MAGAZINE
ルーターマガジン
Firebase Functionsでcronのような定期実行を簡単に設定する方法

はじめに
あけましておめでとうございます!学生アルバイトのkoyamaです。
今回ご紹介するのはFirebaseで関数をCronのように定期実行させるための方法です。 定期実行関数の設定自体はGoogle Cloud PlatformからPub/Subを設定することで可能ではあるものの、設定が複雑なためあまり使い勝手の良いものではありませんでした。 しかし、今回ご紹介する方法は関数をデプロイするだけでPub/Subでの定期実行を自動で設定してもらえるので楽々です!
本編
今回使用するのはscheduledFuncionという関数を設定して定期実行を行うという方法です。 scehduledFunctionとしてデプロイされた関数は定期実行関数としてFirebase Functionsに登録されます。また、デプロイ時には同時にPub/Subを自動で設定してくれます。
これを設定するために、まず重要なのはfirebase-toolsのバージョンとfirebaseのプランです。 事前にfirebase-toolsのバージョンを最新にし、firebaseのプランはBlazeプラン(従量課金プラン)にしておいてください。
ではデプロイする対象となるソースをみましょう
const functions = require("firebase-functions");
const HTMLParser = require('fast-html-parser');
const client = require('cheerio-httpcli')
async function get_html(){
let response = client.fetchSync('https://www.yahoo.com/');
console.log("response:",await response)
console.log("body:", response.body)
return response.body
}
async function parse_title(html){
let root = HTMLParser.parse(html)
console.log("catch_title:",root.querySelector('title'))
let page_title = root.querySelector('title').rawText
return page_title
}
async function yahoo_title(){
let html = await get_html()
let title_string = await parse_title(html)
return title_string
}
exports.scheduledFunction = functions.pubsub.schedule('every 10 minutes').onRun( async (context) => {
let title = await yahoo_title()
console.log("page_title",title)
});
今回は試しに、10分に一度yahooのトップページを訪れてタイトルを取得してくるようにしました。
ここで、'every 10 minutes'となっている部分はcrontabと同じ記法でも設定することが可能です。
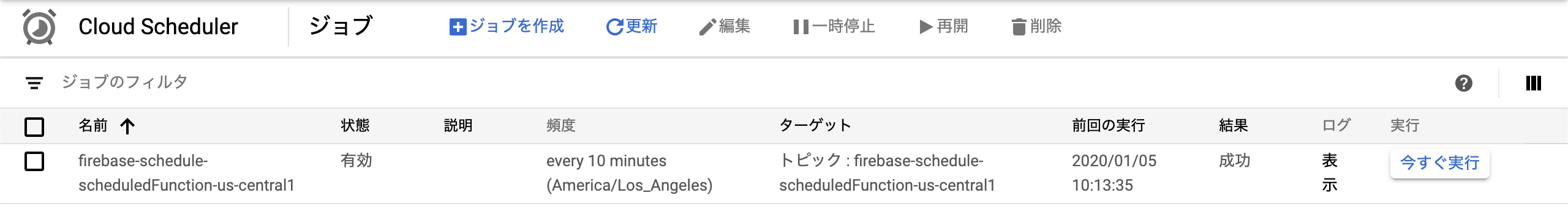
また、Google Cloud PlatformのCloud Schedulerからも実行・実行頻度編集が可能です。 実行したい場合は、実行カラムの"今すぐ実行"をクリックすれば実行できます。

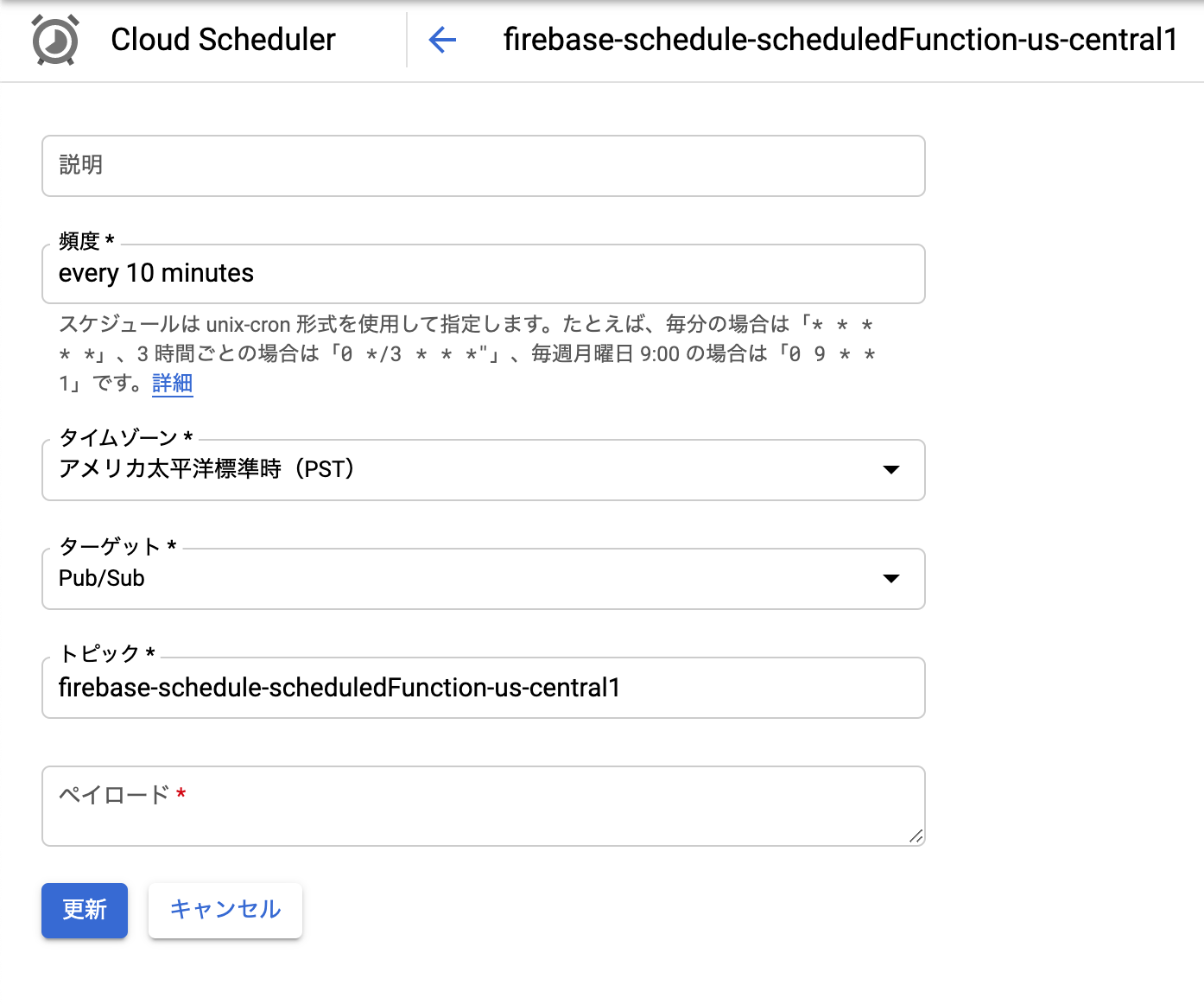
実行頻度を変更したい場合は変更する関数を選択して、"編集"を選択。ペイロードの部分は何かしら記入して"更新"で変更可能です。

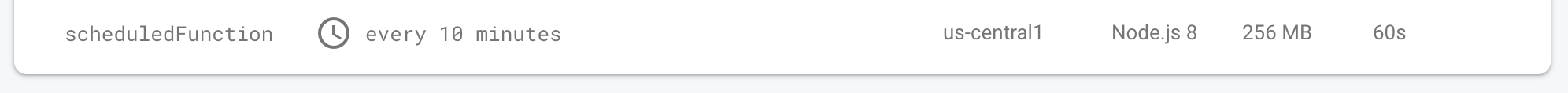
ソースを実際にデプロイしてみるとFirebaseのFunctionsにscheduledFunctionが追加されているのがわかります。

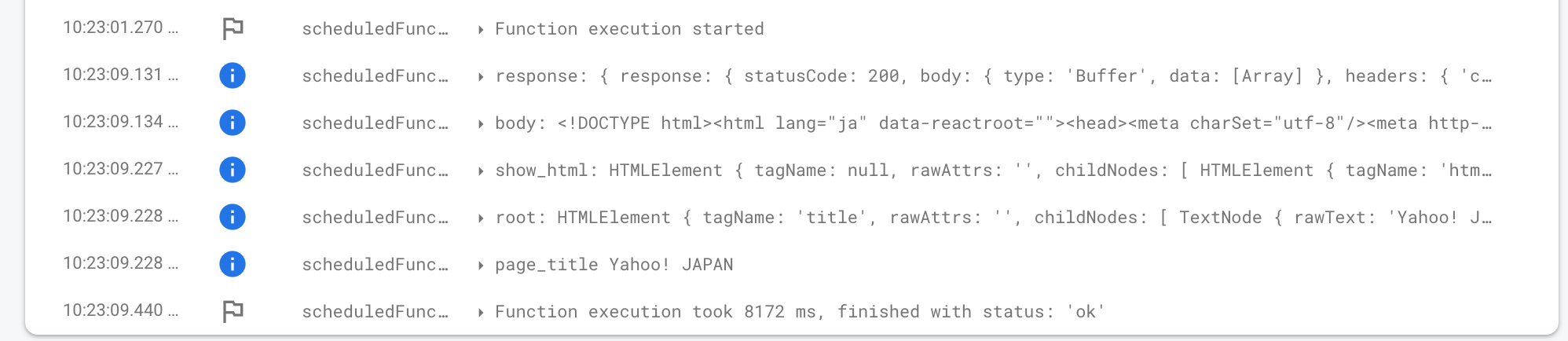
実行した結果が以下のようになります。

実際に定期的にyahooのタイトルが出力されているのがわかりますね。
最後に
scheduledFunctionを使用すれば、"定期クロールした内容をFirestoreに溜め込み、更新する"という風なことをFirebase Functionsだけで済ませることができたりと、いろいろな使い道が考えられます。これからますますFirebaseが楽しくなっていきそうですね!。
CONTACT
お問い合わせ・ご依頼はこちらから
