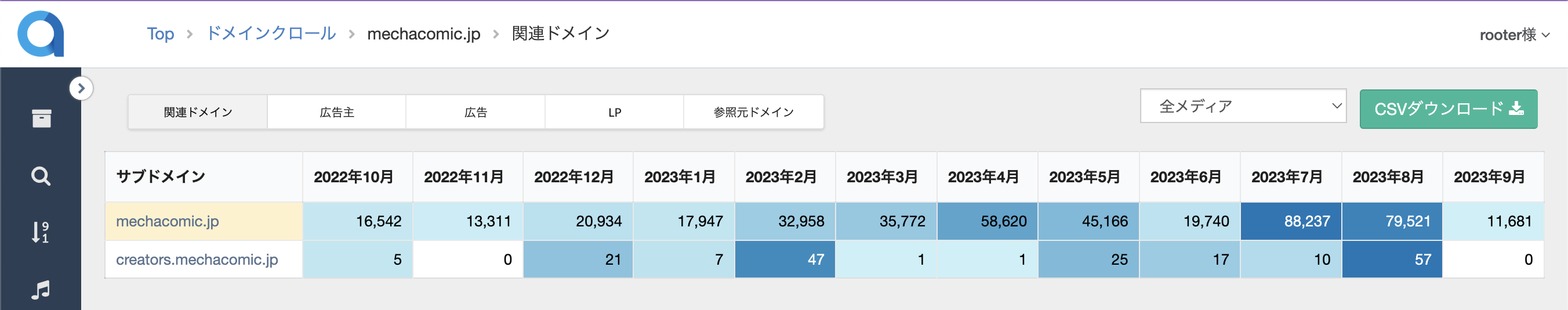
▼離散的なカラースケール例

実装手順
このカラースケールのJavaScriptを使うためには、以下の手順を実行します。
- カラースケールのJavaScriptをGitHubからクローンします。
git clone https://github.com/rooter-inc/color-scale.git- クローンしたリポジトリ内の
color_scale.jsを読み込み、setColorScale()を呼び出します。
<script type="text/javascript" src="../color_scale/src/color_scale.js"></script>
<script type="text/javascript">
window.addEventListener("load", function () {setColorScale({is_horizontal: true})});
</script>上記のスクリプトを、htmlのheadタグに追加することで、カラースケールの色付けが適用されます。
オプション
| 型 | デフォルト | 説明 | |
|---|---|---|---|
| is_horizontal | boolean | false | カラースケールの方向を指定します。 trueなら行方向、falseなら列方向。 |
| target_class | string | "" | 適用したいtdもしくはthのクラス名を指定します。デフォルトでは、html上のすべての tdが対象です。 |
| min_color | string | #ff0000(赤) | 最小値に対応する背景色を指定します。 |
| max_color | string | #0000ff(青) | 最大値に対応する背景色を指定します。 |
| zero_color | string | #ffff00(黄) | 0に対応する背景色を指定します。 |
| null_color | string | #ffffff(白) | 数値以外と0未満の数値に対応する背景色を指定します。 |
| interpolationColors | list | [] | 離散的に描画するための中間色を複数指定できます。 |
工夫した点
カラースケールの離散的表現
デフォルトでは、最小値から最大値までの色のグラデーションでカラースケールが表現されますが、以下の問題点があります。
- セル内の値が連続的でない場合、微妙な色の違いがわかりにくいこと。
- 中間色が見栄えの悪いくすんだ色になることがあること。
これらの問題を解決するために、中間色を複数指定できるオプションを導入し、離散的なカラースケールを表現できるようにしました。正規化されたRGB値を(中間色の数+1)で分割し、対応する範囲に含まれている値の背景色を指定した中間色に描画します。これにより、最小値から最大値にわたる直線的なグラデーションではなく、デザイナーが視認性を考慮したカラースケールをカスタマイズできるようになりました。
背景色に応じて文字色を調整
カラースケールでセル内の値の大小を背景色の濃度で表現する場合、文字色が統一されていると、最大値付近のセルの文字が背景色と同化し、読みにくくなることがあります。
この問題を解決するために、背景色に応じて文字色を調整しました。 W3Cでは、文字色とその背景色の適切なコントラストの条件をTechniques For Accessibility Evaluation And Repair Tools で以下のように定めています。
- 背景色と文字色の明度差が125以上
- 背景色と文字色の色差が500以上
今回は、こちらの明度差の条件を満たすために背景色の明度が一定の閾値を超える場合、文字色を黒に設定し、それ以下の場合は白に設定します。これにより、セル内のテキストが背景色とのコントラストを保ち、視認性が向上します。
用途: スクレイピング結果の集計
スクレイピングしたデータの集計結果の可視化方法の一つとして導入しています。 BIツールを導入するまでもないWebUI上でデータの傾向をみる上では便利に使えます。 是非試してみてください。
CONTACT
お問い合わせ・ご依頼はこちらから
