MAGAZINE
ルーターマガジン
Google Apps ScriptでCSSセレクタを用いたスクレイピング

こんにちは、学生アルバイトの佐々です。私は趣味の範囲で自動化プログラムを作成するのですが、自分のブラウザが起動していなくてもプログラムを定期実行することのできるGoogle apps scriptをよく使用しています。Google apps scriptは環境構築が不要で、Google スプレッドシートをデータベースのように使用することができるため個人で使う分にはとても使いやすいです。
久々にスクレイピングの処理しているコードを見てみると、わかりづらいコードだと感じたので、スクレイピングのライブラリを探したところ、
- Parserライブラリ
- Cheerioライブラリ
の2種類のライブラリがあることを知りました。
Parserライブラリの方が多くのサイトで紹介されていますが、私はCheerioライブラリの方が個人的に好きです。なぜなら、CSSセレクタが使用することができるからです。使い慣れているRubyのNokogiriとほぼ同じように書くことができます。そこで、今回はこのCheerioライブラリの実用例と注意点を紹介していきたいと思います。使用例としてGoogle FinanceからGBP/JPYの為替レートを取得します。
ライブラリ導入
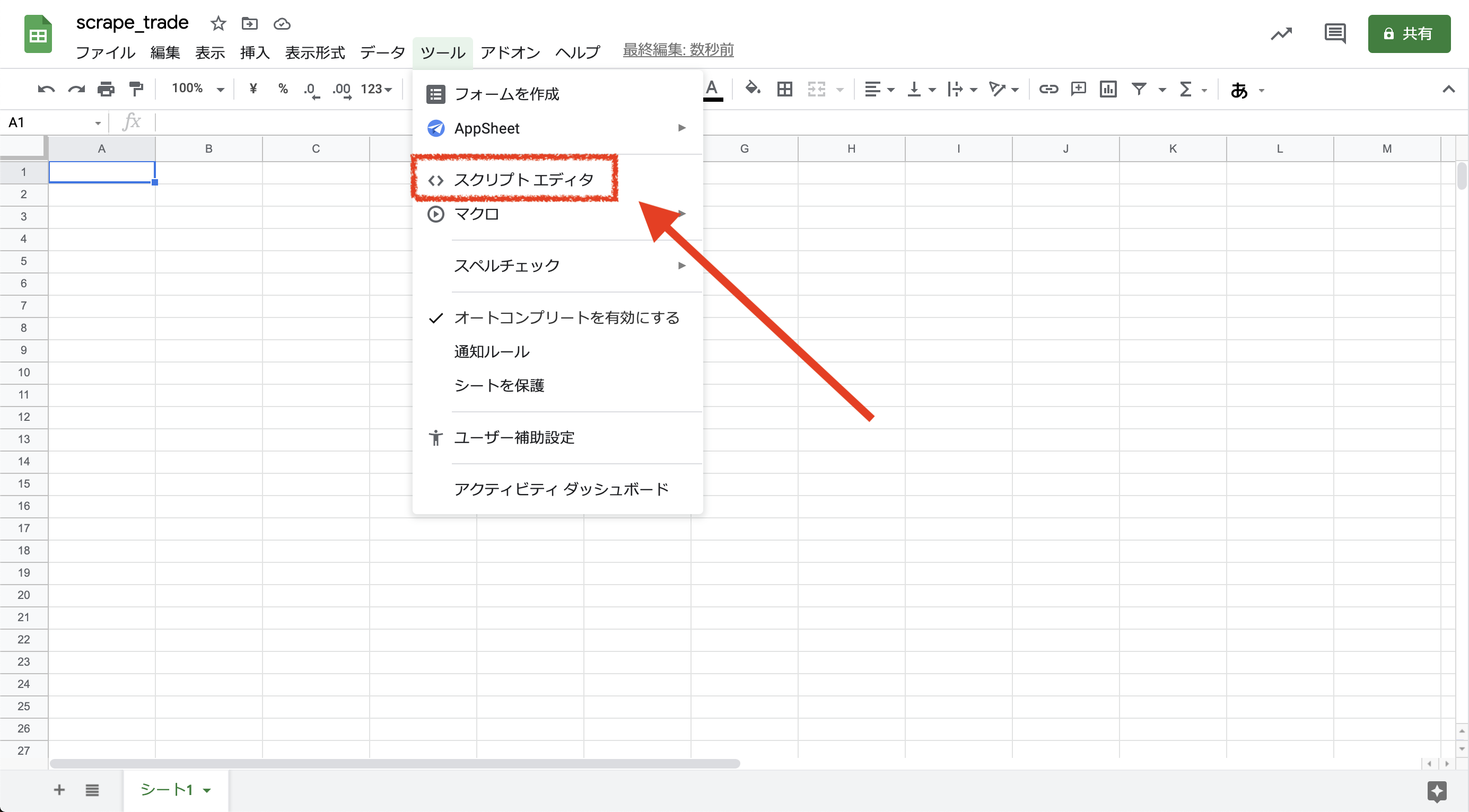
まずは、スプレッドシートを作成します。作成したスプレッドシートのツールタグからスクリプトエディタを開くことができます。

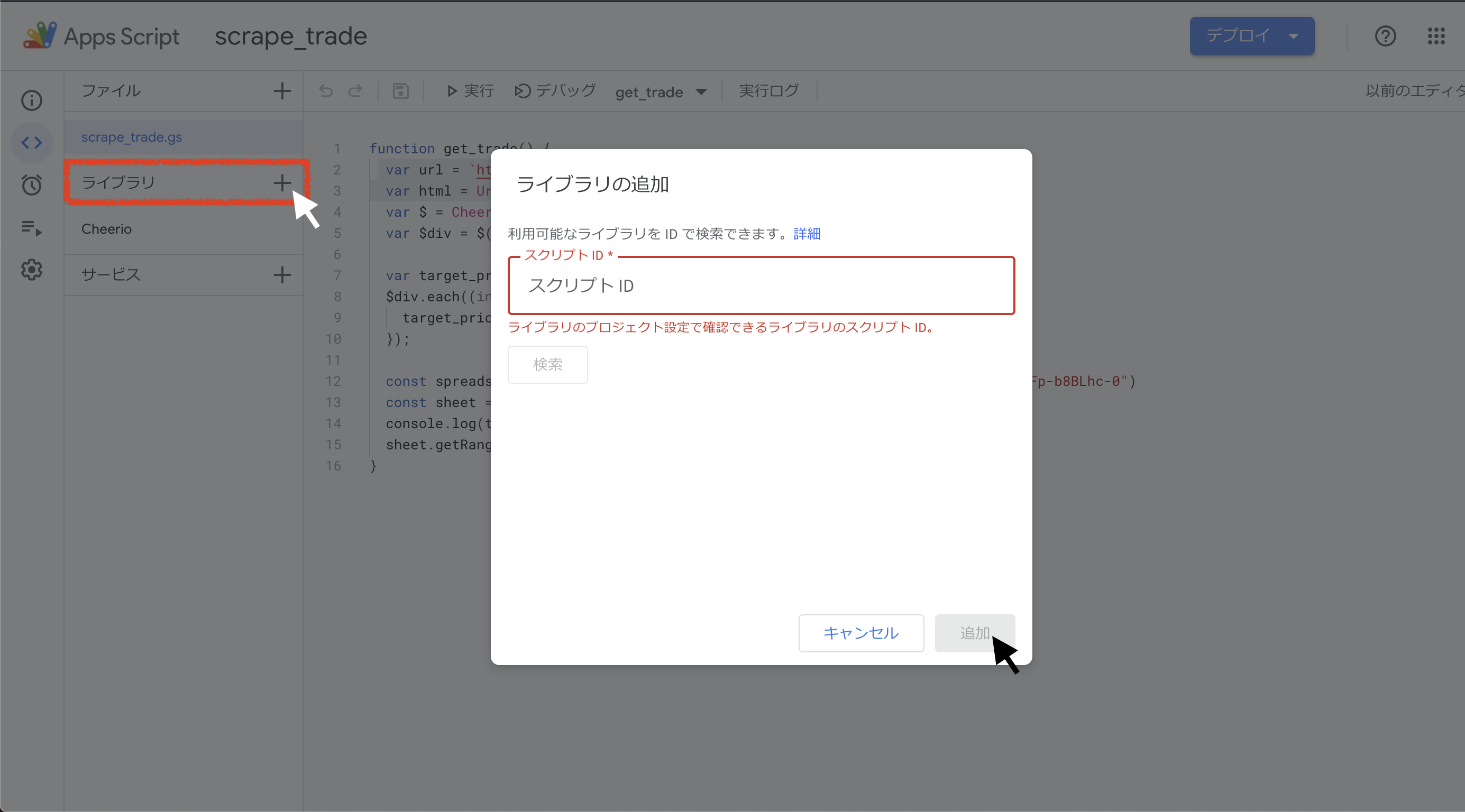
画面左の項目のライブラリを選択し、CheerioライブラリのスクリプトIDの
1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0
を入力し、追加をクリックするだけで簡単にCheerioライブラリを使用できるようになります。

CSSセレクタでタグを取得
次にスクレイピングする対象のURLからHTMLを取得します。
var url = 'https://www.google.com/finance/quote/GBP-JPY'
var html = UrlFetchApp.fetch(url).getContentText();
このHTMLをCheerioライブラリに読み込見ます。すると2行目でCSSセレクタが使えるようになります。
取得したタグからtextを抜き出します。ここで注意点として、取得したタグが複数だろうが、1つだろうが、each文中で配列にpushする必要があります。map文でもできそうに見えるのですが、うまくテキストを抽出することができません。現在、each文を使わずできる方法は模索中です。
var $ = Cheerio.load(html);
var $div = $('div.YMlKec.fxKbKc');
var target_price = [];
$div.each((index, element) => {
target_price.push($(element).text())
});
タグのクラスが空白を含んでいた場合、
#<div class="A B C">
doc.css(“div.A.B.C”)
とすることでエラーなくタグを取得できます
あとは、取得したタグ内のテキストをスプレッドシートの一番下の行に追加して定期実行するだけで、データが溜まっていきます。
const spreadsheet = SpreadsheetApp.openById("自分のスプレッドシートのID")
const sheet = spreadsheet.getSheetByName('シート1')
sheet.getRange(sheet.getLastRow()+1, 1).setValue(target_price[0])
全体のコードはこちらになります。
function get_trade() {
var url = `https://www.google.com/finance/quote/GBP-JPY`
var html = UrlFetchApp.fetch(url).getContentText();
var $ = Cheerio.load(html);
var $div = $('div.YMlKec.fxKbKc');
var target_price = [];
$div.each((index, element) => {
target_price.push($(element).text())
});
const spreadsheet = SpreadsheetApp.openById("自分のスプレッドシートのID")
const sheet = spreadsheet.getSheetByName('シート1')
sheet.getRange(sheet.getLastRow()+1, 1).setValue(target_price[0])
}
終わりに
今回はCheerioライブラリの導入方法と使用例を紹介しました。今回はスクレイピングする値が1つでしたが、複数の場合にはより使いやすさを実感できると思います。次は、Nokogiriでのcssセレクタの機能をどこまで使用できるかを検証してみたいと思います。
CONTACT
お問い合わせ・ご依頼はこちらから
